I am doing a little summary about the most asked questions when having an interview.
Equality in javaScript? “==” and “===”
Strict comparison “===” checks for value equality without allowing cercion also called implicit conversion
Abstract comparison “==” The abstract operator will check for equality after it converts the value.What is scope?
Scope is basically a collection of variable as well as the rules for how those variable are accessed by name. Only code inside that function can access that function`s scoped variables.Explain Values and Types in javaScript
JavaScript has types values, not types variables. The following built-in types are available.
String, number, boolean, null and undefined, object, symbol.How to return each data of an object?
we can return an object fro different ways but the main one i would use would be Object.keys(mainObject).forEach((i, d) ⇒ console.log(d))
This piece of code will return the desire specific value of the object.
We can also use for(i in obj){console.log(i)}
But we should not use this one cause we will have to add an obj.hasOwnProperty(i) to check it before use it.Explain event bubbling and how one may prevent it.
event bubbling is the concept in whcih an event trigger at the deepest possible element, and triggers on parent elements in nesting order. As a result, when clicking on a child element may exhibit the handler of the parent activating.
we can prevent event bubbling is using “event.stopPropagations() or event.cancelBubble”Explain Null and Undefined
Something hasn`t been initialised: undefined.
Something is currently unavailable: null.What is CallBack Hell and what is the main cause of it?
The cause of callback hell is when people try to write javascript in a way where execution happens visally from top to bottom.What is the difference between Call, Apply and Bind?
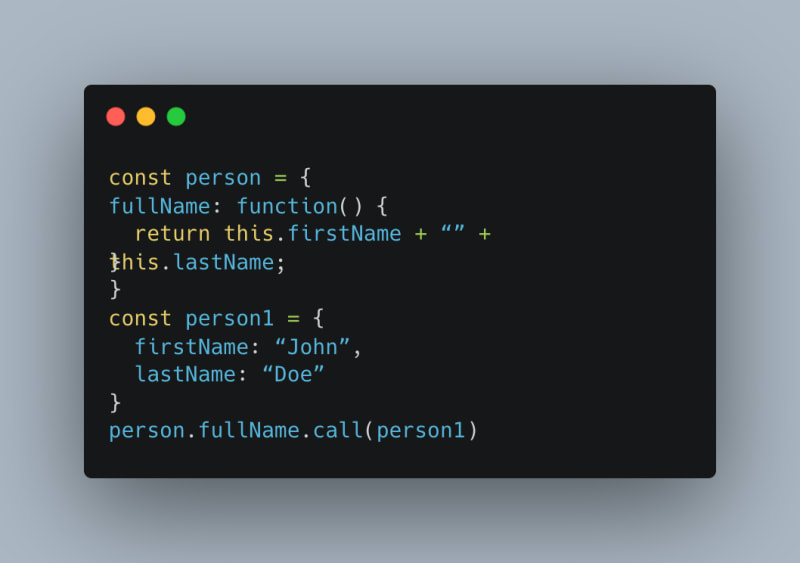
The call() method can be used to invoke a method with an owner object as an argument
Code example:
The apply() method can be used as the same you would used with call() but the difference is how each method takes the arguments.
The call() method takes the argument separetely
The apply() method takes arguments as an array
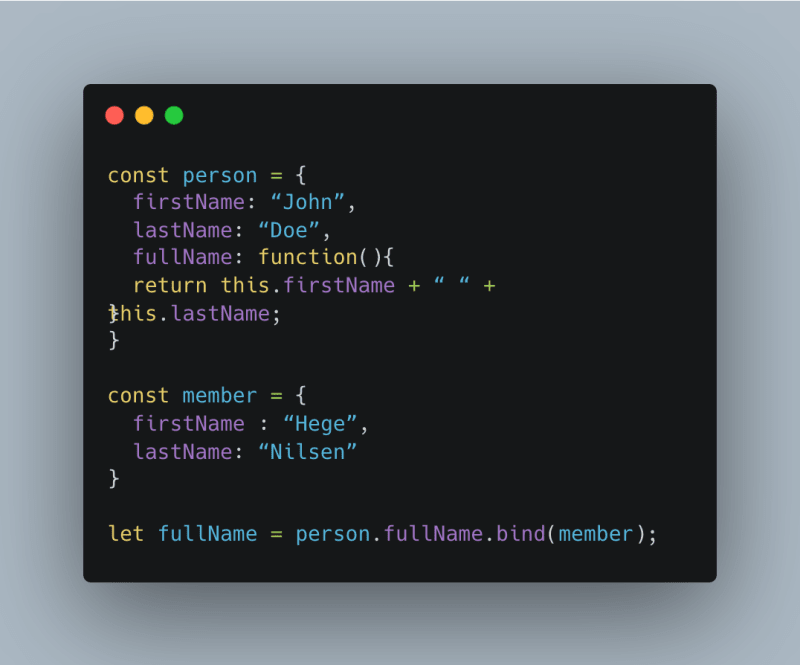
We can use bind method, an object can borrow a method from another object.
Code Example:
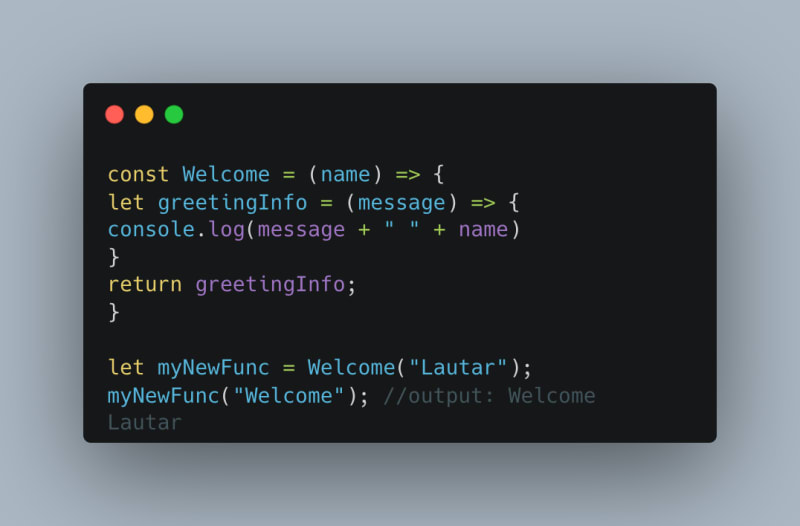
What is a higher order function?
Higher-order function is a function that accepts another function as an argument or returns a function as a return value or both
Code example:
const firstOrderFunc = () ⇒ console.log(”Hello, I am a first order function”);
const higherOrder = (returnFirstOrderFunc) ⇒ returnFirstOrderFunc();
higherOrder(firstOrderFunc);** What is the currying function? **
Currying is the process of taking a function with multiple arguments and turning it into a sequence of functions each with only a single argument.
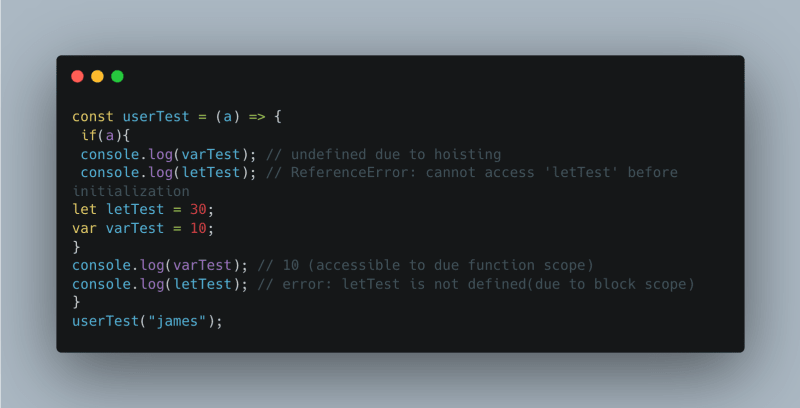
What is the difference between let and var?
var:It has a function scope
Variables will be hoisted
let:
It has block scope
hoisted but not initialized
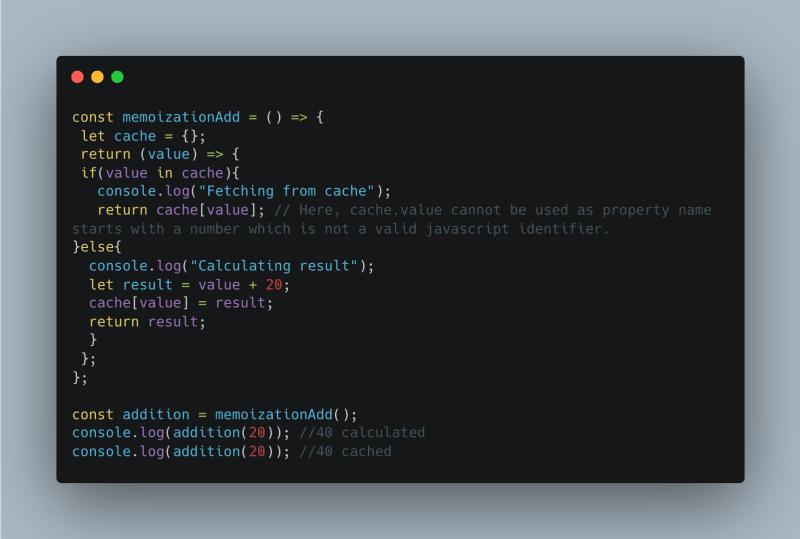
- What is memoization? memoization is a programming technique which attemps to increase a functions performance by caching its previosuly computed results. Each time we call a memoized function , its parameters are used to index the cache. If the data is present, then it can be returned, without executing the entire function. Otherwise the functions is executed and then the result is added to the cache. Code Example:
** What is Hoisting?**
Hoist is a javaScript mechanism where variables, functions declarations and classes are moved to the top of their scope before code execution.
Javascript only hoists declarations, not initialisation.What are closures?
It is an inner function that has access to the outer or enclosing function`s variables.
What is web storage?
Web storage is an API that provides a mechanism by which browsers can store key/value pairs locally within the user`s browser, in a much more intuitive fashion than using cookies. The web storage provides two mechanisms for storing data on the client
Local Storage: It stores data for current origin with no expiration date.
Session Storage: It stores data for one session and the data is lost when the browser tab is closed.What is a promise?
A promise is an object that may produce a single value some time in the future with either a resolved value or a reason that it`s not resolved. It will be in one of the 3 possible states: fulfilled, rejected, or pending.Why do you need a promise?
Promises are used to handle asynchronus operations. They provide an alternative approach for callbacks by reducing the callback hell and writing the cleaner codeWhat is the difference between a Promise and Async/Await?
The main difference would be the syntax cause it will make finally almost the same thing.
Promise is an object representing intermediate state of operation which is guaranteed to complete its execution at some point in future.
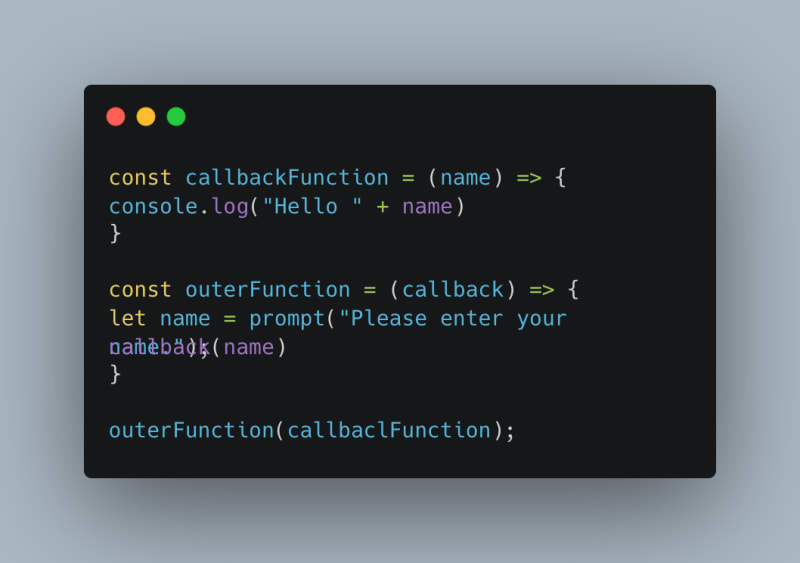
Async/Await is a syntatic sugar for promises, a wrapper making the code execute more synchronously.What is a callback function?
A callback function is a function passed into another function as an argument.
Code example
What is callback in callback?
You can nest one callback inside in another callback to execute the actions sequentially one by one.What is promise.all?
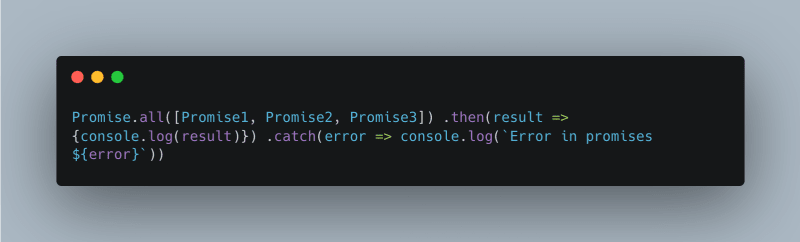
Promise.all is a promise that takes an array of promises an an input, and it gets resolver when all the promises get resolved or any one of them gets rejected.
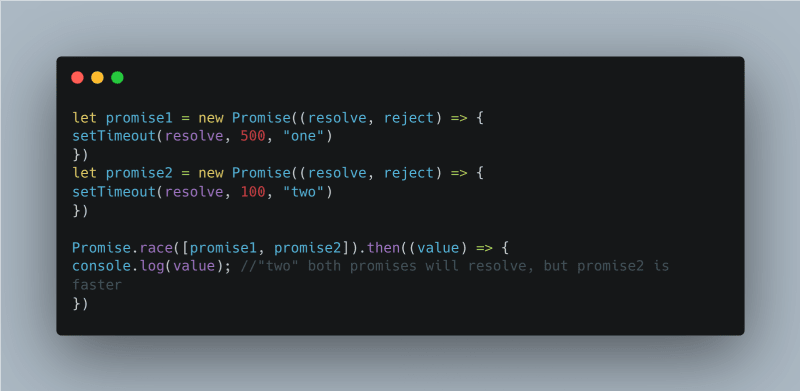
- What is use of the rece method? Promise.race() method will return the promise instance which is firstly resolved or rejected.
What is undefined property?
The undefined property indicates that a variable has not been asigned a value, or declared but not initialized at all.What is null value?
The value null represents the intentional absence of any object value.
I have chosen this questions from my own experience.
If you think there are other main questions that should be added i would be glad to add them.
Hope someone found it helpfull!
Lautaro











Top comments (0)