Olá amigos, vocês sabiam que podemos aplicar um widget durante a transição do Hero animation no Flutter ?
É isto que vamos ver aqui hoje, olha como fica:
O primeiro passo é dar uma olhada na primeira parte do tutorial, para que conheça o Hero Animation e possa fazer o projeto, pois é a partir dele que vamos avançar.
É bem rápido e pratico, leva alguns minutos.
Link: [PT-BR] Utilizar Hero Animation no Flutter
Ok, agora que já fez isto vamos avançar.
Nosso primeiro passo é baixar o Gif do nosso querido Dash, aqui:
Depois de baixar, vamos ao arquivo "pubspec.yaml" e liberar o acesso aos assets. Ficará assim:
Agora na Raiz do projeto vamos criar a pasta assets e mover o ficheiro gif lá para dentro. Ficará assim:
Agora vamos importar um packge para auxiliar o uso do Gif.
Gif_view
Agora basta adicionar ao projeto, assim:
Você pode precisar reiniciar o projeto para que o ficheiro seja reconhecido.
Ok, a configuração está feita, vamos aos códigos.
No arquivo main.dart vamos até o nosso segundo ElevatedButton para ter acesso a nossa Hero Animation.
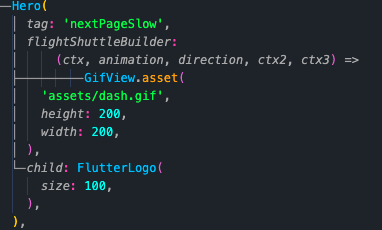
Dentro do Widget Hero, nos vamos usar a função chamada flightShuttleBuilder que vai nos permitir colocar um Widget para ser exibido durante a transição da animação.
Ficara assim:
No arquivo page2.dart no Widget FlutterLogo defina o size para 50 para visualizar melhor.
Agora está quase pronto. Para que consiga visualizar melhor a animação e se tudo funciona bem, vamos até a função _nextPageSlow e definir o transitionDuration para 5000 milliseconds, assim vamos visualizar melhor.
Abaixo o repositório para estudo mais aprofundado do funcionamento do Hero:
Link
Agradeço sua leitura, espero que tenha gostado. 🤩








Top comments (1)
Ficou sensacional, Leonardo! 🔥