Table of Contents
- What is particles-bg-vue?
- Usage in Nuxt.js
- Conclusion
- Postscript (I want to change the canvas style of the particles
What is particles-bg-vue?
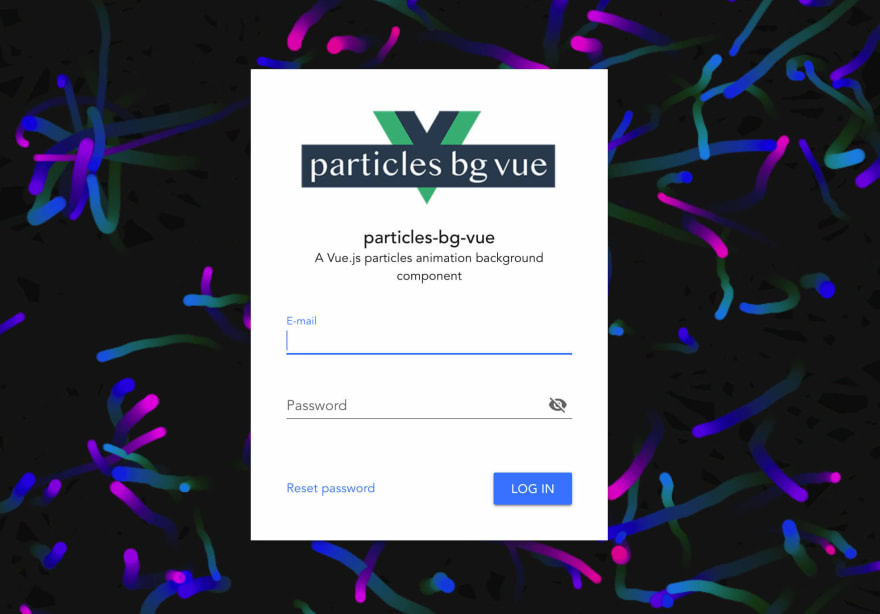
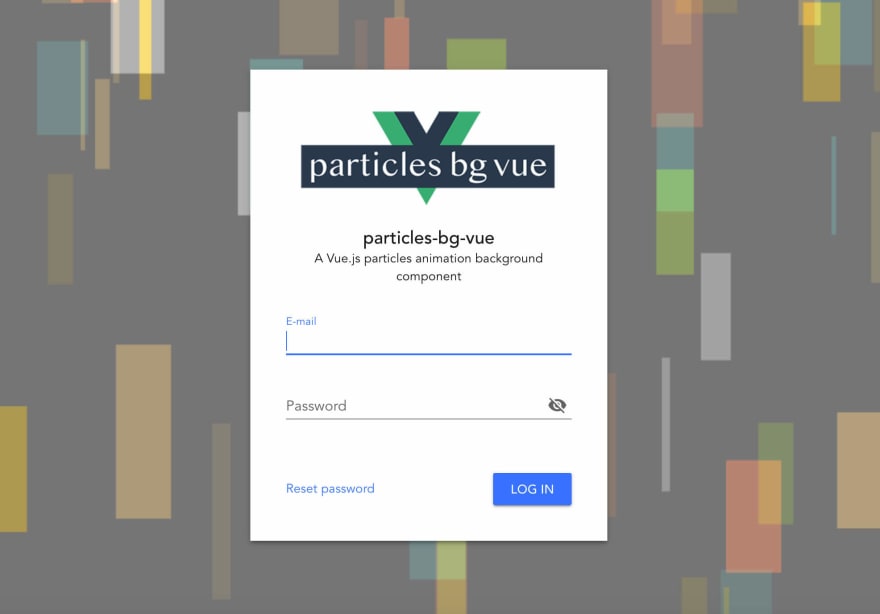
particles-bg-vue is a vue.js particle background plugin that can make your website cool instantly. Its characteristic is that it is very simple to use and only requires one line of code. And the function is relatively powerful, you can achieve a variety of effects by configuring different parameters.
project url https://github.com/lindelof/particles-bg-vue
In addition to the Vue.js version, there is also a React version.
Anyway, I will try to use it anyway.
Usage in Nuxt.js
However, if you just use particles-bg-vue with Vue.js, you just read the README, so we will check how to use it with Nuxt.js.
Install
Use npm or yarn for installation.
npm install --save particles-bg-vue
It ’s easy.
Vue use with plugins
The easiest way to use Vue use with Nuxt.js is to load it as plugins.
// plugins/particles.ts
import Vue from 'vue';
import VueParticlesBg from "particles-bg-vue";
Vue.use(VueParticlesBg);
Change the configuration of nuxt.config.ts to load the above plugins with Nuxt.js.
// nuxt.config.ts
export default {
mode: 'spa',
env: {},
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: "utf-8" },
{ name: "viewport", content: "width=device-width, initial-scale=1" },
{
hid: "description",
name: "description",
content: process.env.npm_package_description || ''
}
],
link: [
{ rel: "icon", type: "image/x-icon", href: "/favicon.ico" }
]
},
loading: { color: "#3B8070" },
css: [],
plugins: ['@/plugins/compositionAPI', '@/plugins/particles'],
Hit particles in layouts in common
When assigning a layout in common to Nuxt.js, declare it in layouts and use it on each page
//layouts/default.vue
<template>
<div class="app">
<particles-bg type="circle" :bg="true" />
<nuxt/>
</div>
</template>
Please confirm the README: Parameter Description of particles-bg-vue for the contents to be set to type.
Load layouts
Load the layouts created above for the page where you want to hit the particles.
This time I will use the latest Vue.js API Vue Composition API as an example.
For example, if you want to hit the top page (index)
<template>
<section class="section">
<div class="container">
<hoge prop="hogeeee!!"/>
</div>
</section>
</template>
<script lang="ts">
import {
createComponent,
reactive,
onMounted,
computed,
ref
} from '@vue/composition-api';
import FileList from '@/components/hoge.vue';
export default createComponent({
layout: 'default',
components: {
hoge
},
setup() {
}
})
</script>
Then you can apply
Conclusion
I just got started with Nuxt.js, but how easy it is to create a cool page! It is an impression.
Postscript (I want to change the canvas style of the particle!)
I've been using particles-bg-vue for a while, and I have a little trouble.

If you increase the magnification of the browser, the particle canvas does not follow it and protrudes from the clean particle canvas.
So when I checked what I couldn't do, it was written in the README: Parameter Description of particles-bg-vue.
However, since the description is a little difficult to understand, I will add it here.
Create canvasObject
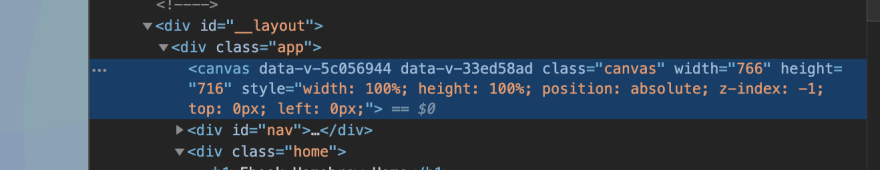
If you check the elements of the particle part with F12 (developer tool) etc., you can see that the particle is expressed with the canvas tag.

This canvas style can be changed by passing an object called canvasObject to the props of particle-bg.
Furthermore, in the new API of Vue.js, CompositionAPI, the variable passed to template must be passed by return of setup () regardless of whether it is reactive or reactive.
So
<template>
<div class="app">
<particles-bg type="circle" :bg="true" :canvas="canvasObject"/>
<div id="nav">
<nuxt-link to="/">Home</nuxt-link> |
<nuxt-link to="/sample">sample</nuxt-link> |
<nuxt-link to="/list">list</nuxt-link>
</div>
<nuxt/>
</div>
</template>
<script lang='ts'>
import {
createComponent,
reactive,
onBeforeMount,
onUpdated,
onMounted,
computed,
watch,
ref
} from '@vue/composition-api';
const canvasObject = {
height: '120%'
};
export default createComponent({
setup () {
return {
canvasObject
};
}
});
</script>
The style is changed correctly,










Top comments (0)