In the fast-paced world of software development, testing plays a crucial role in ensuring the quality and reliability of applications. As developers strive to deliver high-performing and bug-free code, they encounter various challenges that can impede their progress. One such challenge is efficiently managing tasks like accessing databases, handling emails, setting up data, and validating page accessibility.
Fortunately, modern testing frameworks like Cypress offer powerful solutions to overcome these hurdles. Among the arsenal of Cypress features, plugins stand out as a game-changer, empowering developers to extend Cypress’s functionality and tailor it to their specific testing needs. Cypress plugins are more than just tools; they are potent allies that equip developers to automate end-to-end testing in ways previously uncharted. These plugins, used with the robust Cypress framework, help navigate the complex terrain of modern software testing.
Our esteemed guest Dr. Gleb Bahmutov, Senior Director Of Engineering, Mercari & Ex-VP of Engineering, Cypress.io has teamed up with Manoj Kumar, VP — Developer Relations & OSPO, LambdaTest, to share his in-depth experiences and insights on leveraging Cypress plugins, offering a hands-on and all-encompassing guide to this ground-breaking addition to the testing toolkit.
From the uninitiated to the seasoned expert, this webinar promises to be a treasure trove of information, insights, and practical advice on Cypress plugins. Whether you’re looking to step up your testing game or stay updated with the latest in the industry, this webinar will delve into the world of Cypress plugins and reveal their untapped potential.
Deep dive to learn about test automation, its uasage, types and also gain insights on how to get started with automated testing.
Cypress: A Complete Testing Solution
The webinar starts with Dr. Gleb introducing Cypress as a comprehensive testing solution encapsulated within a single dependency. It features a test runner that operates via the Mocha engine. While it’s equipped with its browser, it also can utilize a browser installed on your machine. Additionally, it provides unrestricted access to all the functionalities of your operating system via Node.js code in the configuration file.
Cypress also includes Chai assertions, along with spying and stubbing methods provided by the Sinon library. The clock control and network mocking features of Cypress are also notable inclusions. Furthermore, it’s enriched with a range of utilities beneficial for handling data, timestamps, and promises, among other things.
Discover what load testing is and why it’s critical in ensuring optimal system performance. Understand its role in identifying bottlenecks, enhancing scalability, and improving user experience.
About cypress-map plugin
Dr. Gleb explained that while using Cypress for his projects, he always installs Prettier for code formatting and a plugin called cypress-map. This feature allows Cypress to go back to the start of the command chain and retry all commands, making it more resilient to dynamic changes on the page. However, not all commands were designed to be retried, which led to some limitations.
To overcome these limitations, Dr. Gleb developed the cypress-map plugin. This plugin extends the functionality of Cypress, adding commands that can be retried and making the most out of the Cypress version 12 improvements. This allows for a more robust and reliable testing experience.
Dr. Gleb further explains that the cypress-map plugin comes with various utility methods for printing, mapping, and reducing data. It even allows for operations like fetching all cell values from a table in one go. Moreover, it offers the option to select a specific section or region of a table based on coordinates and validate it through an easy-to-use operator.
These functionalities aren’t part of the standard Cypress API, but they were developed to take full advantage of the capabilities introduced in Cypress version 12. They provide supplementary commands that aren’t included in Cypress by default.
Deep dive to learn about test automation, its uasage, types and also gain insights on how to get started with automated testing.
How do Cypress Plugins work?
Dr. Gleb breaks down how plugins work in Cypress, which essentially operates as a Node.js process. This process has control over a browser where the tests are executed.
The interesting part is the symbiosis of JavaScript in both the Node.js process and the browser. This allows plugins to modify the behavior of the Node.js process, for instance, how to bundle or locate specs. These plugins can also modify browser activities, potentially altering Cypress’s code.
Imagine a scenario involving Node.js, browsers, and Cypress acting as the browser itself. In this context, there are specific plugins, like the cypress-map we previously discussed, that work directly within the browser. These plugins can manipulate the existing commands and determine their execution process.
Dr. Gleb introduces cypress-esbuild-preprocessor plugin, which allows the user to switch and expedite your testing by moving from the built-in webpack preprocessor that bundles a test file and all its inner code to the cypress-es-build preprocessor.
Then, there are plugins like cypress-grab, which need to function in both the Node.js process and the browser. For instance, if you’re using the grab feature, there may be times when you have to pre-filter the spec files to find only those spec files containing a particular title or tag.
The highly popular cypress-real-events plugin overcomes Cypress’s limitations in simulating certain browser events, like hover. It utilizes the Chrome debugger protocol to execute these actions, enhancing Cypress’s capabilities and demonstrating JavaScript’s adaptability in testing scenarios.
Learn what is code review & its importance in software development. Explore the best code review tools available, to enhance your project’s quality.
Cypress is just JavaScript
Dr. Gleb further mentions that Cypress exemplifies JavaScript’s nature. In JavaScript, unless something is ‘bolted down’ — meaning sealed or frozen — you have the freedom to modify it. This includes changing the properties of an object or even adding new ones.
This flexibility allows for new functionalities to be introduced and existing behaviors to be altered. Let’s consider some examples of plugins that utilize both of these capabilities.
Add New Things
Consider a case where you have a test scrutinizing each element via a selector. You might notice redundancy, performing the same test over and over. This observation could be a catalyst for developing a new method within it.each() function. This function accepts an array of items, a test title, and a callback to construct these tests individually. Consequently, this prompts the birth of the cypress-each plugin, an ingenious tool designed to produce tests dynamically from data.
Another plugin, cypress-watch-and-reload, enhances the Cypress UI. While Cypress automatically reruns tests when you save your spec file, there may be times you want to run the test immediately upon changing the source of your application. The cypress-watch-and-reload plugin allows for this, even providing a button within the Cypress command log for disabling this function when not needed.
Learn the essential concepts, techniques, and strategies for high-quality software through effective Software Quality Assurance. This guide covers its importance, benefits, practical tips, and best practices.
Overwrite Existing Things
Using JavaScript’s flexibility to alter existing functionalities is particularly useful in Cypress, where many users have expressed a desire to selectively execute tests based on fragments of titles or specific test tags.
You can override the global ‘it’ function that Cypress provides (as it includes Mocha) and add functionality to examine the current title and compare it with the grep settings from the Cypress environment specified by the user. If the title contains the grep string, the test runs; otherwise, it’s skipped. You can pass the config value from the command line or use environment variables to run a subset of your tests. This straightforward solution evolved into the cypress-grep plugin.
Dr. Geb also developed an extended version called the cy-grep plugin. This plugin overwrites the global ‘it’ function and provides several functionalities. You can specify tests containing specific text or tags, run all tests without a particular tag, or execute all tests multiple times that contain a particular word. You can also pre-filter tests, run untagged tests, and even execute selected tests by title or test tags directly from your browser’s DevTools console, all without altering the source code.
Discover the ins and outs of UX testing with this comprehensive guide. Explore various testing methods, tools, and best practices for measuring success.
About cypress-recurse Plugin
Dr. Gleb explains this with an example of a large paginated table, where your task is to click the ‘next page’ button until you reach the end, where the button no longer exists. It sounds like a simple human instruction, but for a bot, it needs to be translated into a form of pseudo-code. The bot’s instructions would be quite straightforward — locate the ‘next’ button, and if it’s disabled, it signifies you’re on the final page. If it’s not disabled, click on it and repeat the process.
This plugin simplifies complex tasks, handling situations like page reloading until specific data appears, scrolling to locate data, and managing typing into a text box. The cypress-recurse plugin works on the principle of ‘perform operation X until condition Y is true.’
This tutorial dive deep into web testing to help you understand its life cycle, elements, angles, the role of automation, and more.
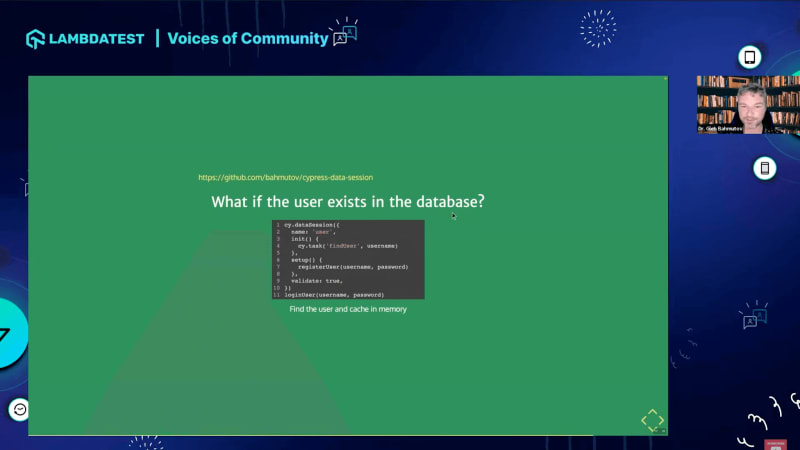
About cypress-data-session plugin
Managing data creation and loading in end-to-end testing can be time-consuming, especially if repeated user creation is required for multiple tests. The cypress-data-session plugin addresses this challenge, providing a way to cache and reuse data across tests, thereby increasing efficiency.
Using this plugin, you can create a user, cache the user data, and utilize it in subsequent tests, eliminating the need for repeated sign-ups. The plugin can even check your database to see if a user exists and skip the setup if it finds a match.
Another notable feature is handling user session cookies. With the cypress-data-session plugin, you can create a separate data session for logging in, grabbing the session ID cookie, storing it, and resetting it in the browser when required. It allows for an instant login process, further optimizing your tests.
Elevate Your Mobile App Test Quality: Make the most of your mobile application testing & Test on LambdaTest Cloud for Comprehensive Testing, Bug Detection & More.
The session ended with an interactive Q&A session.
Q&A Session
Q. Can you suggest a plugin for connecting Microsoft SQL Server with Cypress?
A. While there isn’t a solution that directly integrates Microsoft SQL Server with Cypress, remember that any code running in the Cypress config file in the setup callback executes in Node.js. Therefore, you can connect to your SQL Server (or MySQL or Postgres) the same way you would from Node.js. If you’re familiar with connecting to your Microsoft SQL Server, you can write that same code and require it from your Cypress config file to establish the connection. Regrettably, there isn’t a ready-to-use, out-of-the-box solution that works flawlessly.
Q. Could you provide some guidance on error handling in the case where a specific element was not found?
A. It is possible to create error-handling methods for unfound elements, but this is generally not a recommended practice. It could lead to what’s known as conditional testing, where your test’s actions depend on what it encounters in the application. This can result in varying paths taken during testing based on different conditions, which can compromise the integrity and predictability of your tests. However, if you still need to proceed with such a method, there’s a workaround. You can disable the built-in existence assertion by providing an assertion, which allows Cypress not to use its default existence check because the element may not be present. You then can define your conditions depending on whether the element is present.
Q. What plugin would you recommend for managing window pop-ups in Cypress?
A. Regarding pop-ups, while referring to instances where a second browser window is opened. This often happens when you click a link with the ‘target=_blank’ attribute or your application’s JavaScript calls the window.open() function. Cypress has control over your JavaScript window.open() method and can override it. Moreover, it can access the link’s attributes, allowing you to change ‘target=_blank’ to ‘target=_self’. This way, instead of opening a second window, your operations continue in the existing window, maintaining your testing flow. It could be a better solution, but I’ve found it effective in most scenarios.
Automate Cypress tests and perform browser automation testing with LambdaTest. Our cloud infrastructure has 3000+ desktop & mobile environments.
Hope You Enjoyed The Webinar!
We hope you liked the webinar. In case you missed it, please find the webinar recording above. Share this webinar with anyone who wants to learn more about clean coding practices. You can also subscribe to our newsletter Coding Jag to stay on top of everything testing and more! Stay tuned for more exciting LambdaTest Webinars.
That’s all for now. Happy testing!

![Cover image for Webinar: My Favorite Cypress Plugins [Voices Of Community]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fsj5cj7od3vjuybfyxoyb.png)














Top comments (0)