What is Flutter app development? This toolkit is a cross-platform technology from Google, that allows creating application programs for mobile, desktop, and web use. It utilizes the Dart programming language, which in turn is based on the notorious Java. If you know Java/C#, assume you can program with Dart. The technology keeps up with the latest developments and is used by developers around the world. Most importantly, it is open-source and completely free.
Its first version Sky, designed only for Android, was introduced in 2015 at the Dart Developer Summit. On December 4, 2018, the first stable version 1.0 was officially presented at the Flutter Live event. Since then, Flutter has managed to overtake React Native in popularity both on GitHub and Stack Overflow.
We think that this success is well-deserved. In this article, we are going to discuss what the benefits of Flutter in app development are.
10 Reasons to Choose Flutter for Your App
Cross-platform applications are a long-standing dream of any business, because separate native iOS and Android apps are more expensive to develop and maintain. Flutter offers a quick way to create visually attractive apps for both operational systems, desktop computers, and the web from a single codebase. It is actively used and promoted by Google, and we expect that it will become universally popular in the near future.
If you have doubts about whether it is worth choosing Flutter for developing your app, contact us for a consultation. Lanars has extensive experience in the field of IT transformation and we can help you choose the most appropriate technology and features.
Nowow, let’s have a closer look at some of the strengths of the Flutter software development framework:
- Low-cost app development An ideal cross-platform should meet two requirements: provide a high-quality user experience (smooth animations, native UI elements without slowing down), and be cost-friendly from the development perspective.
The advantage of Flutter is not only in making one application instead of two. With this framework, you will also have fewer problems when adapting your app to each of the platforms. Most frameworks can cope, but that’s only if to consider them in the context of simple applications. The real problems begin when an application becomes “overgrown” with functions and inevitably gets complicated (it is about most products during the development stage).
Similar to native app performance
While a Flutter app is built directly into the machine code, that will exclude any performance bugs during interpretation. A Flutter application will be ultimately indistinguishable from the native app, since it doesn’t rely on any intermediate code representations or interpretation, in contrast to most other cross-platform frameworks.It goes beyond mobile
As we mentioned, the technology appeared as Flutter 1.0 in December 2018. Since then, Flutter has demonstrated its ability not only to work as a toolkit for mobile platforms but also for web and desktop browsers. In May 2019, its development team announced a Flutter preview version for the web which was first called Hummingbird. However, it was later renamed Flutter Web.Own rendering engine
Flutter promises absolute freedom in creating a user interface regardless of the platform. This is achieved by the fact that the framework uses its own rendering engine to draw widgets.
The problem with many cross-platform solutions is that they look the same on iPhone and Android. But what about the companies that need to use Material Design for Android and Human Interface for iOS? For such companies, Flutter is the most suitable solution. It is equipped with packages that contain a set of custom widgets for both operating systems.
- Simple logic implementation Flutter provides advanced OS features like GPS coordinates, sensor data collection, permission handling, Bluetooth, credentials, and other features in ready-to-use plugins that are supported by Google.
If your app is reliant on an OS-level feature not available as a plugin, Flutter can establish communication between its Dart programming language and the native code using platform channels.
- Amazing design Two powerful things were originally laid in the foundation of Flutter: an excellent programming language (Dart) and a fast, high-performance rendering engine (Skia). Such a choice was a well-thought-out solution that saves users from further long searches.
The result is an excellent platform that helps developers of all skill levels to create applications using appropriate design patterns and best practices. You can forget about contradictions to the standards or some technical flaws caused by the imperfections in the programming language. Flutter provides beautiful and customizable widgets that make Flutter apps look and feel great.
Flutter uses Firebase as a backend
You can use practically all the advantages of Firebase in Flutter app development, as you would a native one. Moreover, Flutter allows the creation of reactive apps, and Firebase plugins offer reactive streams to work with data. That will allow you to quickly integrate certain solutions into Flutter applications.Flutter is based on Dart
In Flutter development, the programming language Dart is utilized. It is also one of the Google languages created in October 2011 and has improved significantly in recent years. Dart is statically typed and allows you to write a much more structured code, meaning you can create more complex applications and hierarchical structures.
The language has a clean and incredibly powerful syntax. That provides the ideal conditions for creating a clear architecture and design of any application. It is also worth mentioning that it ensures work consistency among programmers, durability, low maintenance and common standards. Much more than most other frameworks for cross-platform development can offer. For those who have already worked with such popular languages as C#, Java, and TypeScript, it will be easy to switch to Dart and start using it right away.
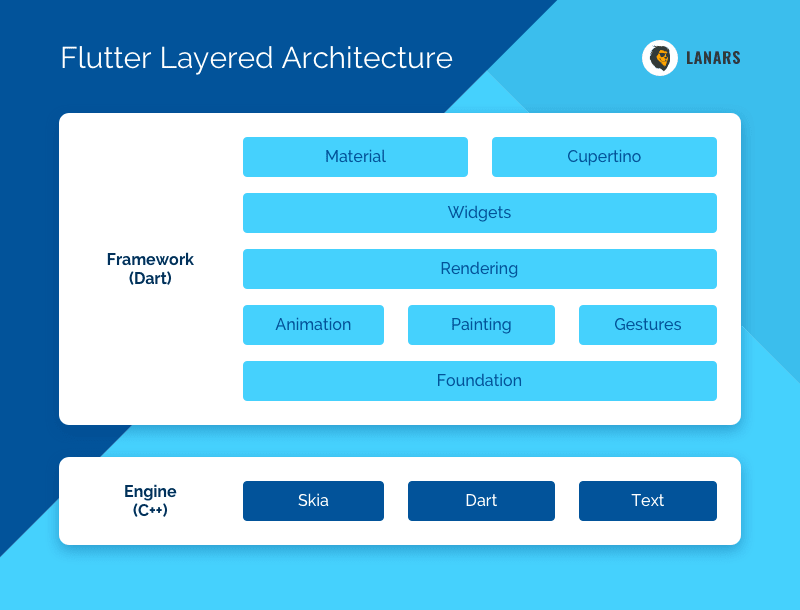
- Customizable kit of widgets Widgets are the basic blocks used to build a user interface of a Flutter application. Its layering makes it easy to create applications of any complexity. You can use ready-made widgets from Material-UI or implement specific components based on basic widgets. With Flutter, it is also possible to flexibly work with animation and gesture processing. Thus, you can combine rapid work with high-level widgets and still have the ability to add/redefine deeper layers.
Hot Reload. This function helps you to quickly and easily experiment, create user interfaces, add features, and fix bugs faster. It stimulates the development process by providing an engineer with a source code record directly inside the working application. It helps to reflect the changes made to the code in less than 2-3 seconds and without resetting the state of the application.
Thus, Hot Reload makes it possible to quickly monitor application development. Depending on the complexity and nature of the project, it can save from 20 to 50% time-wise, which can now be spent on developing other useful functions.
Flutter vs Xamarin
Nowadays, there are several cross-platform mobile development tools that help companies reduce development time, maintenance costs, and attract more users. Such tools include Intel XDK, Xamarin, Cordova, and Flutter. Here, we will focus on Xamarin and Flutter by comparing their strengths and weaknesses, to help developers choose the best tool. Why Xamarin? Because this Microsoft framework is arguably one of the top cross-platform development toolkits.
Application performance
Application performance is the most important factor to consider when choosing a framework for cross-platform application development. However, application performance is difficult to evaluate because it depends on many factors and variables, including device, code, applications, and functions.
Recent Xamarin updates have introduced a new set of features, such as Shell, Hot Reload, Hot Restart, and Visual, to simplify and significantly reduce development time. Xamarin provides a single place to describe the visual hierarchy of an application and a common navigation experience.
Both Xamarin and Flutter development kits allow the creation of almost native applications, but Flutter with its Dart code provides even better application performance than Xamarin. Applications created with Flutter also improve communication speed. Flutter allows developers to use the native code so that the application in question can have a native look, thereby providing exceptional user interaction. Flutter includes several widgets, such as navigation, scrolling, as well as fonts, which saves a lot of time on application development.
Popularity
There’s no doubt that Xamarin has built up a very extensive user base since its release back in 2011. At the same time, Flutter is one of the newest and most promising development platforms on the market right now. The Flutter toolkit is quickly gaining popularity in the developer community.
Development language
When choosing a framework, it is also important to consider the development language of a cross-platform tool. Xamarin uses .Net languages such as C# and F#, which can also be used to write native platform code. The Flutter framework uses Dart, which was not initially invented for mobile platforms but has been well-adapted for developing mobile applications.
Components
Flutter promises an extensive library of components called widgets which are not adaptive to the kernel. It offers widgets both for iOS and Android. However, developers must initiate a manual switch between them, since Flutter does not have components that automatically adapts their style. Meanwhile, Xamarin.Forms comes with a complete cross-platform user interface toolkit consisting of its own UI components for both platforms. Xamarin.iOS or Xamarin.Android can also be used for the user interface of an application and for improving performance.
Code reusability
Code reusability is a major factor that encourages developers to create cross-platform applications. So the main question is: how much code written for each platform can really be reused?
Flutter’s code reusability is up to 80 percent. Developers can define one widget tree and reuse the given logic. In fact, there is no need for mass differentiation. Xamarin allows developers to reuse up to 96 percent of their C# code, which makes it better than Flutter in terms of code reusability.
Pricing
In theory, both tools are free open-source platforms. However, Xamarin is open only for use by individuals and small companies. For large application development companies, the cost of a single-user license starts at $499 and increases to $2,999 for an annual subscription to Visual Studio Enterprise. That’s why a lot of companies choose Flutter instead of Xamarin.
The choice of a cross-platform development kit should be consistent with the priorities of a product development team and their business goals. Although both frameworks, as mentioned earlier, are known for creating great mobile apps, the benefits of Flutter make it a more popular option today. The most important advantages include superiority in performance and a relatively more comfortable learning curve.
When Flutter Should Not Be Your Choice
This powerful framework that allows creating multifunctional applications is suitable for both beginners and experienced programmers — high speed, convenience, and simplicity. However, it has some flaws, especially when creating apps in the following situations:
- Rare, unfamiliar native libraries need to be used
The most important libraries are already in place, and new ones are constantly being added. Thus, numerous libraries were added to in the second half of 2018 (apparently, in preparation for the first stable release), with the most important ones like Google Analytics, Firebase, Maps, etc. already in existence.
However, if you intend to use a specific native library not available in the Flutter repository during app development, it is still possible but will be time-consuming. For that purpose, customized platform channels (separately for Android and iOS) will have to be implemented by developers.
- Developing progressive web and instant apps
Such applications need to be of small size. But apps built with Flutter are still bigger than their native counterparts, even after optimization. Resource consumption ranges from several to 20 MB, whereas Google permits applications with a maximum size of 10 MB.
- Flutter is not always the best solution for apps connected to a hardware device over Bluetooth
If that’s the kind of app you need to develop using Flutter, there are two things you can do:
- You can develop such features separately for iOS and Android. Afterwards, you can add them to the main Flutter app through platform channels. If that is the case, it is doubtful whether the process will be more time-saving for you than the actual development of two native applications.
- Or you can try creating the feature for both iOS and Android platforms simultaneously with the help of FlutterBle, a Bluetooth plugin for Flutter.
- Developing AR/VR applications
It is not necessary to use this framework to build your AR/VR app. Instead, you should think about using the Unity3D or Unreal Engine tools, since they support numerous devices, allow developing such apps faster and they offer a lot more support.
What Apps Can Be Made With Flutter?
In simple terms, any. Nowadays, Flutter is widely used to create applications for Alibaba, Yandex, Airbnb, Uber, and other large companies. With the help of Flutter, you can develop applications for:
- various retail purposes (loyalty programs, catalogs, online stores);
- banks and fintech (work with small businesses);
- suppliers and franchisees;
- large business (contact centers, courier control, organization of internal processes).
Here are some examples of great apps developed with Flutter:
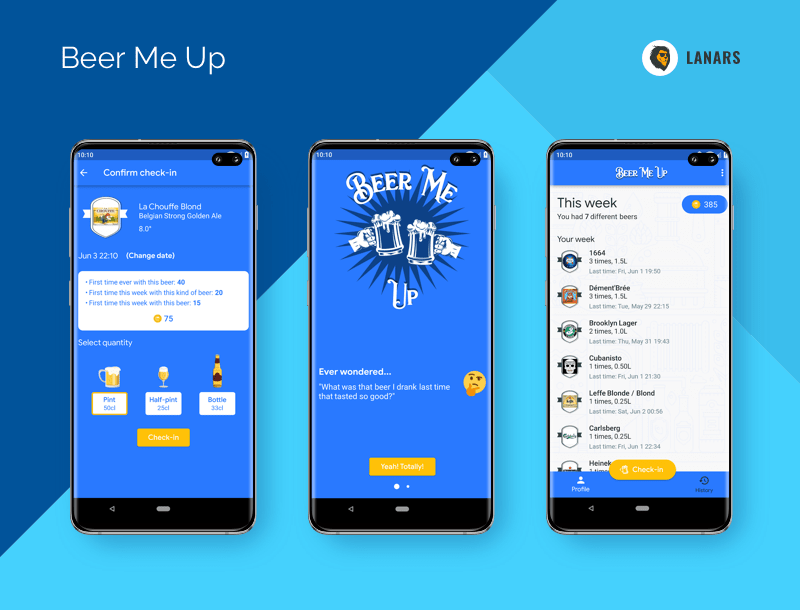
- Beer Me Up (on Google Play)
The Beer Me Up app was created as a place to track beer consumption. Additionally, a profile can be created to add different kinds of consumed beer and collect points.
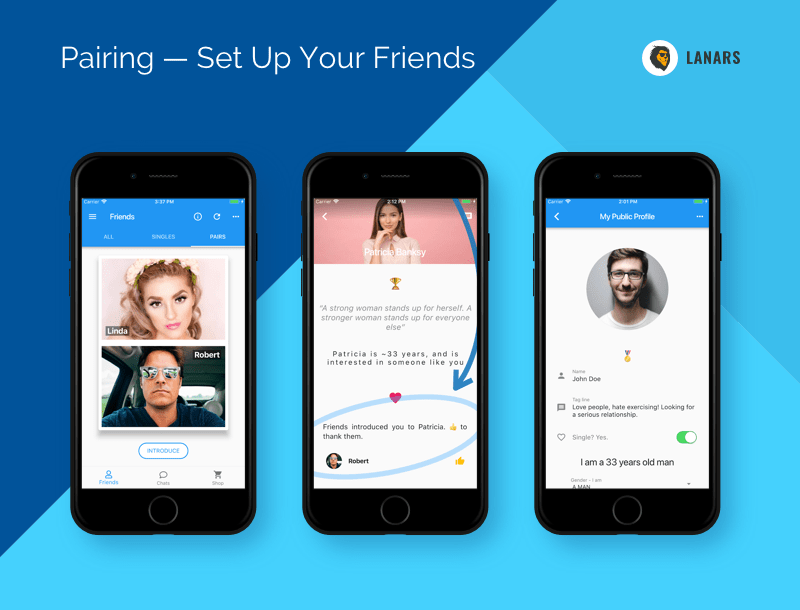
- Pairing — Set Up Your Friends (on App Store/Google Play/website)
Pairing is an example of a dating app available both on the App Store and the Google Play Store. This is one of the most intuitive and simple applications for finding the most meaningful relationships.
- Watermaniac (on Google Play)
Belonging to the health and fitness category, Watermaniac is a very innovative and creative app developed with Flutter. Using the application, users can add and track the amount of water they drink daily. There are also other fun functions, like setting a water drinking limit, reminders to drink more water, water limit personalization, etc.
- Birch Finance (on App Store/Google Play/website)
It is a financial app for managing credit cards. The functionality of Birch Finance includes simplifying credit card rewards and keeping track of spending.
Our Conclusion
Designed to create high-performance applications in record time, Flutter helps developers avoid so many problems that it is difficult to list them all here. To fully appreciate this software development kit, you need to test it in practice.
If that is the case and you want to learn about the Flutter library, perhaps it is best to start with the step-by-step lessons posted on the Google Codelabs website. In particular, there is a guide to basic working methods, that demonstrates the process of creating a user interface. But before starting with that, consider also the most important pros and cons we have summarized for you:
Pros
- Cost-effectiveness
- Similarity to native app performance
- Suitable for web and desktop browsers
- Own graphics engine
- Simple logic implementation
- Great designs
- Customizable kit of widgets
- Hot reloading function
Cons
- There are fewer libraries (and information) than for native development
- The final installation package is larger









Top comments (0)