So here we are again 😁. For viewers not knowing the title backstory, click here to know it: I bet you have never used this theme. Ever..
Part 1: Click here to check a new theme: Neon City
Part 2: So here, I am back again to introduce you to a brand new theme I created:
Monokai Pirokai 🎨🔥
Elevate your coding experience with Monokai Pirokai - the ultimate VS Code theme that combines the vibrant colors of Monokai Pro 🔴💚🔵 with a sleek, dark background for maximum style and functionality. With two variants - Arctic Frost 🌬️ and Beach Sunset 🌅 - Monokai Pirokai is the perfect choice for developers who demand both style and substance.
Features 🚀
Monokai Pirokai is designed to make your coding environment both stylish and productive. Its vibrant colors and sleek design make it easy on the eyes 👀, while its syntax highlighting and clear contrast between different elements make coding faster and more accurate than ever before.
Monokai Pirokai also includes the following features:
- 🌟 Two variants - Arctic Frost and Beach Sunset - to suit any coding style.
- 🌟 Easy-to-read syntax highlighting for maximum productivity.
- 🌟 Clear contrast between different elements for faster and more accurate coding.
- 🌟 Sleek and modern design that looks great on any screen.
- 🌟 Compatible with a wide range of popular VS Code extensions.
Installation 💻
One way is to Install directly from Visual Studio Code Marketplace : Monokai Pirokai 🚀 at VS Code Marketplace
To install Monokai Pirokai, follow these easy steps:
- Open the Extensions view in VS Code by clicking on the Extensions button in the Activity Bar on the side of the VS Code window (or press
Ctrl+Shift+X). - Search for "Monokai Pirokai" in the search bar.
- Click the "Install" button to install the theme.
- Once installation is complete, click the "Reload" button to activate the new theme.
Recommended VS Code Settings ⚙️
💻 To get the most out of Monokai Pirokai, we recommend the following settings:
- Use a Nerd Font : Nerd Fonts are a collection of fonts that add additional glyphs to your editor, such as icons for programming languages and tools. We recommend installing a Nerd Font and using it with Neon City for an enhanced coding experience. See this nerd font repo for a list of Nerd Fonts.
- Enable Ligatures : Ligatures are a typographic feature that combine two or more characters into a single glyph. We recommend enabling ligatures for an enhanced coding experience.
💡 In addition to these settings, we recommend the following VS Code settings:
{
"workbench.colorTheme": "Monokai Pirokai - Arctic Frost",
"editor.fontFamily": "'Fira Code Nerd Font', 'Jetbrains Mono Nerd Font', 'Hack Nerd Font', 'monospace'",
"editor.lineHeight": 1.5,
"editor.smoothScrolling": true,
"editor.fontLigatures": true,
"editor.minimap.enabled": false,
"editor.tabSize": 2,
"terminal.integrated.fontFamily": "'Fira Code Nerd Font', 'Jetbrains Mono Nerd Font', 'Hack Nerd Font', 'monospace'",
"terminal.integrated.lineHeight": 1.5,
"workbench.iconTheme": "material-icon-theme"
}
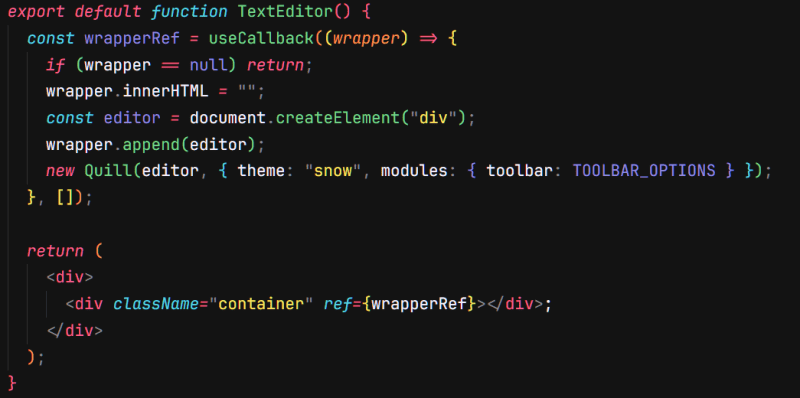
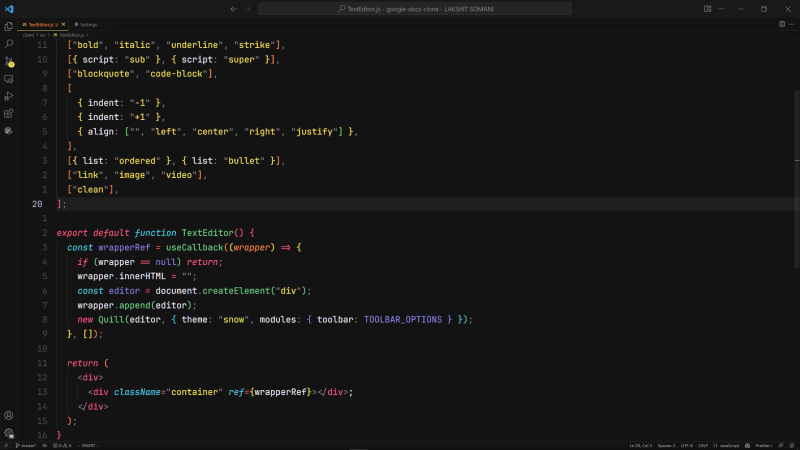
Snapshot 📸
Below are snapshots for Monokai Pirokai - Beach Sunset 🌊🌄
Github
Wait, there's more! If you want to take your Monokai Pirokai experience to the next level, or become more cool, be sure to check out our GitHub repository. Here you'll find all the latest updates and improvements, as well as a community of developers just like you who are passionate about creating the best possible coding environment. Join us on GitHub and start collaborating with other developers, sharing your ideas, and making Monokai Pirokai even better! 💻🤝
Updates
More updates, styles and colors will be coming soon
!! 🎉🎁
Conclusion 🎉
Try Monokai Pirokai for your coding environment. We believe that this theme is the perfect combination of style and functionality, and we are confident that it will help you code faster and more accurately than ever before. So why wait? Install Monokai Pirokai today and experience the excitement and energy of a truly cutting-edge VS Code theme! 💻💥

![Cover image for [Part 2] 🚀: I bet you have never used this VS Code theme. Ever. ⚡(Maybe ?)](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fht4iq05io1o70eivt4ce.gif)



Top comments (1)
Looks cool - thanks for sharing!