What if you want to let the user submit the guest posts on your WordPress website? It’s doable, and this full tutorial will help you create a simple guest post submission form with the JetFormBuilder WordPress plugin.
Before we dive into form creation, let me first cover guest posting meaning, pros, and threats.
Table of contents:
What Is Guest Posting?
Basically, guest posting is the process of writing content for other blogs. It helps the author (guest-poster) to attract more attention to their website or personality.
Furthermore, guest authors build awareness across their industry and get a backlink to their website, social media, etc. It’s one of the best ways of improving personal branding.
Why accept user-submitted content?
But why your company website or personal blog should accept guest posts? There are a few reasons to allow user-submitted content:
- bring more expertise to your blog;
- generate valuable and relevant content from guest authors;
- check how your audience reacts to user-generated content;
- communicate with professionals;
- diversify the on-site content.
Guest posting threats
Among all guest posting perspectives, there are also a few threats that you can easily avoid.
- Spam. You’ll constantly face spam/irrelevant content submissions after opening a guest posting opportunity on your website.
- No submissions. Sometimes it also happens, and you need to attract guest authors to contribute content to your platform.
- Not following your guidelines. Brrr… Of course, not everyone will strictly follow your blog rules. And you have to edit the article by yourself or decline the post written by a guest author.
But, no worries, if you know your audience’s interests, have strict article guidelines, carefully read each article before posting, you’ll successfully avoid guest posting threats. Hence, none can be assured in spamming emails or articles, so you need to accept this first.
Nevertheless, guest posting is a fantastic opportunity for each blog, and only you choose the strategy you want to follow.
📚Read also: Why you should use WordPress?
At this cheerful point, let’s create our guest-posting WordPress form using the JetFormBuilder plugin. If you prefer video instead of written instructions, we have the one on our YouTube channel:
How to Create a Guest Post Submission Form?
Customize the Posts custom post type
Before we start creating the form, let’s sum up what information we need from the user:
- author name
- author email
- article title
- article content
- article category
- article excerpt
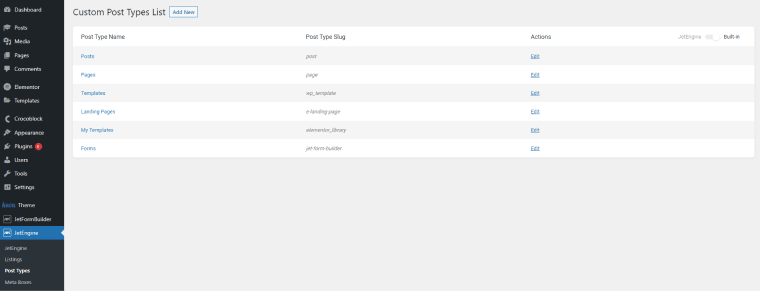
Most fields are already available in WordPress Posts CPT but I want to create some additional fields. For this, I’ll edit my Posts built-in custom post type. Thus, go to JetEngine > Post Types , toggle built-in post types, find the Posts type, and press the Edit action.
I want to add two additional meta fields to create the author account for them manually after submitting the form. So, I’ll scroll to the meta fields section in the Posts CPT, and add Author & Email (field type: Text).
NOTE:
You can use Profile Builder to create an author account automatically.
Add a new guest post submission WordPress form
Now we are ready to create our guest post submission form. Navigate to JetFormBuilder and press the “ Add New ” button. I’ll name my form Submit Guest Post and add the form fields.
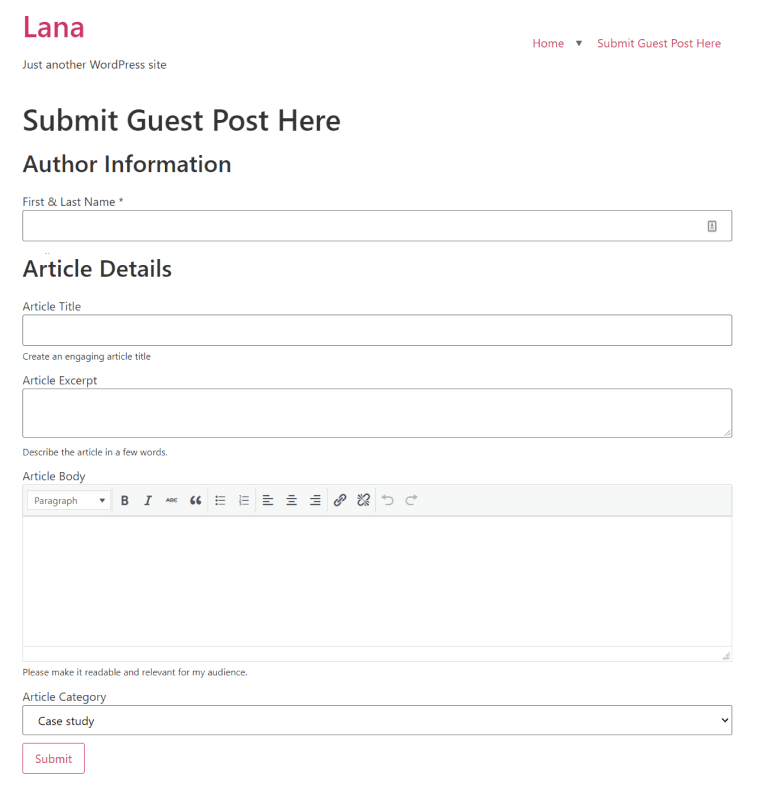
The first form section will be author details:
- First & Last name (Text field)
- Email (Text field)
The second form section will be about article details, including:
- Article Title (Text field);
- Article Excerpt (Textarea field);
- Article Body (WYSIWYG field);
- Article Category (Select field, I’ve set it to pre-fill options from the Terms – taxonomy as Category ).
Set up Post-Submit Actions
After creating the form fields, we need to let our form understand what to do after submission.
For this, post-submit actions exist. A few actions are available (send an email, insert/update post, redirect to a page, etc.), but we need only Insert/Update action to make our guest post submissions go directly to our Posts custom post type.
Therefore, navigate to JetForm post-submit actions, choose Insert/Update Post , and press the “ Edit ” button:
Firstly, we need to choose the relevant post type to store guest posts. In my case, it’s an in-built Posts post type. Secondly, select the post status:
- Draft (save the article as a draft);
- Pending Review (set pending review status; I’ll go with this option);
- Private (publish the article privately);
- Published (instantly publish the guest post on your blog).
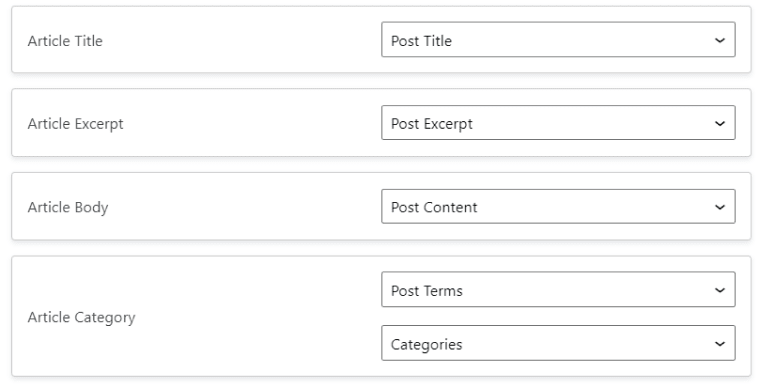
Thirdly, the most crucial part (my favorite one) is matching the form fields with custom post type fields:
- First & Last Name is my newly created meta field author ;
- Email is also one of created meta fields email ;
- Article Title is the in-built meta field Post Title ;
- Article Excerpt maps with Post Excerpt ;
- Article Body is our Post Content ;
- Article Category is in-built post term Categories.
After mapping form fields with meta fields, press the “ Update ” button. You can also add more post-submit actions like Send email, Redirect to a page, etc. I’m okay with just Insert Post action.
Besides, we are done with creating the WordPress guest submission form, and now let’s add the form to a page.
Add guest post form to the page
However, I’m using Gutenberg editor; there are two ways to add the form to the page:
- via the JetForm block;
- via a Shortcode (copy the form shortcode, and add it to the needed page).
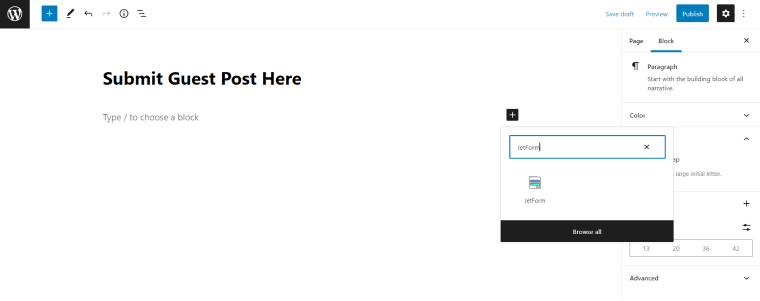
I’m using the JetForm block. So, I go to the WordPress page, where I want to add my form, press Plus icon, and choose the JetForm block. After this, you are asked to select the form; I’ll go with my Submit Guest Post form and press “ Publish.”
Hence, we’ve created the guest post WordPress form and successfully added it to the page.
Testing time
Let’s check how our guest post submission form works. I’ve submitted the article text from our Gutenberg Editor: Threats, Missing Features and Future, and it’s immediately appeared in my WordPress dashboard:
Now, I can review/edit the article.
Additional information (author and email) is displayed right after the article. So, I can use the details for creating an author account in WordPress (if appropriate).
It works amazing, doesn’t it?
NOTE:
Oh, boy! I had forgotten about form styling. I like my minimalistic style, but would you like to style each form block? JetStyleManager free WordPress plugin is here for you. Check out the styling documentation.
TL;DR
The guest post submission form helps you to make the guest posting easier. The article is sent directly to your WordPress posts, which allows you to review, edit, and publish the articles faster.
Few insights I’ve come up with while preparing this WordPress guest post creation guide:
- Think about where you want to store your article submissions : in a new custom post type or in-built CPT (like Posts).
- Add/edit additional meta fields to your custom posts (if needed).
- Create a WordPress form with all necessary fields.
- Set up post-submit actions (what the form needs to do after the user submits it).
- Be attentive to mapping form fields with post meta (ID/Name must be the same).
- Make special requirements for your guest writers to follow.
You’re welcome to submit your questions or share your guest forms created with JetFormBuilder below.
The post How to Create a WordPress Guest Post Submission Form? appeared first on Crocoblock.



















Top comments (0)