Today I would like to introduce a super cool tool for Web Designer and Webfront Engineer. In 2022, Internet Explorer will finally become unusable. This is A SUPER HAPPY NEWS for all web-front engineers, but I think it also signals the beginning of the next battle for designers and engineers. One of those battles is DARK MODE SUPPORT.
What’s Hybrid SVG?
SVG files can support both light mode and dark mode by inserting the following CSS this(Click Here For More Info!).
@media (prefs-color-scheme: dark)
Check out the Favicon on this page for an example and try changing Dark mode or Light mode(Sorry this page is only japanese).
That's very cool!!!!
So, I call SVG files that can support multiple modes “Hybrid SVG”.
Headache problem
The ability to do this transformation in Drawtools (e.g. Illustrator) is not provided (at least from what I can tell).
So, who will be responsible for these tasks? Front-end engineers? Designers?
If it’s just one or two colors, a designer might be able to open a text editor and handle it...
However, What if the file can not be edited by other designer? What if the designers don’t have the skills, experience, or time to change a lot of colors accurately? What if the designer says “Hey, I’m not a programmer!“?
Also, it's strange for an engineer to use the "sed command" for a designer's little curiosity.
Let's resolve
There’s no use complaining about it.
My motto are "Better than nothing" and "Do it myself rather than say complain."
OK, Just did that!
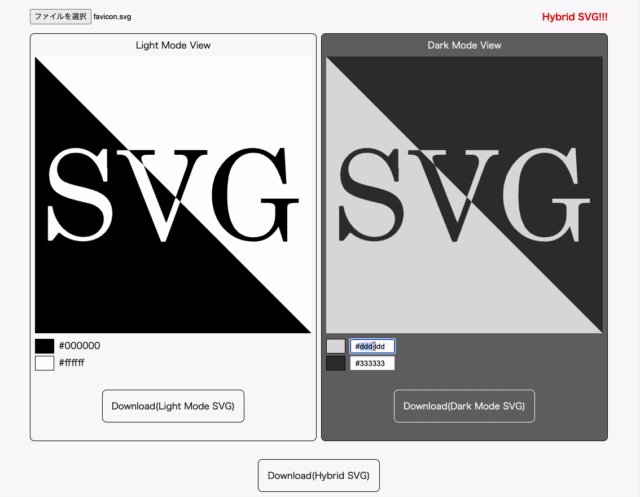
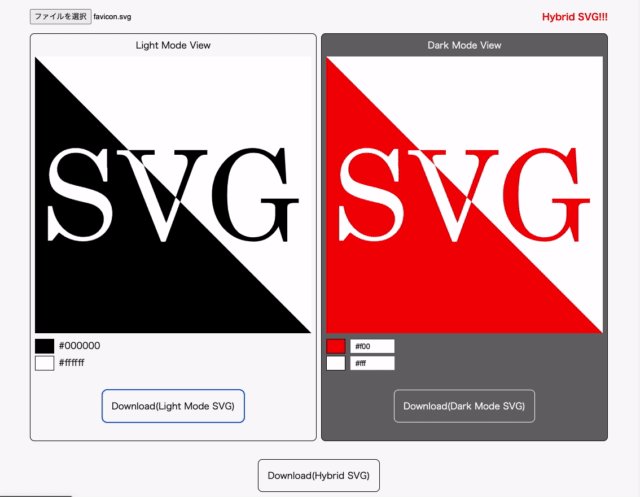
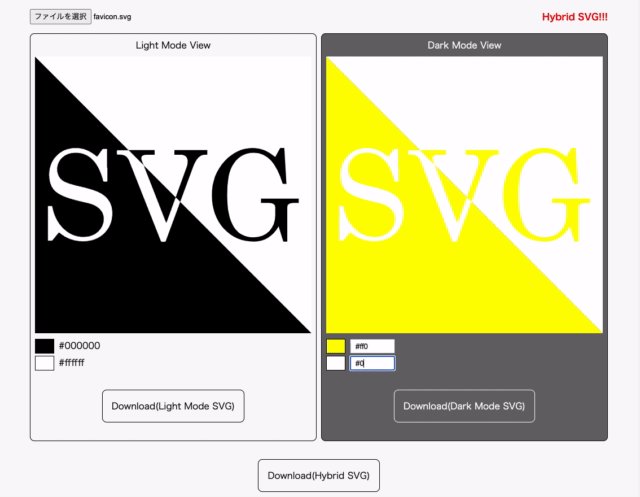
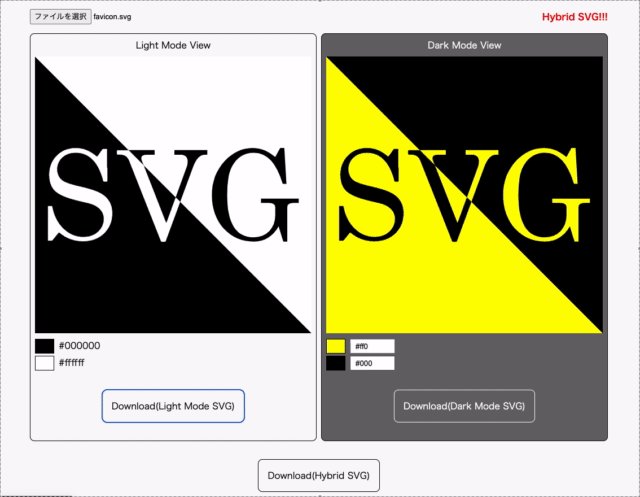
I made Hybrid SVG Maker.
That is where the “Hybrid SVG Maker” comes in handy.
You don't want to upload a design that's not out in the world yet to another server right? That site makes it easy to create SVG files that support color substitution and dark mode without having to upload the SVG to a server.
Sum up
It is still in beta, but please try it out.





Top comments (0)