As a react native developer, every day I find interesting features on apps I use frequently, but most of the time I'm just thinking about how could it be done and never try it; that’s going to change today.
Sharing on react native is relatively easy, with options like:
Linking (to open apps like maps) or Share (to copy text to apps like Telegram). Today I’ll be talking about react-native-share, a simple but powerful library.
To make things a little bit more complicated. Let’s make a snapshot example where a thumbnail of the component is created and you can share it. This post will focus on configuration and sharing custom views using react-native-view-shot.
Btw, I'm using react-native: 0.61.5.
Table Of Contents
Adding dependencies
yarn add react-native-share react-native-view-shot
cd ios && pod install && cd ../
Integrating dependencies
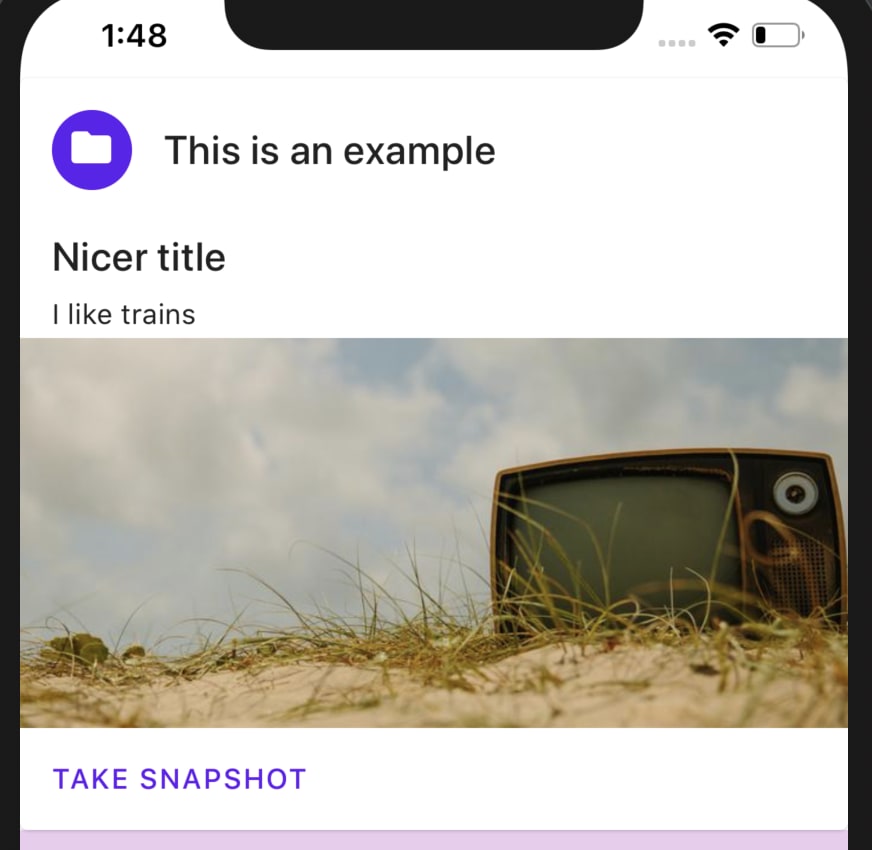
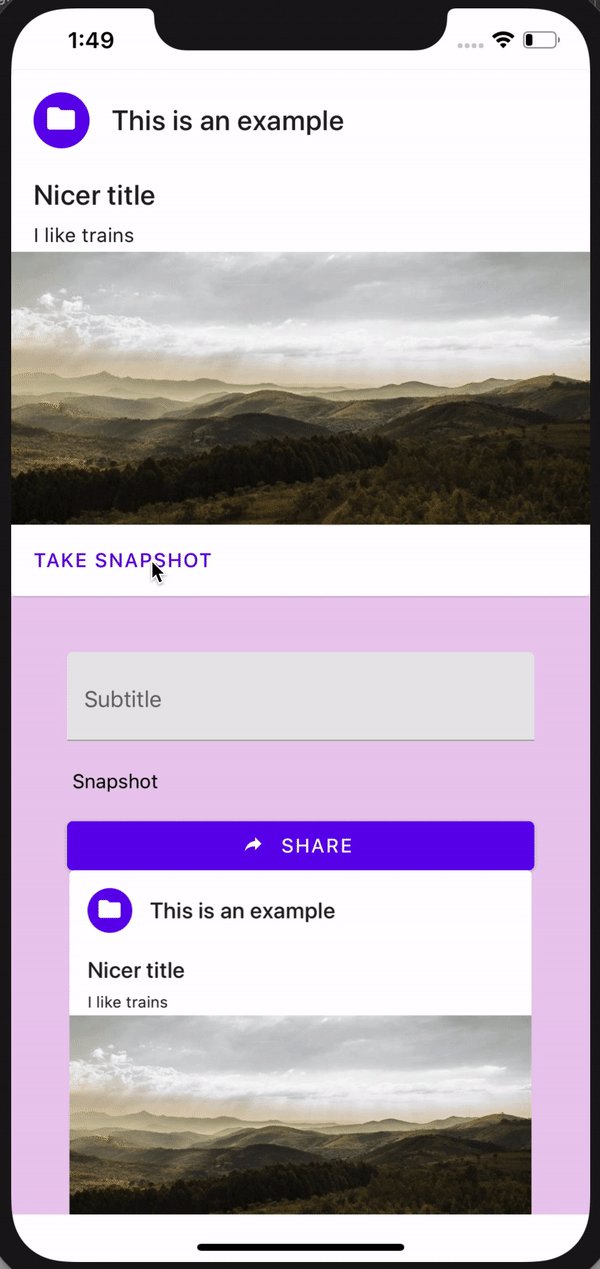
To make things easier, I made a simple design with react-native-papper.

<Card>
<Card.Title
title="This is an example"
subtitle={this.state.subtitle}
left={props => <Avatar.Icon {...props} icon="folder" />}
/>
<Card.Content>
<Title>Nicer title</Title>
<Paragraph>I like trains</Paragraph>
</Card.Content>
<Card.Cover source={{uri: 'https://picsum.photos/700'}} />
<Card.Actions>
<Button onPress={this.takeSnapshot}>Take Snapshot</Button>
</Card.Actions>
</Card>
To create a snapshot of the component, we need to wrap the views with the ViewShot component.
import ViewShot from 'react-native-view-shot';
...
<ViewShot>
<Card>
...
</Card>
</ViewShot>
We need to keep the reference of the view as a member of the class, to make a snapshot manually:
card = React.createRef<ViewShot>();
...
<ViewShot ref={this.card}>
...
<Button onPress={this.takeSnapshot}>Take Snapshot</Button>
...
</ViewShot>
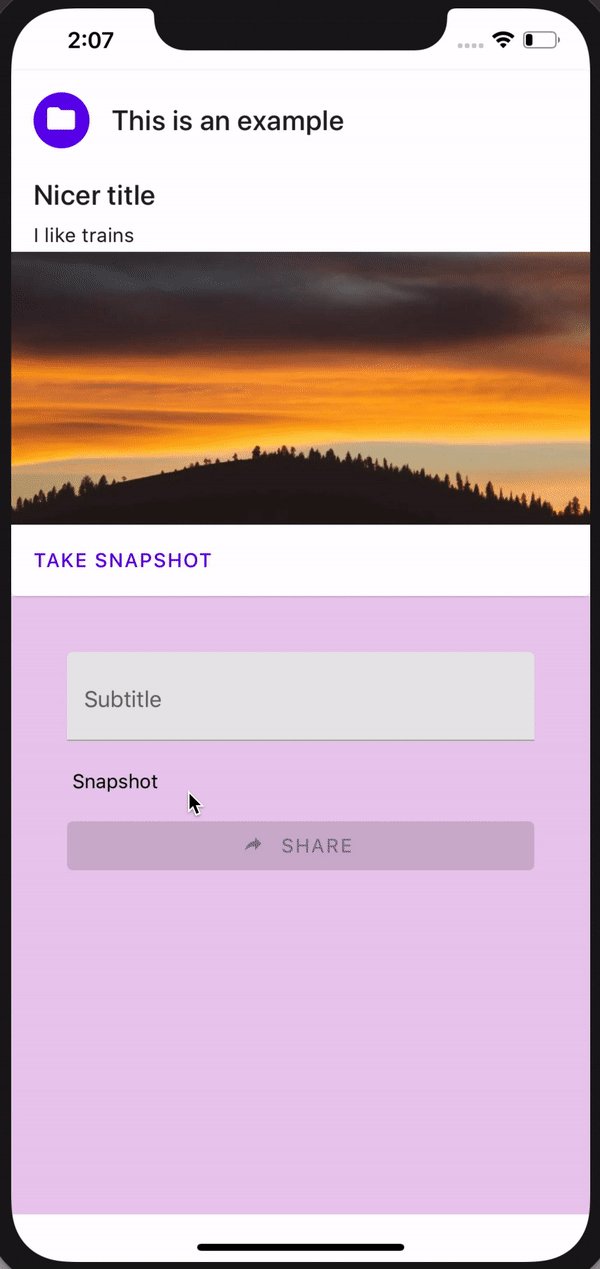
With the reference, we can take snapshots on demand by using captureRef.
import ViewShot, {captureRef} from 'react-native-view-shot';
takeSnapshot = async () => {
if (this.card.current) {
const snapshot = await captureRef(this.card, {
result: 'data-uri',
});
this.setState({
snapshot,
});
}
};
data-uri means that the result of the snapshot will be encoded as base64 and returned as a raw string but including the Data URI schema.
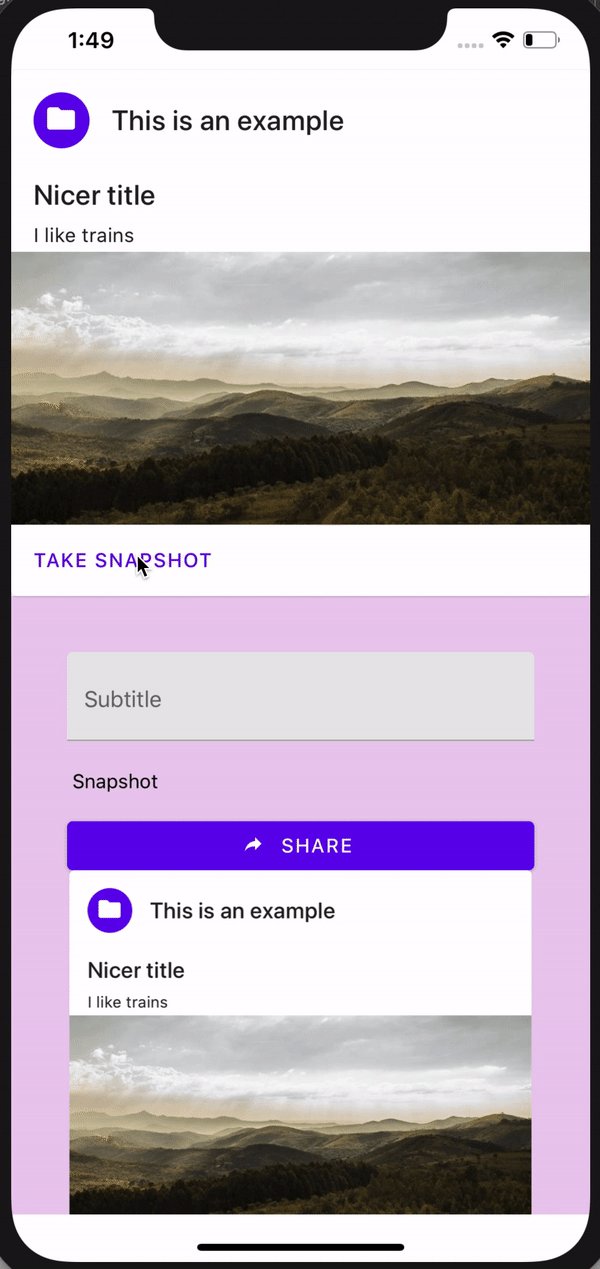
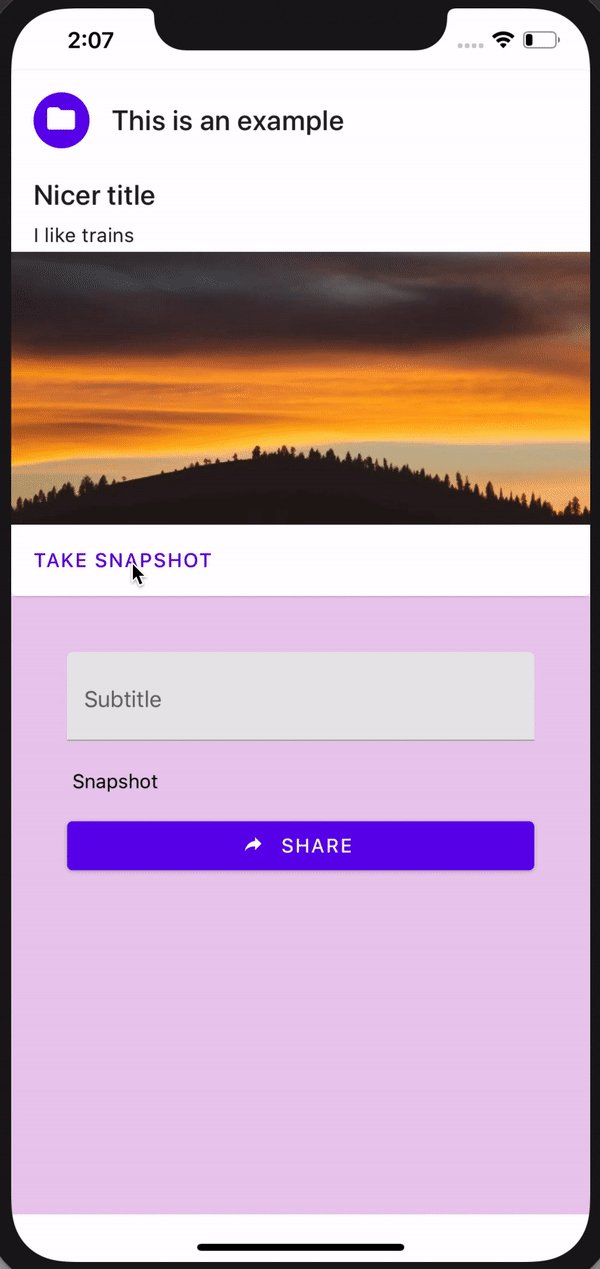
We can display the snapshot using the react-native Image component:
<Image
source={{uri: snapshot}}
resizeMode={'contain'}
style={styles.snapshot}
/>
Finally, we can share the custom component.
import Share from 'react-native-share';
...
shareSnapshot = () => {
const {snapshot} = this.state;
if (snapshot) {
Share.open({
url: snapshot,
})
.then((res: any) => {
console.log(res);
})
.catch((err: any) => {
err && console.log(err);
});
}
};
...
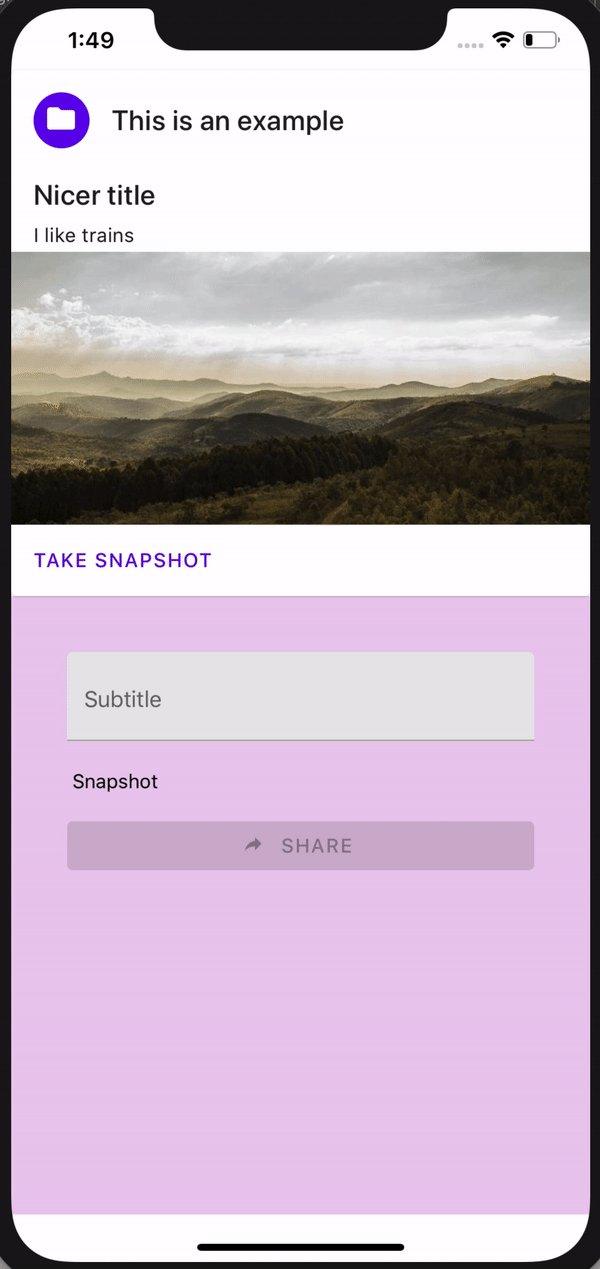
<Button
disabled={!this.state.snapshot}
icon="share"
mode="contained"
onPress={this.shareSnapshot}>
{"Share"}
</Button>
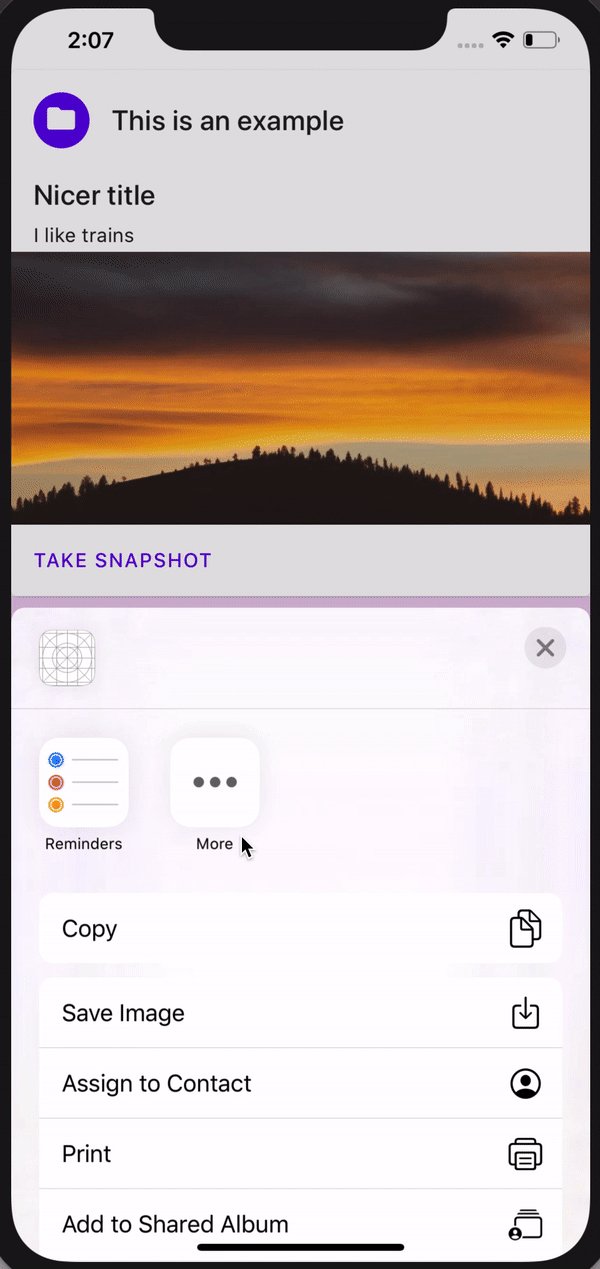
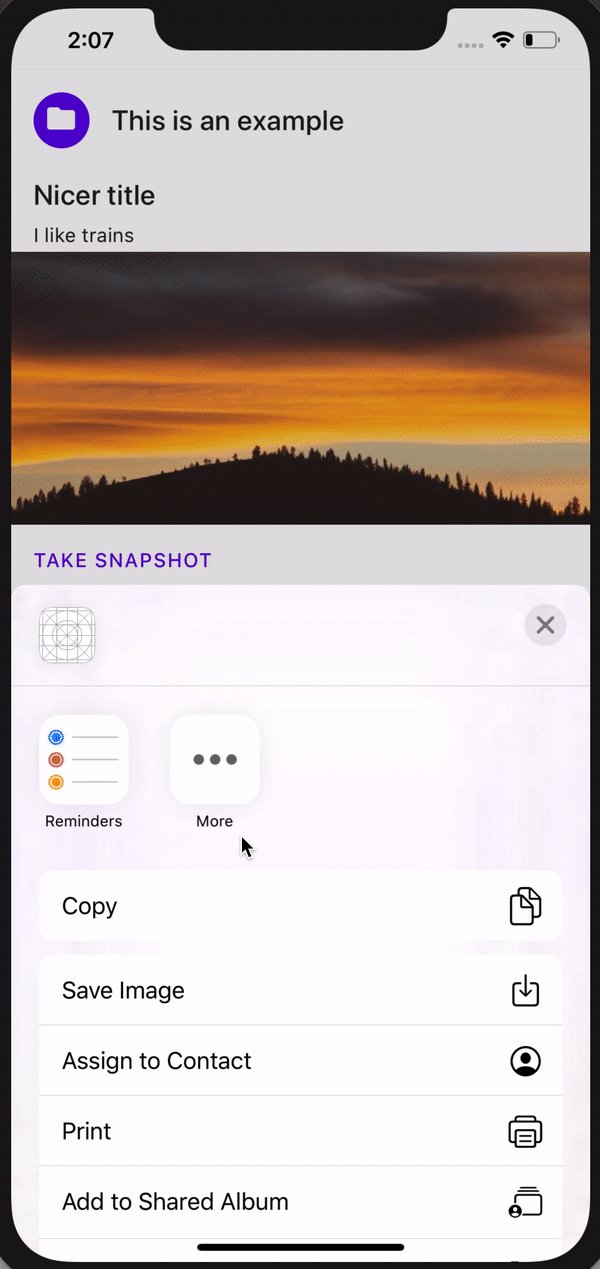
And voila!
Tapping the Share button will open a native Share Dialog, where the user can select the app that will receive the snapshot or cancel the sharing, because of this, you need to handle both results, successful
.thenand failure.catch, or you can useasync/await + try/catchas well.





Top comments (5)
hmm this doesent work for me, does it work for android ? do you have any repository to share ?
Yes it works on android, this is the PR with those changes:
github.com/Kyonru/rn-posts-and-tut...
Im sad.. i cant make it work.. I looked everything up but the share popup dosent appear when i press the share button.. and it also dont show any errors.. Could you help me ? we could use discord or something.. im really desperate here.. being trying to do it since last year
Can you share you code? :/
How share an image in flatlist