What's in the head? Metadata in HTML
What is the HTML head?
The HTML head is the contents of the <head> element. It is the part that is not displayed in the web browser when the page is loaded. It contains information such as the page <title>, links to CSS, links to custom favicons(favorite icons), and other metadata(data about the HTML, such as the author, the important keywords that describe the document). Web browsers use information contained in the head to render the HTML document correctly.
We will introduce some major elements that are included in the head.
<title>
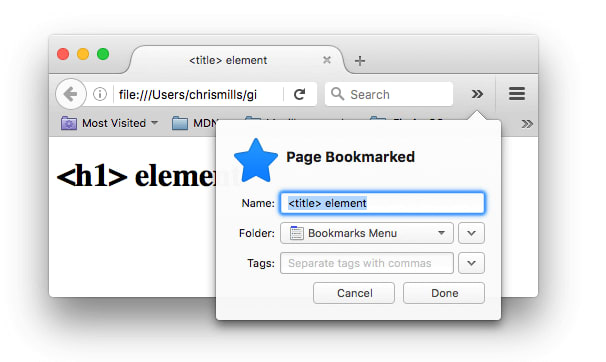
This sets the title of the page, which is the title that appears in the browser tab the page is loaded in. The page title is also used to describe the page when it is bookmarked. This contents are also used in search results.

<meta>
Metadata is data that describes data, and HTML has an "official" way of adding metadata to a document -- the<meta>element.Specifying your document's character encoding
<meta charset="utf-8" />
This element specifies the document's character encoding -- the character set that the document is permitted to use. utf-8 is a universal character set that includes pretty much any character from any human language. This means that your web page will be able to handle displaying any language:

If you set your character encoding to ISO-8859-1, for example(the character set for the Latin alphabet), your page rendering may appear all messed up:

Note: Some browsers(like Chrome) automatically fix incorrect encodings, so depending on what browser you use, you may not see this problem. You should still set an encoding of utf-8 on your page anyway to avoid any potential problems in other browsers.
-
Adding an author and description
Many<meta>elements includenameandcontentattributes:namespecifies the type of meta element it is; what type of information it contains.-
contentspecifies the actual meta content.
<meta name="author" content="Chris Mills" /> <meta name="description" content="The MDN Web Docs Learning Area aims to provide complete beginners to the Web with all they need to know to get started with developing web sites and applications." />Specifying an author is beneficial in many ways: it is useful to be able to understand who wrote the page, if you have any questions about the content and you would like to contact them. Some content management systems have facilities to automatically extract page author information and make it available for such purposes.
Specifying a description that includes keywords relating to the content of your page is useful as it has the potential to make your page appear higher in relevant searches performed in search engines. -
Adding custom icons to your site
A favicon can be added to your page by:- Saving it in the same directory as the site's index page, saved in
.icoformat(most browsers will support favicons in more common formats like.gifor.png, but using the.icoformat will ensure it works as far back as Internet Explorer 6.) - Adding the following line into your HTML's
<head>block to reference it:
<link rel="icon" href="favicon.ico" type="image/x-icon" /> - Saving it in the same directory as the site's index page, saved in
Applying CSS and JavaScript to HTML
<!-- CSS -->
<link rel="stylesheet" href="my-css-file.css" />
<!-- JavaScript -->
<script src="my-js-file.js" defer></script>
- Setting the primary language of the document You can(and really should) set the language of your page. This can be done by adding the lang attribute to the opening HTML tag.
<html lang="en-US"></html>
You can also set subsections of your document to be recognized as different languages.
<p>Japanese example: <span lang="ja">ご飯が熱い。</span>.</p>
This is useful in many ways. Your HTML document will be indexed more effectively by search engines if its language is set(allowing it to appear correctly in language-specific results, for example), and it is useful to people with visual impairments using screen readers(for exmple, the word "six" exists in both French and English, but is pronounced differently.)
These codes are defined by the ISO 639-1 standard. You can find more about them in Language tags in HTML and XML.







Top comments (0)