When we refer to cross browser testing, the majority of the developers (and automation testers) assume that testing on the latest browsers like Chrome, Firefox, and Edge should be sufficient to ship a top-notch product. However, it is important to consider other (i.e., not so popular) browsers when building a formidable Selenium automation testing strategy.
It would come as a surprise if someone said, “Testing on Internet Explorer’ but the reality is that “IE still holds a decent market share in the Desktop Browser Market.” Considering that 0.58 percent is a significant percentage of the world’s population, it is safe to mention that Internet Explorer Testing still makes sense. Edge from Microsoft is a close third, just behind Safari as far as the browser market share (for desktops) is concerned.
Though IE has already retired, it is still a ‘relevant’ player as far as the browser market is concerned. Microsoft Edge is an emerging player in the ‘browser battlefield’ and should be on the list of browsers on which test automation has to be performed.
In this particular Selenium WebDriver PHP Tutorial, we look at how to open IE browser in Selenium WebDriver using the PHPUnit test automation framework. Since Edge is also gaining traction, we would also cover the same in this particular tutorial using PHPUnit as the Selenium test automation framework.
In the meantime, if you want to test your website on IE and Edge browsers over a Selenium Grid online then leverage LambdaTest for your test automation.👇
How to open IE Browser in Selenium WebDriver using PHP
To launch the Internet Explorer browser in Selenium PHP, we need to first download the Selenium WebDriver for Internet Explorer (IE). It is also called IEDriverServer.
Perform browser automated testing on the most powerful cloud infrastructure. Leverage LambdaTest automation testing for faster, reliable and scalable experience on cloud.
How to install Selenium WebDriver for Internet Explorer (IE)
Depending on the architecture of the machine (i.e., 32-bit or 64-bit), download the appropriate IEDriverServer.exe from the following locations:
| Machine Architecture (IEDriverServer) | Download Location |
|---|---|
| 32-bit Windows (or 32-bit IE) | https ://goo.gl/9Cqa4q |
| 64-bit Windows (or 64-bit IE) | https ://goo.gl/AtHQuv |
In case you face any issues during the time of execution, replace the 64-bit WebDriver for IE with 32-bit WebDriver. Append the location where the IEDriverServer.exe is present to the environment variable PATH.
We would be using the local Selenium Grid for testing on Internet Explorer, and we recommend keeping IEDriverServer.exe in the location where Selenium Grid Server is present.
Note- The localeCompare method provides a number indicating whether a reference string comes before, after, or is much like the given string in sort order.
Setting up Internet Explorer for testing with Selenium PHP
The ‘Protected Mode’ in Internet Explorer has to be configured properly before Selenium test automation is performed. Improper configuration of ‘Protected Mode’ in Internet Explorer can result in NoSuchWindowException.
Disable the ‘Protected Mode’ for all the zones (i.e., Internet, Local Intranet, Trusted Sites, and Restricted Sites). Restart Internet Explorer for the changes to take effect.
Apart from adjusting the Protected Mode settings, we recommend setting the browser zoom level to 100 percent to handle native mouse events properly. In case you are looking to brush up on your Selenium PHP skills, make sure to check out our detailed Selenium WebDriver PHP tutorial.
Since Internet Explorer is a ‘retired’ browser, you may witness lags in handling dynamic web elements loaded using AJAX (Asynchronous JavaScript and XML). To ensure an uninterrupted experience with Selenium automation testing, create an entry named iexplore.exe in the Windows registry.
If the sub-key FEATURE_BFCACHE is not present, create the sub-key and then create a new entry named iexplore.exe of type DWORD (or Double Word). Assign value ‘0’ to the newly created entry.
With this, we are all set for the real action of launching IE browser with Selenium WebDriver using PHP.
Which are the most wanted automation testing tools that have climbed the top of the ladder so far?
Creating an Internet Explorer browser session
Before we look at how to open the IE browser with Selenium WebDriver, it’s essential to establish a browser session in Selenium PHP. The URL of the running Selenium Server has to be passed during the session creation.
// selenium-server-standalone-#.jar (version 3.x)
$host = 'http://localhost:4444/wd/hub';
// selenium-server-standalone-#.jar (version 4.x)
$host = 'http://localhost:4444';
The Host URL mentioned above would change when the tests have to be performed on a virtual browser (i.e., the browser on a cloud-based Selenium Grid like LambdaTest).
Follow the below mentioned steps for launching (or starting) Internet Explorer on a local Selenium Grid:
use PHPUnit\Framework\TestCase;
use Facebook\WebDriver\Remote\DesiredCapabilities;
use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\WebDriverBy;
protected $webDriver;
$capabilities = DesiredCapabilities:: InternetExplorer();
$this->webDriver = RemoteWebDriver::create($host, $capabilities);
If you are a PHP expert, you can acquire a benchmark industry certification specializing in core PHP programming skills and expand your opportunities to advance your career in Selenium PHP automation.
How to launch Internet Explorer browser in Selenium PHP
To perform Selenium automation testing using Internet Explorer on a local Selenium Grid, we first download the Selenium Grid 3 (i.e., 3.141.59) for performing the tests.
In case you are intrigued to perform test automation using Selenium 4, make sure to check out the difference between Selenium 3 and Selenium 4. However, I would reserve another blog that covers my Selenium 4 RC experience. We are using stable Selenium 3 for the demonstrations listed in the blog.
Check out the most popular tools for automation testing that have gained significant popularity in recent times.
Start the Selenium Grid by invoking the following command on the terminal (or command prompt):
java -jar selenium-server-standalone-3.141.59.jar
The Selenium Grid will listen to the incoming requests on port number 4444. You can use some other port number if port 4444 is used by some other application in your machine.
For a demonstration on ‘How to open IE browser in Selenium WebDriver using PHP,’ we use the following test scenario:
Test Scenario
- Navigate to the URL https://lambdatest.github.io/sample-todo-app/ in Internet Explorer
- Select the first two checkboxes
- Send ‘Yey, Lets add it to list’ to the textbox with id = sampletodotext
- Click the Add Button and verify whether the text has been added or not
- Assert if the title does not match with the expected window title
Implementation
The first step is the creation of composer.json in the root folder. Next, the intent is to download the relevant dependencies that are relevant for the project.
{
"require":{
"php":">=7.1",
"phpunit/phpunit":"^9",
"phpunit/phpunit-selenium": "*",
"php-webdriver/webdriver":"1.8.0",
"symfony/symfony":"4.4",
}
}
FileName – composer.json
For installing the dependencies, open the terminal and run the following command:
composer require
Press the ‘Enter’ button two times to proceed with the installation of the packages
This tutorial dive deep into web testing to help you understand its life cycle, elements, angles, the role of automation, and more
<?php
require 'vendor/autoload.php';
use PHPUnit\Framework\TestCase;
use Facebook\WebDriver\Remote\DesiredCapabilities;
use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\WebDriverBy;
class IETest extends TestCase
{
protected $webDriver;
public function build_browser_capabilities()
{
$capabilities = DesiredCapabilities:: InternetExplorer();
return $capabilities;
}
public function setUp(): void
{
$capabilities = $this->build_browser_capabilities();
$this->webDriver = RemoteWebDriver::create('http://localhost:4444/wd/hub', $capabilities);
}
public function tearDown(): void
{
$this->webDriver->quit();
}
/*
* @test
*/
public function test_LT_ToDoApp()
{
$itemName = 'Yey, Lets add it to list';
$this->webDriver->get("https://lambdatest.github.io/sample-todo-app/");
$this->webDriver->manage()->window()->maximize();
$this->assertEquals('Sample page - lambdatest.com', $this->webDriver->getTitle());
sleep(5);
$element1 = $this->webDriver->findElement(WebDriverBy::name("li1"));
$element1->click();
$element2 = $this->webDriver->findElement(WebDriverBy::name("li2"));
$element2->click();
$element3 = $this->webDriver->findElement(WebDriverBy::id("sampletodotext"));
$element3->sendKeys($itemName);
$element4 = $this->webDriver->findElement(WebDriverBy::id("addbutton"));
$element4->click();
$driver = $this->webDriver;
$this->webDriver->wait(10, 500)->until(function($driver) {
$elements = $this->webDriver->findElements(WebDriverBy::cssSelector("[class='list-unstyled'] li:nth-child(6) span"));
echo "New entry count " . count($elements);
$this->assertEquals(1, count($elements));
return count($elements) > 0;
});
sleep(5);
}
}
?>
FileName – tests\IETest.php
<?php
require 'vendor/autoload.php';
use PHPUnit\Framework\TestCase;
use Facebook\WebDriver\Remote\DesiredCapabilities;
use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\WebDriverBy;
class IETest extends TestCase
{
protected $webDriver;
public function build_browser_capabilities()
{
$capabilities = DesiredCapabilities:: InternetExplorer();
return $capabilities;
}
public function setUp(): void
{
$capabilities = $this->build_browser_capabilities();
$this->webDriver = RemoteWebDriver::create('http://localhost:4444/wd/hub', $capabilities);
}
public function tearDown(): void
{
$this->webDriver->quit();
}
/*
* @test
*/
public function test_LT_ToDoApp()
{
$itemName = 'Yey, Lets add it to list';
$this->webDriver->get("https://lambdatest.github.io/sample-todo-app/");
$this->webDriver->manage()->window()->maximize();
$this->assertEquals('Sample page - lambdatest.com', $this->webDriver->getTitle());
sleep(5);
$element1 = $this->webDriver->findElement(WebDriverBy::name("li1"));
$element1->click();
$element2 = $this->webDriver->findElement(WebDriverBy::name("li2"));
$element2->click();
$element3 = $this->webDriver->findElement(WebDriverBy::id("sampletodotext"));
$element3->sendKeys($itemName);
$element4 = $this->webDriver->findElement(WebDriverBy::id("addbutton"));
$element4->click();
$driver = $this->webDriver;
$this->webDriver->wait(10, 500)->until(function($driver) {
$elements = $this->webDriver->findElements(WebDriverBy::cssSelector("[class='list-unstyled'] li:nth-child(6) span"));
echo "New entry count " . count($elements);
$this->assertEquals(1, count($elements));
return count($elements) > 0;
});
sleep(5);
}
}
?>
Code WalkThough
- To get started, import the necessary classes whose methods would be used in the code.
use PHPUnit\Framework\TestCase;
use Facebook\WebDriver\Remote\DesiredCapabilities;
use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\WebDriverBy;
- In the build_browser_capabilities method, set the desired capabilities of the browser (i.e., Internet Explorer). Since we intend to use IE in its default state, no additional capabilities are set.
public function build_browser_capabilities()
{
$capabilities = DesiredCapabilities:: InternetExplorer();
return $capabilities;
}
The setup method contains the implementation related to the initialization of the WebDriver. The create method of the RemoteWebDriver class is used for creating an instance of the Internet Explorer browser. It takes two parameters:
localhost:4444/wd/hub – Address and port number of the Selenium Server
$capabilities – Capabilities of the browser on which test is performed, i.e., Internet Explorer.
public function setUp(): void
{
$capabilities = $this->build_browser_capabilities();
$this->webDriver = RemoteWebDriver::create('http://localhost:4444/wd/hub', $capabilities);
}
- In the method test_LT_ToDoApp that contains the implementation of the test case, set the browser URL to https://lambdatest.github.io/sample-todo-app/
$this->webDriver->get("https://lambdatest.github.io/sample-todo-app/");
$this->webDriver->manage()->window()->maximize();
- Get the information of the necessary web elements on the page using the Inspect Tool (in Chrome). We would not recommend Internet Explorer for inspection of the web elements.
The findElement method in WebDriver is used with a parameter as WebDriverBy class that locates the web element ‘li1’ and ‘li2’ using the Name property. You can also choose other Selenium Web Locators like XPath, CSS, Link Text, etc., for locating the appropriate WebElement on the page.
A click operation in Selenium is performed on the located WebElement for selecting that particular checkbox element.
$element1 = $this->webDriver->findElement(WebDriverBy::name("li1"));
$element1->click();
$element2 = $this->webDriver->findElement(WebDriverBy::name("li2"));
$element2->click();
- The string ‘Yey, Lets add it to list’ is sent to the text box element with ID ‘sampletodotext’ using the sendKeys method in Selenium.
$element3 = $this->webDriver->findElement(WebDriverBy::id("sampletodotext"));
$element3->sendKeys($itemName);
- An explicit wait of 10 seconds is set before the Selenium framework throws the ElementNotVisibleException exception. Every 500ms, a check is performed for the item that was added in step (5). Do check out how to use implicit wait and explicit wait in Selenium PHP
Suppose the item is located (within the designated time of 10 seconds). In that case, the loop will be exited, and the element count [i.e., count($elements)] will be more than zero [i.e., it will be one since only one item was added to the list].
Assert if the item count is zero. In our case, the item count returned is 1 since one new item was added to the to-do list.
$driver = $this->webDriver;
$this->webDriver->wait(10, 500)->until(function($driver) {
$elements = $this->webDriver->findElements(WebDriverBy::cssSelector("[class='list-unstyled'] li:nth-child(6) span"));
echo "New entry count " . count($elements);
return count($elements) > 0;
});
Execution
For executing the test code, run the following command (from the root folder of the project) on the terminal:
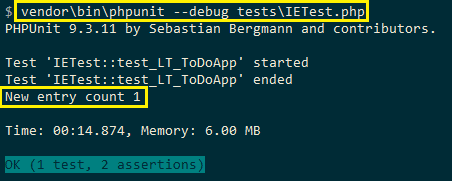
vendor\bin\phpunit --debug tests\IETest.php
Shown below is the execution snapshot that indicates that a new item was added to the list, and the requisite actions were performed on the necessary web elements:
In case you are using Selenium PHP with CI/CD tools to realize continuous testing, make sure to check out our detailed blog that deep dives into setting up CI/CD Pipeline with Bamboo for PHP projects.
In this Selenium WebDriver PHP tutorial, we have seen how to open IE browser in Selenium WebDriver using PHP, we will now learn to open the Edge browser in Selenium WebDriver.
How to open Microsoft Edge browser in Selenium WebDriver using PHP
To launch the Edge browser in Selenium PHP, we first need to download the Selenium WebDriver for Edge. It is also called MicrosoftWebDriver.
Run your Selenium Testing scripts on the LambdatTest cloud grid. Web testingon 3000+ desktop & mobile environments.
Note- Object. observe describes the method for data binding, which is a functionality of ECMAScript 7. A superset of JSON object notation (JSON-Object) is introduced. The JavaScript Data Interchange Format (JSON-Form) is also described.
How to install Selenium WebDriver for Microsoft Edge
Depending on the version of the Edge browser installed on the machine, download the appropriate MicrosoftWebDriver .exe. For checking the version of Selenium Edge, enter edge://settings/help in the address bar.
Go to the ‘About Microsoft Edge’ section and make a note of the Edge browser version. In our case, the version of Edge installed on the machine is 85.0.564.63 (64-bit)
Go to the Microsoft Edge Developer website and search for the Edge Driver corresponding to Edge installed on the machine.
Download the appropriate MicrosoftWebDriver.exe and place it in the location where the Selenium Server jar is present. Additionally, add that location to the environment variable PATH.
With this, we are all set to open the Microsoft Edge browser in Selenium WebDriver using PHP.
Creating an Edge browser session
For establishing a Microsoft Edge browser session in Selenium PHP, the URL of the running Selenium Server has to be passed during the session creation.
// selenium-server-standalone-#.jar (version 3.x)
$host = 'http://localhost:4444/wd/hub';
// selenium-server-standalone-#.jar (version 4.x)
$host = 'http://localhost:4444';
For launching (or starting) Microsoft Edge on a local Selenium Grid, the following steps are followed:
use PHPUnit\Framework\TestCase;
use Facebook\WebDriver\Remote\DesiredCapabilities;
use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\WebDriverBy;
protected $webDriver;
$capabilities = DesiredCapabilities:: microsoftEdge();
$this->webDriver = RemoteWebDriver::create($host, $capabilities);
How to launch Microsoft Edge browser in Selenium PHP
To demonstrate Selenium automation testing on Microsoft Edge browser with PHPUnit, we take the same test scenario used to demonstrate Internet Explorer usage in this Selenium WebDriver PHP tutorial.
- Navigate to the URL https://lambdatest.github.io/sample-todo-app/ in Microsoft Edge
- Select the first two checkboxes
- Send ‘Yey, Lets add it to list’ to the textbox with id = sampletodotext
- Click the Add Button and verify whether the text has been added or not
- Assert if the title does not match with the expected window title
Though we are using the PHPUnit framework, there are a number of popular PHP frameworks for web development and Selenium web automation that you could choose from. The same composer.json is used for downloading the dependent packages. Since the test file will be located in the same directory (i.e., tests\EdgeTest.php), invoking the composer require command on the terminal is unnecessary.
Implementation
The only difference in the implementation is that the test is performed on Microsoft Edge browser instead of Internet Explorer.
<?php
require 'vendor/autoload.php';
use PHPUnit\Framework\TestCase;
use Facebook\WebDriver\Remote\DesiredCapabilities;
use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\WebDriverBy;
class EdgeTest extends TestCase
{
protected $webDriver;
public function build_browser_capabilities()
{
$capabilities = DesiredCapabilities:: microsoftEdge();
return $capabilities;
}
public function setUp(): void
{
$capabilities = $this->build_browser_capabilities();
$this->webDriver = RemoteWebDriver::create('http://localhost:4444/wd/hub', $capabilities);
}
public function tearDown(): void
{
$this->webDriver->quit();
}
/*
* @test
*/
public function test_LT_ToDoApp()
{
$itemName = 'Yey, Lets add it to list';
$this->webDriver->get("https://lambdatest.github.io/sample-todo-app/");
$this->webDriver->manage()->window()->maximize();
$this->assertEquals('Sample page - lambdatest.com', $this->webDriver->getTitle());
sleep(5);
$element1 = $this->webDriver->findElement(WebDriverBy::name("li1"));
$element1->click();
$element2 = $this->webDriver->findElement(WebDriverBy::name("li2"));
$element2->click();
$element3 = $this->webDriver->findElement(WebDriverBy::id("sampletodotext"));
$element3->sendKeys($itemName);
$element4 = $this->webDriver->findElement(WebDriverBy::id("addbutton"));
$element4->click();
$driver = $this->webDriver;
$this->webDriver->wait(10, 500)->until(function($driver) {
$elements = $this->webDriver->findElements(WebDriverBy::cssSelector("[class='list-unstyled'] li:nth-child(6) span"));
echo "New entry count " . count($elements);
$this->assertEquals(1, count($elements));
return count($elements) > 0;
});
sleep(5);
}
}
?>
FileName – tests\EdgeTest.php
Code WalkThough
Implementation is changed in the method where the browser capabilities are being set.
public function build_browser_capabilities()
{
/* $capabilities = DesiredCapabilities:: InternetExplorer(); */
$capabilities = DesiredCapabilities:: microsoftEdge();
return $capabilities;
}
The rest of the implementation remains unchanged. For an in-depth code walkthrough, please refer to the earlier section where we have done a walkthrough of the same code (the only difference is that Edge is used in this test scenario instead of Internet Explorer).
Execution
For executing the test, run the following command on the terminal:
vendor\bin\phpunit --debug tests\EdgeTest.php
As seen in the snapshot of Selenium Grid, an instance of Edge browser was instantiated, and tests were conducted on the browser without any issues.
Here is the execution snapshot:
For invoking the tests for launching Internet Explorer and Microsoft Edge simultaneously, we created a PHPUnit configuration file (i.e., phpunit.xml.dist) in the root folder.
<?xml version="1.0" encoding="UTF-8"?>
<phpunit xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" bootstrap="vendor/autoload.php" backupGlobals="false" backupStaticAttributes="false" colors="true" convertErrorsToExceptions="true" convertNoticesToExceptions="true" convertWarningsToExceptions="true" processIsolation="false" stopOnFailure="false" xsi:noNamespaceSchemaLocation="https://schema.phpunit.de/9.3/phpunit.xsd">
<testsuites>
<testsuite name="IE-Edge-Test">
<directory>tests</directory>
</testsuite>
</testsuites>
<php>
<env name="APP_ENV" value="testing"/>
</php>
</phpunit>
FileName – phpunit.xml.dist
As seen in the PHPUnit configuration file, the folder tests is added in the < directory > directive. Thus, when the phpunit command is invoked from the root folder, test cases located in files (i.e., IETest.php and EdgeTest.php) available in the ‘tests’ folder are executed.
Run the following command on the terminal to execute the tests:
vendor\bin\phpunit
As seen in the execution snapshot, two tests are executed, and four assertions are raised:
The example that we have used in the demonstration is a simple ToDo app. However, there are possibilities that your test script would involve multiple tabs and windows, in which case you should check our detailed blog that deep dives into handling multiple browser windows and tabs in Selenium PHP.
Note- The padStart() & padEnd() methods pad a string with some characters, until the resulting string reaches a given length. This can be useful for displaying text in a readable way, and especially so for aligning strings that are not of equal length as required by the user interface, or similar needs.
How to open IE and Edge on a cloud-based Selenium Grid
What if you have to test with IE (or Microsoft Edge) on an outdated operating system (like Windows 8.1) using Selenium PHP? The local Selenium Grid will falter in such scenarios since you would not be able to reap the maximum benefits of parallel testing in Selenium.
Migrating the tests to a cloud-based Selenium Grid like LambdaTest will make it easy to perform tests with Internet Explorer and Microsoft Edge, even on an outdated OS like Windows 8.1. You can perform test automation on a large scale by moving tests from local browsers to online browsers.
Though the tests for launching Internet Explorer and Edge browsers were executed successfully, the major shortcomings of performing cross browser testing with different browsers on a local Selenium grid are:
- The Selenium server has to be invoked separately, and there is a limitation on the number of browser instances that can be invoked during the tests.
- A significant effort is required to set up parallel testing on a local Selenium Grid.
- The performance of the local Selenium Grid might deteriorate if the automation testers require a large number of node servers.
This is where a cloud-based Selenium Grid like LambdaTest can be instrumental in improving performance through parallel testing when it comes to launching Internet Explorer and Edge browsers in Selenium WebDriver using PHP. In addition, you can check the umpteen benefits of cloud testing, a majority of which cannot be achieved on a local Grid.
Let’s look at how cross browser testing can be performed with Internet Explorer and Microsoft Edge browsers on Windows 8.1:
To get started, create an account on LambdaTest and note the user-name and access-key that is available in the profile section on LambdaTest. Then, the browser capabilities can be generated using the LambdaTest capabilities generator.
We port the existing implementation for IE and Edge to make it work on LambdaTest’s Selenium Grid.
Browser Capabilities for Internet Explorer on Windows 8.1
$capabilities = array(
"build" => "[PHP] Testing of Internet Explorer on Windows 8.1",
"name" => "[PHP] Testing of Internet Explorer on Windows 8.1",
"platform" => "Windows 8.1",
"browserName" => "Internet Explorer",
"version" => "11.0",
"ie.compatibility" => 11001
)
Now that we have generated the browser capabilities, we port the existing implementation of ‘launching Internet Explorer in Selenium PHP’ to work on an online Selenium Grid.
<?php
require 'vendor/autoload.php';
use PHPUnit\Framework\TestCase;
use Facebook\WebDriver\Remote\DesiredCapabilities;
use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\WebDriverBy;
$GLOBALS['LT_USERNAME'] = "user-name";
$GLOBALS['LT_APPKEY'] = "access-key";
class IETest extends TestCase
{
protected $webDriver;
public function build_browser_capabilities()
{
/* $capabilities = DesiredCapabilities:: InternetExplorer(); */
$capabilities = array(
"build" => "[PHP] Testing of Internet Explorer on Windows 8.1",
"name" => "[PHP] Testing of Internet Explorer on Windows 8.1",
"platform" => "Windows 8.1",
"browserName" => "Internet Explorer",
"version" => "11.0",
"ie.compatibility" => 11001
);
return $capabilities;
}
public function setUp(): void
{
$capabilities = $this->build_browser_capabilities();
$url = "https://". $GLOBALS['LT_USERNAME'] .":" . $GLOBALS['LT_APPKEY'] ."@hub.lambdatest.com/wd/hub";
$this->webDriver = RemoteWebDriver::create($url, $capabilities);
}
public function tearDown(): void
{
$this->webDriver->quit();
}
/*
* @test
*/
public function test_LT_ToDoApp()
{
$itemName = 'Yey, Lets add it to list';
$this->webDriver->get("https://lambdatest.github.io/sample-todo-app/");
$this->webDriver->manage()->window()->maximize();
$this->assertEquals('Sample page - lambdatest.com', $this->webDriver->getTitle());
sleep(5);
$element1 = $this->webDriver->findElement(WebDriverBy::name("li1"));
$element1->click();
$element2 = $this->webDriver->findElement(WebDriverBy::name("li2"));
$element2->click();
$element3 = $this->webDriver->findElement(WebDriverBy::id("sampletodotext"));
$element3->sendKeys($itemName);
$element4 = $this->webDriver->findElement(WebDriverBy::id("addbutton"));
$element4->click();
$driver = $this->webDriver;
$this->webDriver->wait(10, 500)->until(function($driver) {
$elements = $this->webDriver->findElements(WebDriverBy::cssSelector("[class='list-unstyled'] li:nth-child(6) span"));
echo "New entry count " . count($elements);
$this->assertEquals(1, count($elements));
return count($elements) > 0;
});
sleep(5);
}
}
?>
Code WalkThrough
As the changes are only related to the infrastructure (i.e., porting to cloud-based Selenium Grid), the core logic of the test implementation remains unchanged.
Lines (9 – 11) – Global variables holding the values of user-name and access-key obtained from ‘LambdaTest profile page’ are declared at the start of the implementation.
$GLOBALS['LT_USERNAME'] = "user-name";
$GLOBALS['LT_APPKEY'] = "access-key";
Lines (20 – 27) – Desired capabilities array is generated using the LambdaTest Capabilities Generator. These capabilities are used in the setUp method.
$capabilities = array(
"build" => "[PHP] Testing of Internet Explorer on Windows 8.1",
"name" => "[PHP] Testing of Internet Explorer on Windows 8.1",
"platform" => "Windows 8.1",
"browserName" => "Internet Explorer",
"version" => "11.0",
"ie.compatibility" => 11001
);
Lines (34 – 35) – Username and access-key combination is used for accessing the LambdaTest Selenium Grid URL i.e. [@ hub.lambdatest.com/wd/hub]
The create method of the RemoteWebDriver takes the Selenium Grid URL as the first parameter and browser capabilities as the second parameter.
$url = "https://". $GLOBALS['LT_USERNAME'] .":" . $GLOBALS['LT_APPKEY'] ."@hub.lambdatest.com/wd/hub";
$this->webDriver = RemoteWebDriver::create($url, $capabilities);
The core part of the implementation remains unchanged since only the execution point has shifted from the local Selenium Grid to cloud-based Selenium Grid (i.e., LambdaTest).
Execution
Here is the execution snapshot of Internet Explorer on Windows 8.1. It is obtained from LambdaTest Automation Dashboard:
We ported the existing implementation that was used for launching Microsoft Edge from a local Selenium Grid to a cloud-based Selenium Grid on LambdaTest. Shown below are the Browser Capabilities for Microsoft Edge on Windows 8.1
$capabilities = array(
"build" => "[PHP] Testing of Edge on Windows 8.1",
"name" => "[PHP] Testing of Edge on Windows 8.1",
"platform" => "Windows 8.1",
"browserName" => "MicrosoftEdge",
"version" => "81.0"
)
Here are the implementation changes for launching Edge browser on Windows 8.1 using Selenium PHP:
Execution
Here is the execution snapshot obtained from the Automation Tab in LambdaTest:
Try out Cypress cloud testing with LambdaTest’s 3000+ desktop and mobile environments for browser automation testing. Automate your Cypress tests.
It’s a Wrap
Even though Internet Explorer is an outdated browser, you may still need to perform Selenium automation testing on IE, especially if your target market has a significant percentage of users who use IE. Microsoft Edge, which is playing the catch-up game in the browser wars, has undergone a major overhaul since the Chromium open-source project was used for its development.
In this Selenium WebDriver PHP Tutorial, we had a detailed look at how to open IE browser in Selenium WebDriver. We have also seen invoking Edge browser in Selenium WebDriver using PHP.
The advantages of parallel test execution and testing on different browser and OS combinations can only be exploited if you open Internet Explorer and Edge browsers in Selenium WebDriver on a cloud-based Selenium Grid like LambdaTest. It could help in accelerating the various activities involved in Selenium Test Automation.























Top comments (0)