LiveCodes is here! 🎊
A Code Playground That Just Works!
I'm thrilled to announce the public release of LiveCodes, a feature-rich, open-source, client-side, code playground that supports 80+ languages and frameworks. With LiveCodes, learning, prototyping, experimenting, documenting, teaching, and sharing code is easier and more enjoyable than ever.
This article was originally published at LiveCodes blog.
Outline
- Why another playground?
- Show me a demo
- What are the main features?
- How do I get started?
- Can I self-host it?
- What about commercial use?
- Can I use LiveCodes today?
- Can I contribute?
- Let's start coding!
- Where can I learn more?
 live-codes
/
livecodes
live-codes
/
livecodes
Code Playground That Just Works!
LiveCodes
Code Playground That Just Works!
A feature-rich, open-source, client-side code playground for React, Vue, Svelte, Solid, Typescript, Python, Go, Ruby, PHP and 90+ languages/frameworks.
What makes LiveCodes different?
Code Playground That Just Works!
- No servers to configure (or pay for!)
- No databases to maintain (or pay for!)
- No installs
- No configuration files
- No build steps
- No subscription fees (free and open-source)
- No account required *
- No limits for usage (unlimited private projects)
- 90+ languages/frameworks/processors
- Large set of features and integrations
- Import code from a wide variety of sources
- Use modules from npm, deno.land/x, jsr, GitHub, and others
- Easily embed it in your web pages
- It runs in the browser (client-side)
* GitHub account is required only for features that use GitHub Integration.
Quick Start
Standalone App
- Go to livecodes.io
... and enjoy all the features!
Embedded Playground
Add this…
Why another playground?
With already existing excellent playgrounds, LiveCodes tries to be different. The major differences include:
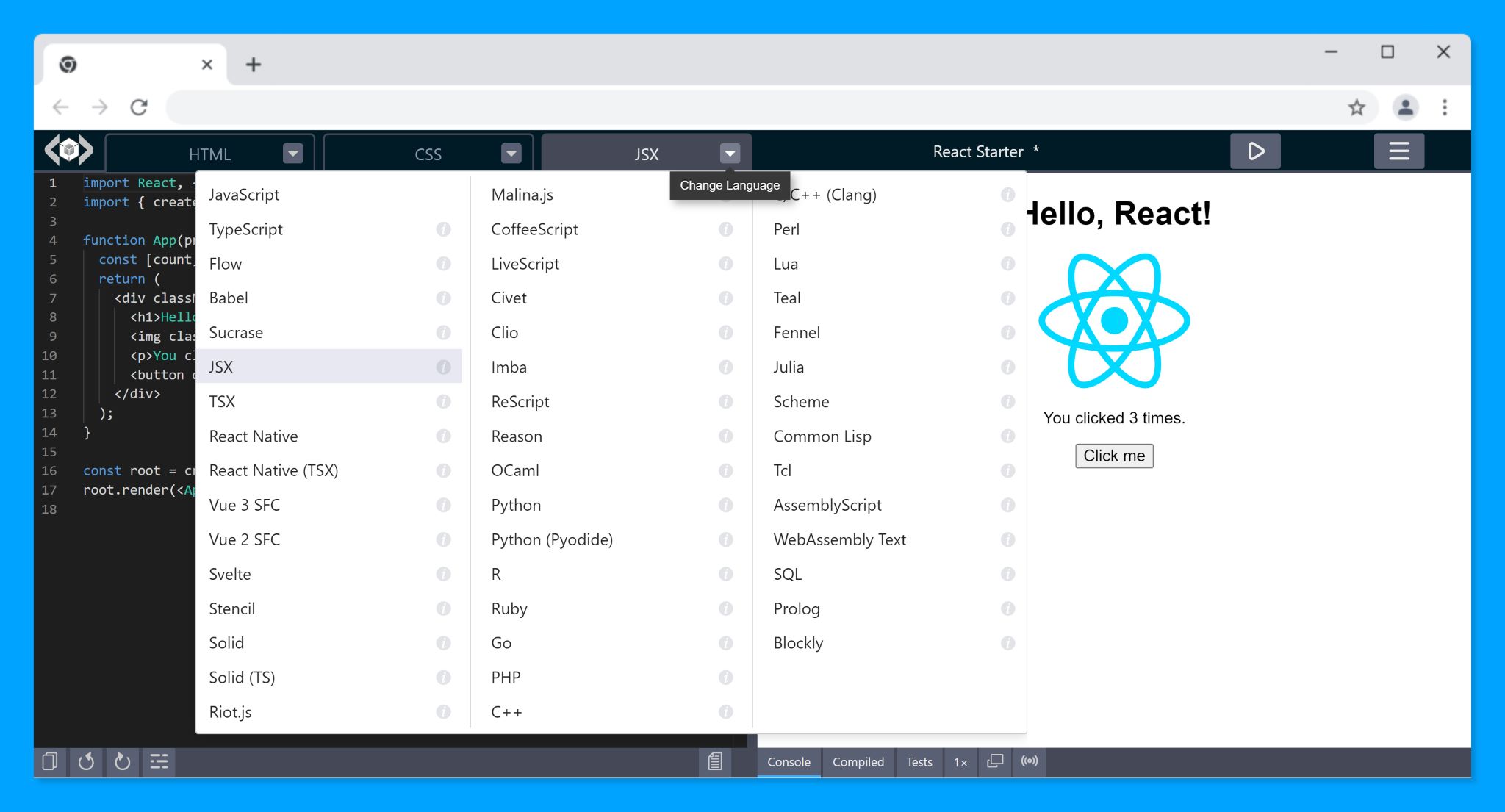
Language Support
Currently, there are 80+ languages/frameworks supported. These include:
- Web languages (HTML, CSS & JavaScript).
- Web frameworks/libraries (e.g. React JSX/TSX, Vue SFC, Svelte SFC, Solid, MDX, Astro).
- Languages that transpile to JavaScript (e.g. TypeScript, CoffeeScript, LiveScript, ReScript).
- Languages/frameworks that generate CSS (e.g. SCSS, Less, Stylus, Tailwind CSS, UnoCSS).
- CSS processors (e.g. PostCSS, Autoprefixer, Lightning CSS, CSS Modules, cssnano).
- Traditional programming languages (e.g. Python, Ruby, Go, PHP, C++, R, Lua, Scheme, Perl).
- Data manipulation/logic languages (e.g. SQL, Prolog).
- Authoring/templating languages (e.g Markdown, AsciiDoc, Pug, Handlebars, Haml).
- Low-code/visual editors (e.g. blockly, rich text editor).
- Modeling languages/diagram-as-code (e.g. Gnuplot, Graphviz, Mermaid, Vega, Plotly).
- Languages that target WebAssembly (e.g. AssemblyScript, WebAssembly Text Format).
- ... and many more.
Generally, if you are a developer (or want to be one), there is a big chance you will find something interesting to do with LiveCodes.

Client-Side!
All processing and code transformations run in the browser on the client-side. After the initial load, the app gets significantly faster without having to wait for server rounds. Lazy-loading is heavily used. Only parts of the app required for the selected languages/features are downloaded.
The code you write in LiveCodes does not leave your computer. All projects are private unless you choose to share/export/deploy them.
Developer Tool
An important goal for LiveCodes is to allow library developers to use it for the documentation of their libraries and showcase their products. This can be achieved by embedding playgrounds in blogs, documentation and educational websites. In addition, private (unpublished) modules can be imported with editor auto-completion and intellisense.
LiveCodes does NOT aim to be a social coding platform. It will stay as a backendless developer tool. Other platforms are already doing a great job in this regard.
Build-Free Development Environment
LiveCodes provides many of the tools you may already be using. These include Monaco editor (that powers VS Code), Prettier, Emmet, Babel, TypeScript, SCSS, Less, PostCSS, Jest and Testing Library, among others. NPM modules can be imported as usual. All these tools run seamlessly in the browser without any explicit build step. It feels like a very light-weight version of your own local development environment with the keyboard shortcuts, IntelliSense and code navigation features.
It just works™ without having to npm install anything. Not even on the server (because there is no server!).
Fun Fact
Significant portions of LiveCodes features were experimented/prototyped inside LiveCodes!
Web Platform
The output of code written in LiveCodes is a web page. Whatever language/syntax you use, the result can ultimately be viewed as a web page which you can interact with, test, share or deploy. Check the starter templates for examples.
Powerful SDK
The LiveCodes playground can be embedded in any web page. A powerful SDK allows the embedding page to interact with the playground (e.g. run, get/set source code, format, get result page or compiled code, get share URL, listen to changes, run tests, get test results, change layout, etc.). This enables other apps to be built on top of LiveCodes.
Check how you can build an interactive coding tutorial with LiveCodes SDK!
Your imagination is the limit!
Free and Open-Source
LiveCodes is free, with no limits for use, no ads and no account required.
Do you want to self-host it for commercial use? No problem! It is MIT-licensed 🎉
Show me a demo
Try the embedded interactive playground in LiveCodes blog.
Or, go to livecodes.io to try the full standalone playground.
What are the main features?

Powerful Editor
The default code editor is the powerful editor that powers VS Code, featuring code-completion, go-to-definition, multi-cursor support and other powerful features you got used to. The editor is very customizable. It supports keyboard shortcuts, code formatting, Emmet abbreviations and even Vim and Emacs bindings.

Mobile-friendly
The responsive layout allows working on devices with different screen sizes. On mobile, a lighter-weight touch-friendly code editor (CodeMirror 6) is used, so that you can experiment your ideas on the go.
External Code/Libraries
External scripts/stylesheets can be added to the web page. There is a UI screen that helps you search for and add NPM libraries and google fonts. Moreover, NPM modules can be imported without the need for any npm installs.
Import and Code Pre-fill
Code can be imported from a variety of sources including GitHub gist, GitHub file, directory in a GitHub repo, Gitlab snippet, Gitlab file, directory in a Gitlab repo, JS Bin, raw code, code in web page DOM and code in zip file. You can also pre-fill code using various ways.
Share/Export
Projects can be easily shared as URLs or QR codes. In addition, you may export any project as HTML, JSON or zip file containing source code files. You may also export to other services like GitHub gists, CodePen or JSFiddle.
Embedded Playgrounds
Projects can be embedded in any web page. The embed screen allows you to customize the embed options and preview the resulting playground. An easy-to-use, yet powerful, SDK, allows communication between the embedding page and the playground. In addition, code can be easily prefilled.
This is particularly useful for educational websites and for library documentations. It is secure and highly configurable. Custom modules can be imported with full IntelliSense!
Lite mode
In lite mode, a light-weight, minimal code editor is used. This is specifically useful if you expect your users to make very little code edits, specially if you want to embed multiple playgrounds in the same webpage.
Code formatting, Emmet abbreviations and dev tools are not available. However, any language supported by LiveCodes can be used, with syntax highlighting. Code edits are compiled and shown in the result page as usual.
Deploy
Projects can be deployed to public URLs that can be shared with others. This is hosted for free on GitHub Pages.
Starter Templates
A large number of starter templates are available. They can be used to get you started with most of the supported technologies.

Assets
Your own local assets (e.g. images, icons, fonts, local scripts and stylesheets) can be added to the app and then used in any project. The assets are made available even when the projects are shared, exported or deployed.
Dev Tools
Tools like console, compiled code viewer and test runner can significantly improve your development experience.
Broadcast
You can broadcast source code or result page in real-time to others. This can be of great value as an educational tool and for demo purposes.
Sync/Backup/Restore
Do you work on multiple devices? No Problem! You may sync or backup and restore your data any time on any device.
Developer-friendly
LiveCodes makes it easy to get started. It is highly configurable. Lots of features can be configured by URL query params. The SDK facilitates embedding playgrounds and allows easy communication with them. The SDK is available for use in Vanilla JS/TS, React, Vue and Svelte.
Focused on Privacy
Projects are private by default. The code you write in LiveCodes never leaves your computer, unless you choose to share, export, broadcast or sync it. User data is stored in the browser.
Documentation
Comprehensive documentations are available for features, configuration, supported languages and SDK (including TypeScript Types). Documentations are rich with code samples, live demos and screenshots. A gallery of usage examples is provided as a storybook. You can even just ask our AI chatbot.
More Features
Go to the features documentation to know about more features with detailed description.
How do I get started?
Check the getting started guide. However, in a nutshell:
-
To use the standalone App:
Just go to livecodes.io and enjoy all the features!
-
To embed a playground in your web page:
Add this code to your web page:
<div id="container"></div>
<script type="module">
import { createPlayground } from 'https://unpkg.com/livecodes';
createPlayground('#container', {
params: {
markdown: '# Hello LiveCodes!',
css: 'h1 {color: dodgerblue;}',
js: 'console.log("Hello, from JS!");',
console: 'open',
},
});
</script>
Please check the documentation about embedded playgrounds and SDK for more details.
Can I self-host it?
Sure!
- Download a release.
- Put it on a static file server.
... and it just works!
Please check the documentation about self-hosting for more details.
What about commercial use?
Feel free to use it for commercial purposes. It is MIT-licensed 🎉
If you find it useful, please consider supporting the project 💚.
Can I use LiveCodes today?
Yes!
However, please note that LiveCodes is currently in public beta. It is in active development.
Having said that, the public-facing API has been stable for a while. Permanent URLs are available for the app and SDK to avoid later breaking changes in your embedded playgrounds.
Can I contribute?
Of course! You are very welcome. Please start here.
Let's start coding!
Visit livecodes.io to experience LiveCodes for yourself!
Please star the repo, let us know what you think and report any bugs you find.
If you do use LiveCodes in a project, we'd love to hear about it (we may add a link to it!).
What will you learn/build/teach with LiveCodes today?
Where can I learn more?
 live-codes
/
livecodes
live-codes
/
livecodes
Code Playground That Just Works!
LiveCodes
Code Playground That Just Works!
A feature-rich, open-source, client-side code playground for React, Vue, Svelte, Solid, Typescript, Python, Go, Ruby, PHP and 90+ languages/frameworks.
What makes LiveCodes different?
Code Playground That Just Works!
- No servers to configure (or pay for!)
- No databases to maintain (or pay for!)
- No installs
- No configuration files
- No build steps
- No subscription fees (free and open-source)
- No account required *
- No limits for usage (unlimited private projects)
- 90+ languages/frameworks/processors
- Large set of features and integrations
- Import code from a wide variety of sources
- Use modules from npm, deno.land/x, jsr, GitHub, and others
- Easily embed it in your web pages
- It runs in the browser (client-side)
* GitHub account is required only for features that use GitHub Integration.
Quick Start
Standalone App
- Go to livecodes.io
... and enjoy all the features!
Embedded Playground
Add this…














Top comments (0)