This is legit my "app", and I will go through it step by step. The first step is the Timestamp. This acts like a "cron" job, executing at a particular time of day. When you enter into the timestamp, you can set the time you want this to execute. Next is the function. This function will construct the URL that will be used to get Yesterday's date. The code inside of the function looks like this.
let yesterday = new Date();
let year = yesterday.getFullYear();
let MonthOffset = yesterday.getMonth() + 1;
msg.date = yesterday;
msg.month = MonthOffset;
let Month = (MonthOffset > 9) ? MonthOffset + 1 : "0" + MonthOffset;
//Since checking "yesterday" no need for "offset"
let day = (yesterday.getDate() > 9) ? yesterday.getDate() : "0" + yesterday.getDate();
var X = "&time_min=" + year + "-" + Month + "-" + day + " 00:00:00&time_max=" + year + "-" + Month + "-" + day +" 23:59:59";
const key = "";// insert your key here
msg.payload = "http://www.web-stat.com/XMLdetails.htm?key=" + key + X;
msg.url = msg.payload;
return msg;
The next step is to convert the XML response message to an Object. That is as easy as dragging over the XML parser. Next is a Switch. The switch cause I have is essentially
msg.payload.recent_visits.visit > 0
This will ensure that if I have no visitors, I don't get an email. After the switch statement is finally the last function. This function will take the visited array I have and convert it into a string body message for the email, as well as the email topic (subject line) for my email
let SB = "";
msg.payload.recent_visits.visit.forEach(function(visit) {
SB += "Visiter \n";
SB += " time :" + visit.entrance_timestamp + "\n";
SB += " Referer :" + visit.referer + "\n";
SB += " IP :" + visit.ip + "\n";
SB += " country :" + visit.country + "\n";
SB += " region :" + visit.region + "\n";
SB += " city :" + visit.city + "\n";
SB += " Visit count :" + visit.n_visits + "\n";
SB += " Screen :" + visit.screen_size + "\n";
SB += " Agent :" + visit.user_agent + "\n";
});
msg.payload = SB;
msg.topic = "You had new visitors to your site yesterday";
return msg;
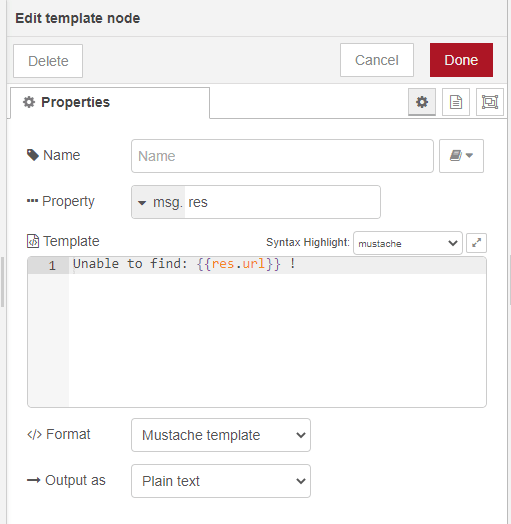
I was playing around with the template item, however, it was not working for me. if anyone has any ideas on how to get that working I am all ears. Finally, I have my email object. I configured this with my Gmail settings, and it just works. Web-stat has a rule in place to only email once a week. That said, they do have a lovely API, and why not use it. Let me know in the comments as well if anyone has any other interesting use cases they can do with this. Thanks








Top comments (4)
node-red really makes tutorials shorter ;)
I use this template to catch errors and produce an error message. Does it help?

For me, it was trying to replace the loop I have with a template... I tried #visit .... /visit to generate an email body with no luck
what about #payload.recent_visits.visit ... /payload.recent_visits.visit or another combination of the sub-parameters?
That worked!!! It might have been that I mistyped a param last night, but I got it working today. I was also trying to use the property attribute wrong on my initial attempt last night too, so that didn't help!