Since making the jump to developing all of our new production mobile/web apps with Bullet Train for feature flags, one of the latest benefits I've come to realise is being able to toggle your app to simulate tedious and complicated scenarios.
The problem: wasting time replicating app scenarios
I know myself a developer have often spent hours replicating issues or developing a new feature that requires the app to be in a certain state. For example, improving onboarding that would require me to signup to my site with around a million Mailinator emails.
This pain point is perhaps the main reason we also employ end to end automated tests on the frontend using Nightwatch JS.
The solution: develop your app "simulation first"
Developing new projects with feature flags in mind changed the way I thought about implementing new features. Now, whenever a new feature gets developed I have to make the application flexible enough to behave well with and without it. With Bullet Train I then have a really easy way to simulate that feature being on and off or change the settings.
This idea resulted in me questioning, what if I could toggle scenarios rather than just features? Now alongside a feature, I create simulation flags that when enabled, fabricate data and conditions that force my application into a certain state.
Perhaps the biggest gain I saw from this recently was in a client facing meeting, I was able to reel off a number of edge case scenarios and show exactly how the app would react. Previously this process would have been a lot less fluid, being able to quickly demonstrate the scenario meant that the client was able to immediately see and feedback without losing train of thought.
A practical example
Rather than waffle on at a high level about how much I enjoy the idea, here's an end to end example of how I added the ability to simulate loads of data in one of our more recent projects. This helps us test both UI performance and how it handles UI wrapping onto new lines.
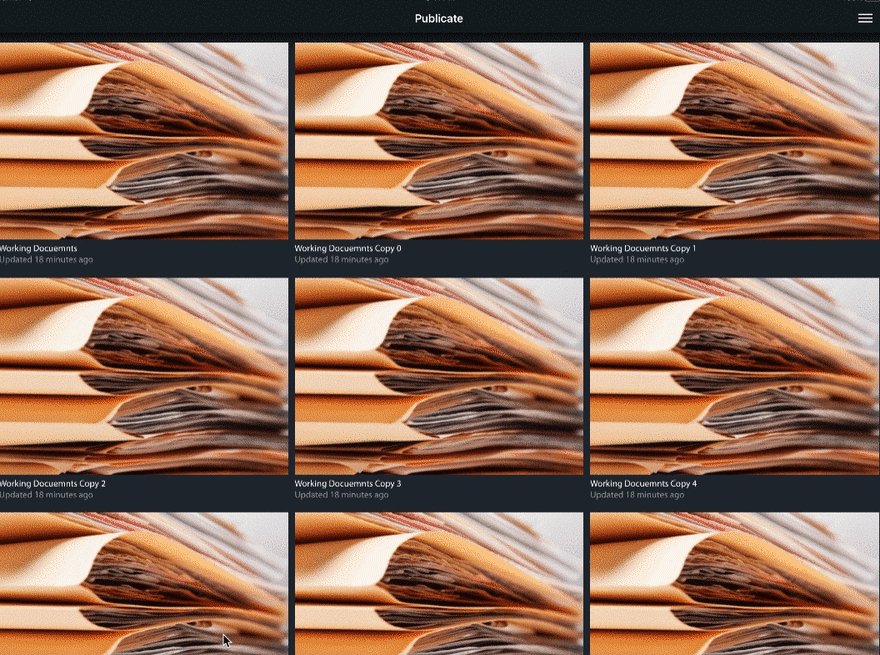
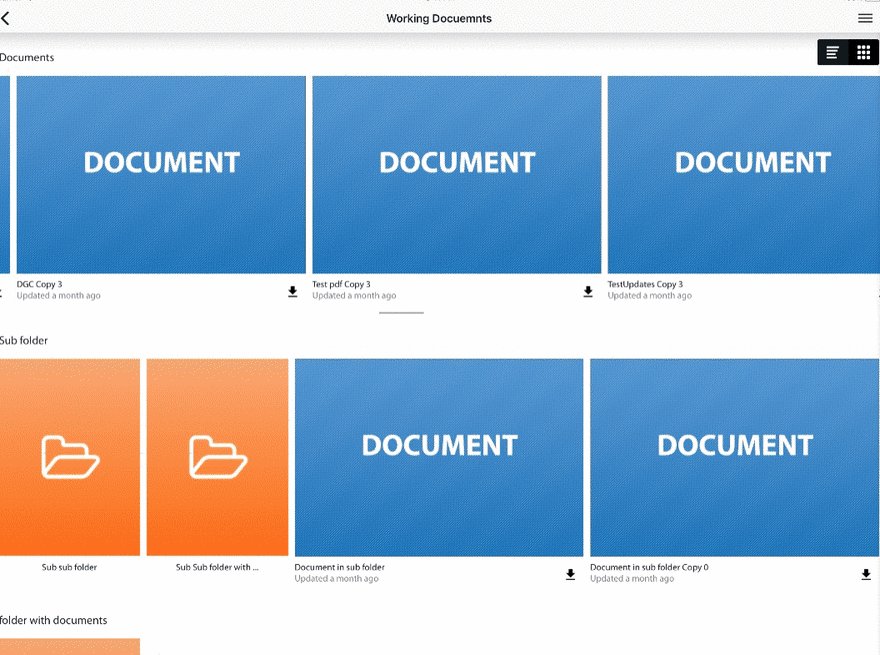
This GIF shows me changing the value of a "data_multiplier" feature remotely, then when I open my app it will act as if the API gave me x times the number of items.
Here's how I achieved this:
Step 1 - Initialise bullet-train
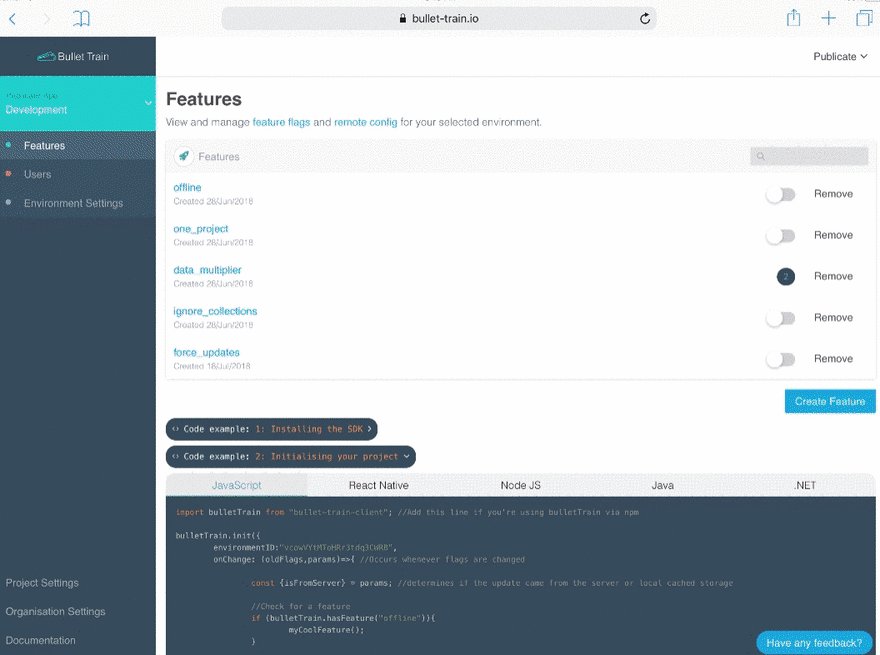
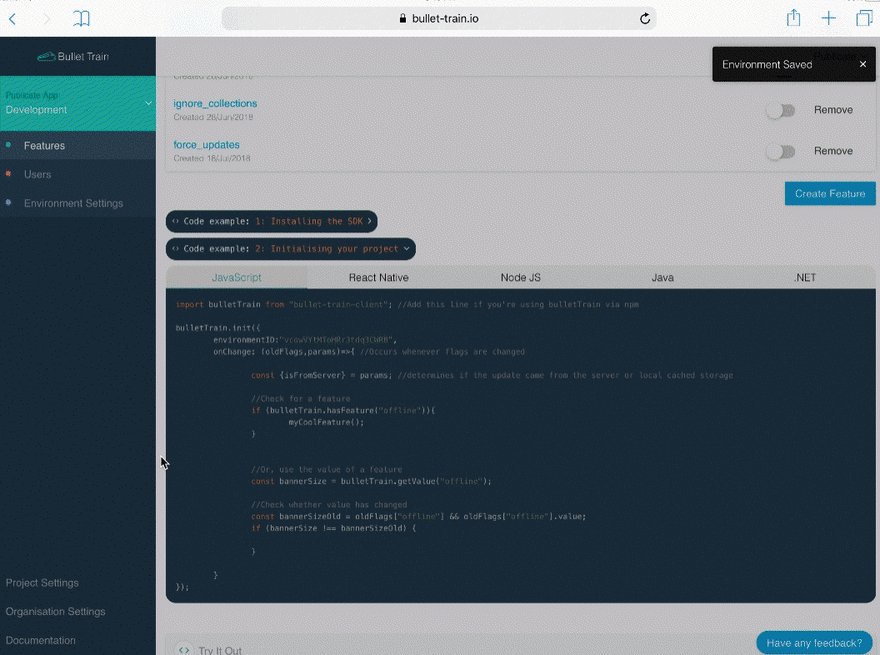
I created a project at https://bullet-train.io, and copied and pasted the JavaScript snippet.
npm i bullet-train-client --save; //or react-native-bullet-train in my case
import bulletTrain from 'bullet-train-client'; //or react-native-bullet-train in my case
bulletTrain.init({
environmentID: Project.bulletTrain,
onChange: controller.loaded
});
Step 2 - Create the simulation feature
In my project, I created a feature called "data_multiplier" and set its initial value to 0. Whenever I get a list of projects from the API in my mobile application I check for this flag and if it has a value I just duplicate the data.
if (bulletTrain.getValue("data_multiplier")) {
_.map(_.times(bulletTrain.getValue("data_multiplier") - 1), (i) => {
projects = projects.concat(res.map((item) => {
return Object.assign({}, item, {
id: item.id + "" + i,
key: item.key + i,
name: item.name + " Copy " + i
})
}));
});
}
This idea will obviously depend on what frameworks you're using, but I've found it's best to implement this idea at the point where the app receives data.
Use cases
Developing this way predominantly saves time in testing and future development by making your applications really flexible. In my opinion, this should be implemented in any scenario that you find cumbersome to replicate so will obviously depend on the business logic of your application.
Having said that here are a few common use cases I've started to simulate in new projects:
- A "new user" on login to always show onboarding
- The browser or device being offline
- Device support (e.g. no GPS)
- Enabling / disabling ads
Let me know if you employ a similar approach on your projects and how useful you've found it.
Happy Developing!






Top comments (6)
Ah that reminds me, I should write about the tech and product benefits of having feature flags and abtests.
The downside is complexity, a lot. Each new flag will add an exponential complexity on all related non exclusive features, ex
One button, 2 positions, 2 colors
So do not abuse this function, clear the not used flags as fast as possible.
Awesome I'll be sure to read it if you post it on here!
Yeah totally agree with this, would only use the config side (colours etc) on something meaningful.
Also, I tend to slowly remove flags as they become more stable/mature. Having stagnant flags is definitely something to avoid.
I kind already talked about them, but only from the A/B tests perspective. There are a lot of other good usages for flags, like soft rollouts/releases, dual writes and so on.
Yeah totally, I was genuinely surprised how using them totally changed my dev experience at times especially being able to do smaller releases
What are your thoughts on Launch Darkly, I thought they are the leader in this space, and they aren't mentioned at all in this article.
Hey, the post was mainly to discuss the idea of using feature flags for simulating scenarios rather than going on too much of a tangent into comparing services. I've evaluated a few in-depth (airship hq was another big one), the problem I have is that a lot of them are clearly targetted towards enterprise clients rather than solo developers/startups.
Also, I feel a trick was missed with a few of them, they offer flags and multivariant features but they don't have a simple remote config flag like firebase's remote config. Unfortunately, Firebase Remote config doesn't work for web which I highlighted here github.com/firebase/firebase-js-sd....