Overview
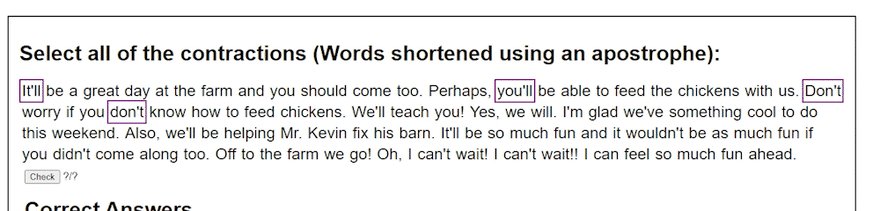
For our final project, our group is making a "mark-the-words" card. The general function of our card is to present the user with a paragraph. The prompt above the paragraph will tell the user what words to pick out.

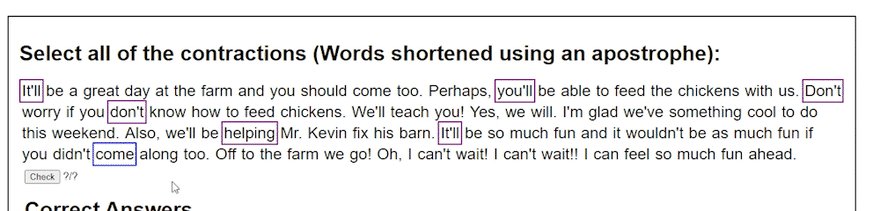
The user can then select what answers they believe are correct. They do so by clicking a word within the paragraph. They can also deselect words by clicking selected words.
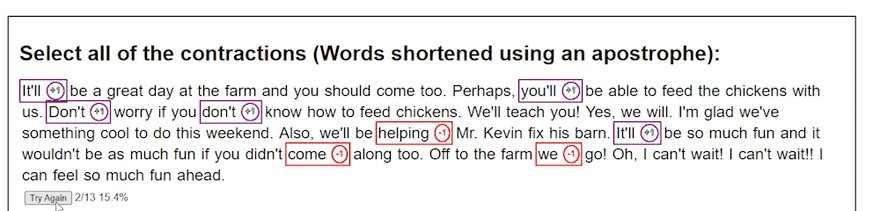
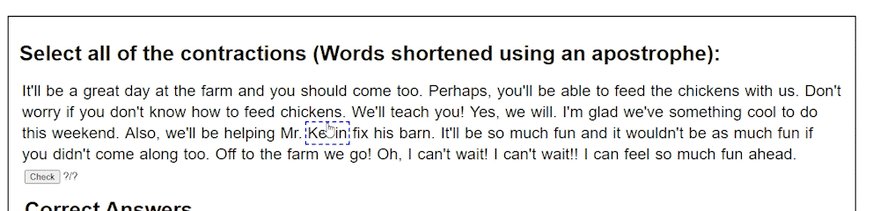
Once the user has selected all the words they think are correct, they can click the button labeled "Check". This will lock the paragraph so it is no longer interactable. It will then check the highlighted words, marking them correct or incorrect. Correct answers add a point, incorrect answers take away a point, missed answers have no effect. Their score is tallied and displayed next to the button. The check button turns into a "Try Again" button, which will clear the user's score, deselect all words, and set the board to it's original state.
Source
The project is not currently published to NPM as of 12/11/2021. By 12/14/2021 the project should be found in our group's organization found here.
The github link for the project can also be found here.
The Code
This project was written in NodeJS, HTML, and CSS. In the HTML, it is split into 3 sections:
- Prompt Area
- Text Area (paragraph/work section)
- Results Area (button + scoring)
We imported the LitElement, HTML, and CSS libraries from lit for this project.
When the tag is used, the prompt and answers are declared within the tag (shown below):
<mark-the-words answers= "it'll,don't,you'll,i'm,we'll,can't,we've,wouldn't,didn't" promptContent= "Select all of the contractions (Words shortened using an apostrophe):">
The paragraph is put between the tags and parsed into individual spans that can be edited and interacted with. When a user clicks on one of the words, they apply an attribute to the span that lets the code know it is selected and should be checked if the button is pressed.
Once the button is pressed, all words within the text area lose their pointer-events. This means the user can't add more selected words in "check mode". Any selected word gets run through a for loop to determine if it is contained within the correct answer list defined in the tag. Correct answers are marked with a green box and add a point, incorrect answers are marked with a red box and subtract a point.
The points of a given test run can never go below 0 (zero), and their percentage correct is calculated to the nearest tenth of a percent.
Once in check mode, the user may reset the board by pressing the button which changed its label from "Check" to "Try Again". This clears all right and wrong answers, sets scores equal to 0, and allows the user to try again.
-------------------------------
Once styling is complete, I will insert a codepen.io link as a demo for the code.




Top comments (0)