How my search for the perfect text editor took me to SpaceVim
What compels people to migrate from their comfort zone? Is it boredom, monotony, or the bland impracticality of their ever so inertial state. I call it an itch, just waiting to be scratched.
This ever so inexplicable itch is what became the driving force behind my rather opinionated journey across editors.
One thing to clear right off the bat is that this blog, in no way, declares the superiority of one editor over the other, it merely explains which editor boosted my productivity. Feel free to form your own opinion after reading this post. Without further ado, let us get started.
What I started off with
I started my development journey, like most people do, with a minimal and easy to use a text editor called Atom. I soon learnt that VSCode (Visual Studio Code) was all of the buzzes, and I caught that fad pretty early on. Subsequently, I was amazed at the wide array of extensions that VSCode had to offer. From VCS to advanced debugging tools, and more.
Why I decided to drop VSCode
- I had to depend on the mouse for navigation to an extent, even with vim bindings.
- There was no real feeling of personal satisfaction when everything was handed over in a plate (personal choice).
- I wanted something fast(er) and cheaper on my memory.
- I did a lot of development on remote servers, which didn’t have VSCode at that time (now we have VSCodium, which I still don’t prefer).
Journey to the centre of vim
During the same time, I got interested in DevOps, and so felt a natural pull towards terminal-based editors. Emacs felt too intimidating, so the natural course took me to vim.
I was amazed at the world of opportunities that vim created for me, from granular customization to fast versatility, I couldn’t get enough of setting up my own .vimrc. Now at the same time, I had my semester finals (which obviously didn't go too well).
As my exams ended (along with a part of me), I figured out my perfect build. It included some popular plugins like:
And the following terminal tools (yes, I shifted to zsh):
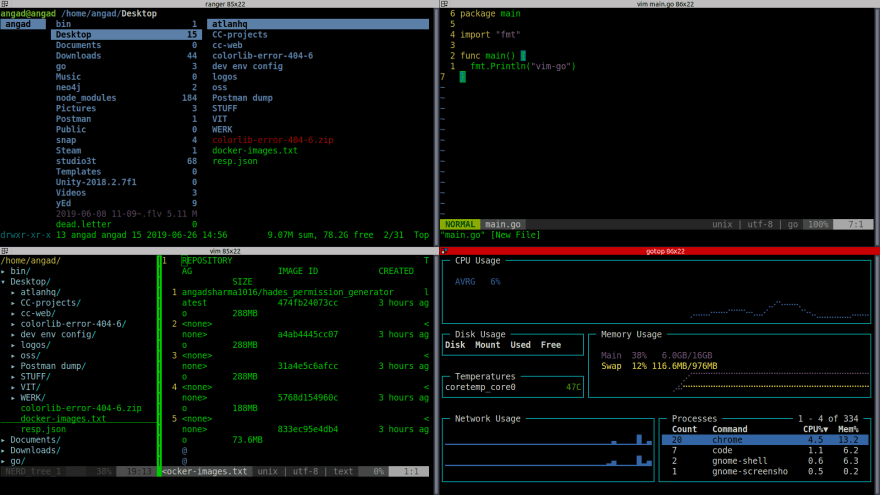
So my environment started looking visually verbose, which is just the way I prefer:

Scaling the learning curve
I had the perfect setup I wanted, especially for development and operations. It was fast, highly customizable, and intuitive. But there was still something missing. I still hadn’t memorized the vim shortcuts and had a lot of trouble staying away from the mouse while working. Trouble in paradise!
During this time, I would occasionally switch between VSCode and vim in order to boost productivity, although it was doing more harm than good. I followed the following guidelines which helped me be 2X more productive in vim that I ever was in VSCode:
- Restrict yourself : Unplug your mouse, close all other editors, and no matter how slow you type, keep grinding. I was a back-end intern at Atlan during this time and I didn’t even install any other editor on my work computer other than vim itself. The first week was tough, but I soon got the hang of it and subsequently became quite productive.
- Understand rather than memorize : In vim, all of the key bindings have a reason to be there. Understand the meaning of the commands that you are typing in. Vim will soon sound like a poem to you. For example: w means word in vim and c means change. Doing a c + i + w over a word in vim essentially means change in word.
- Do what works for you : Do you want to change the key bindings? Sure, go ahead! Want to change the fonts, tab/spaces? Knock yourself out! Want to change how tiling works in vim? The world is your oyster! In the end, it is about productivity above all else. Never be afraid to seek help from others. Vim has a great community and you can learn a lot by simply watching the vim conference screen-casts on YouTube.
Shortcomings of vim
Fast forward a few months and I was using vim bindings everywhere, even in my browsers! Vim showed me how typing can actually be poetic, even though you might be writing something as mundane as skeletal HTML. It had some shortcomings though:
- Built Synchronous: Vim (before 8.0) was built to be synchronous, which started causing a lot of problems after adding a plethora of plugins. Loading times would take seconds, even with vim v8+(might not sound like it, but actually that is very slow for an editor)!
- Lack of out-of-the-box plugins: There are some plugins that you got to have. For instance, YouCompleteMe is a plugin for code auto-completion and nerdtree is a plugin for viewing a file directory structure in vim. These are some of the extensions that should come in-built, due to the nature of their utility.
- Requirement of explicit plugin managers: Plugin managers like pathogen, vundle or plug are required for installing and configuring extensions in vim. This causes a lot of hassle when you are using one particular plugin but an extension only supports the other.
SpaceVim to the rescue!
SpaceVim is a community-driven vim distribution. What this essentially means is that it is a set of vim configurations which add an abstraction over vim. The following are the salient features of SpaceVim which attracted me:
- Super easy installation: Installing SpaceVim involves running just a single command on your terminal. You get instant gratification. Fair warning though, your existing vim configurations are going to be overwritten.
- Asynchronous plugin manager: SpaceVim has a neovim inspired plugin system. It only loads the most essential plugins during the initial runtime cycle and defers the loading of the rest of the plugins. This lazy-loading of plugins creates a seamless typing experience for the user.
- Layer based plugin system: SpaceVim installs plugins in layers. Each layer defines a set of plugins, grouped together to offer maximum functionality to the user, per download. Each and every plugin inside a particular layer, as well as in different layers, is downloaded asynchronously by the SpaceVim PlugManager.
- A plethora of off-the-shelf features: SpaceVim comes loaded with a ton of features right of the box. From asynchronous grep on the fly, to fancy TODO managers. It brings a lot to the table in order to add value to the users’ typing experience.
- Spacebar oriented: As the name ever so discretely suggests, SpaceVim is big on using spaces as a macro for invoking a lot of in-built functionality. This is a fresh change from vim, where the spacebar has virtually no functionality in normal mode, even though it is the easiest key to hit on the keyboard, due to both its size and its stature. And no, SpaceVim has nothing to do with outer space.
- Over 78 language packs supported: Language packs are layers (set of plugins) which offer a lot of functionality for development in a particular language. For example, a lang#go layer will offer functionality for go development.
All of these can be installed by simple adding the following lines to your ~/.SpaceVim.d/init.toml
[[layers]]
name = "lang#go"
Conclusion
SpaceVim is not the endgame. Nothing is. The aim is to keep on finding, and mastering whatever boosts productivity.
Efficiency is doing something which has already been done before, better.
YOU are the most important resource when it comes to productivity. So choose the editor which boosts YOUR productivity. After all, no one knows better than you :)
References
This Article was originally published on Medium under Developer Student Clubs VIT, Powered By Google Developers. Follow us on Medium.














Top comments (2)
I disagree when you say things like NERDTree would be better as part of core, or as a bundled plug-in. I use my share of plug-ins and don't mind what anyone else uses really, but that plugin is a weird kind of halfway-house between a conventional editor and Vim. A lot of more eloquent people than me have written about it, but it comes down to the way it makes you think about windows and buffers and so on; it's like when people try to use Vim's tabs like the tabs in an IDE.
Just to point out that vim has metre as file manager .and it has completion even omni completion
by default.