In this section we will install vue 3 in Astro. This Astro integration enables server-side rendering and client-side hydration for your Vue 3 components. For css we will use Tailwind CSS because astro easily integrate Tailwind CSS.
Tools Use
Astro
Tailwind CSS (@astrojs/tailwind)
Vue 3 (@astrojs/vue)
Create Astro Project
Create Astro with the Automatic CLI
# npm
npm create astro@latest
# yarn
yarn create astro
# pnpm
pnpm create astro@latest
Give project name and select astro template.
✔ Where would you like to create your new project? … astro-vue3
? Which template would you like to use? › - Use arrow-keys. Return to submit.
❯ Just the basics (recommended)
Blog
Portfolio
Documentation Site
Empty project
install npm dependencies.
✔ Would you like to install npm dependencies? (recommended) … yes
Select typescript.
? How would you like to setup TypeScript? › - Use arrow-keys. Return to submit.
Relaxed
❯ Strict (recommended) - Enable `strict` typechecking rules
Strictest
I prefer not to use TypeScript
Move to project
cd astro-vue3
Install Tailwind CSS in Astro
install tailwind css in astro using @astrojs/tailwind
# Using NPM
npm run astro add tailwind
# Using Yarn
yarn astro add tailwind
# Using PNPM
pnpm astro add tailwind
Install Vue 3 in Astro
install vue 3 in astro using @astrojs/vue
# Using NPM
npm run astro add vue
# Using Yarn
yarn astro add vue
# Using PNPM
pnpm astro add vue
### Use Vue 3 in Astro
In Astro using vue 3 is very simple. you need just need to create vue components and import astro file.
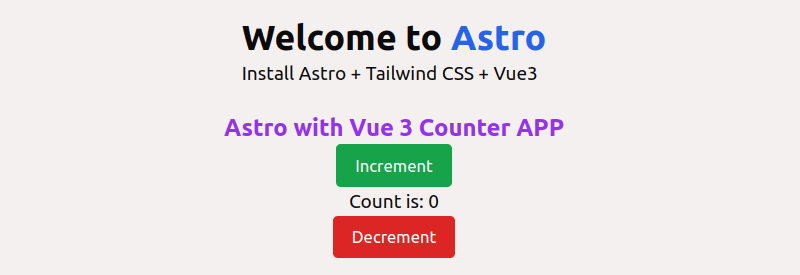
Counter App in Astro with Vue 3
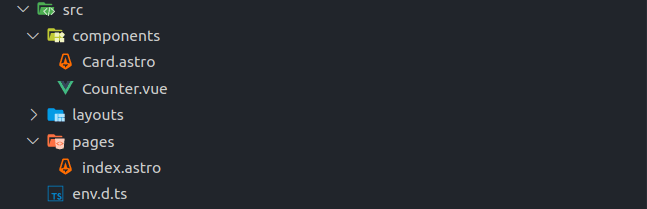
Create Counter.vue in src/components

src/components/Counter.vue
<script setup>
import { ref } from 'vue';
const count = ref(0);
const heading = 'Astro with Vue 3 Counter APP';
</script>
<template>
<div class="flex flex-col items-center m-5">
<h1 class="text-xl font-bold text-purple-600">{{ heading }}</h1>
<button
@click="count++"
class="px-4 py-2 text-sm text-white bg-green-600 rounded"
>
Increment
</button>
<p>Count is: {{ count }}</p>
<button
@click="count--"
class="px-4 py-2 text-sm text-white bg-red-600 rounded"
>
Decrement
</button>
</div>
</template>
Import vue 3 counter component in astro file
src/pages/index.astro
---
import Layout from '../layouts/Layout.astro';
import Counter from '../components/Counter.vue';
---
<Layout title="Welcome to Astro.">
<main class="flex flex-col items-center justify-center h-screen">
<div>
<h1 class="text-3xl font-bold">
Welcome to <span class="text-blue-600">Astro</span>
</h1>
<p class="">Install Astro + Tailwind CSS + Vue3</p>
</div>
<Counter client:load />
</main>
</Layout>
Run server
npm run dev









Top comments (0)