Of all the projects I've created in my time at Flatiron School, this was the one I was looking forward to the least. Our task was to create a web application with a Javascript frontend and Rails API backend and a minimum of two models with a belongs_to and has_many relationship.
I felt really confident in my rails knowledge and decided early on that I wanted to have four models in my project. I began to create my Trip Planner rails backend using the following models: Trip, Category, Item, and Trip Category. The last model was necessary to create a joins table between Trip and Category since each one 'has_many' of the other. By day two of my project, I was seriously questioning why in the world I thought creating four models was a good idea. Nevertheless, I pressed on.
The first thing I wanted to be shown on my web application was a list of all Trips that had been created with their respective Categories listed beneath them. This required a fetch call to my Rails API at localhost:3000/trips. I decided to create a service class that would handle all of my fetch calls, making them async functions. My first fetch looked like this:
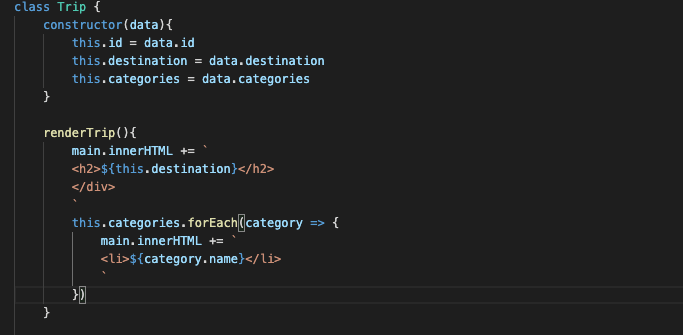
Because this project required us to use Object Orientation, I knew I would need a Trip class to be able to handle all of my trip objects and how I might display them to the page. For this first function, to render my trips onto the DOM I built a renderTrip() function in my Trip.js file.
To put it all together, I created a function in my index.js that would both call the fetch as well as the render functions.
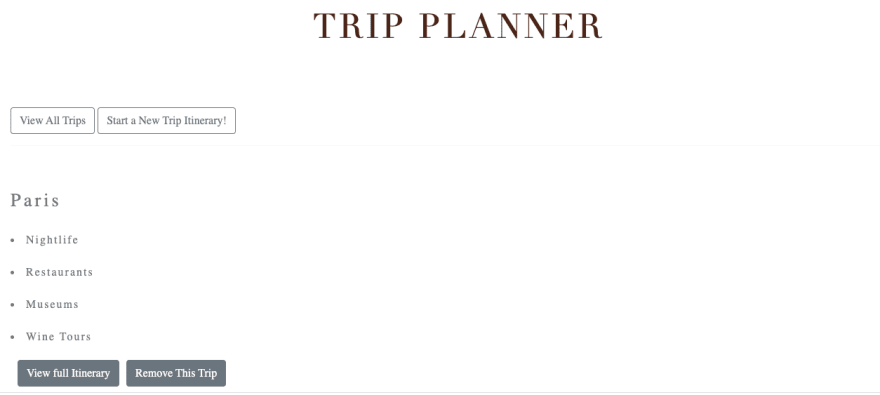
That single async function is called when the page first loads with my bindEventListeners function. It effectively calls on an instance of my ApiService class (which I create at the very top of the page --not pictures) and uses the fetchTrips() instance method to retrieve all of my trip-related data. Once I have the data, I iterate through each trip object, creating a new instance of my Trip Class and then using my renderTrip method to display each of them on the page.
My project was starting to look like a real web application! Once I understood how to use my Api Service class effectively, retrieving the data I needed wasn't too much of a challenge. The most challenging piece of this project for me was manipulating the DOM in a way that allowed me to store all of the necessary object ids in places where I could access them to eventually create a new object. For example: to create a new instance of my Item class, each Item needed to know both the trip instance(trip_id) and category instance(category_id) it belongs to. To do this, I had to sneakily insert that information into the document and the form within which the item instance is created.
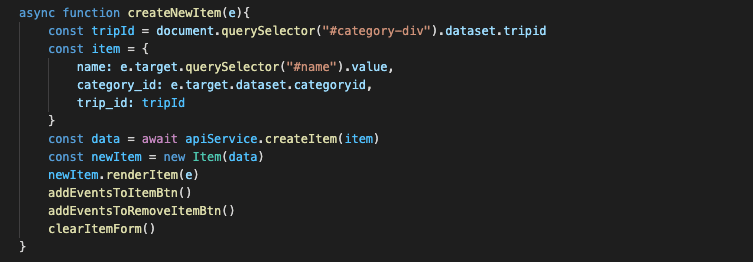
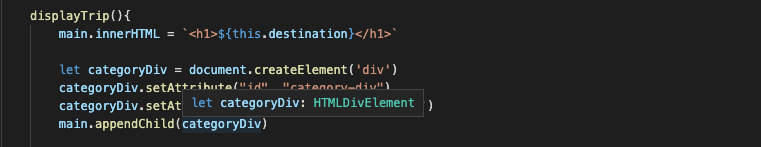
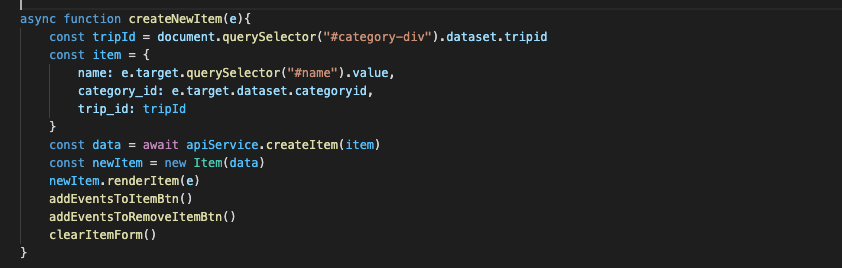
In my createNewItem() function, I needed the trip_id and category_id information to create my configObj which would be sent to my backend in order to create a new instance of an Item. I was able to pull the trip_id from a <div> element that I had created on the page with the id of that particular trip.
And I had access to the item's category_id from a form dataset that I inserted into the item's form when the form was created:
To create the item instance itself, I just had to pull it all together:
Once I got the hang of storing necessary information, I was able to successfully work through the project adding Create and Delete functions to each of my Models.
Though I was actively dreading this project at the beginning, I think working through it made me a much better debugger. I feel so much more confident handling javascript code and knowing how to sift through and move through a function step-by-step to figure out which piece of the puzzle is broken. I feel really grateful for deciding to do a somewhat complicated project because it really forced me to be acutely aware of where exactly I was in my code at all times and knowing how to search for the information I needed to get everything working.











Top comments (0)