If you're new to GitHub or have mostly worked with private GitHub repositories, chances are you don't have a GitHub profile yet.
A GitHub profile helps provide basic information for those visiting your profile. Having a well-made profile can even help you stand out, especially when you start contributing to open-source projects and people start noticing you.
In this article, I'll show how to create your own GitHub profile. I'll also share where to get inspiration for your profile. Finally, I'll share resources and tips to help you create an awesome GitHub profile!
Creating Your GitHub Profile
Before you can start customizing your GitHub profile, you'll first need to create one.
Here's a short guide from GitHub on how to set up your profile.
But all you need to do is to:
- Create a new repository that is the same as your GitHub username.
- Add a
README.mdfile to your new repository.
For example, my GitHub username is jdg2896. To create my profile, I need to create a repository also named jdg2896, then add a README.md file.
After setting up your repository and README.md file, verify that your profile is visible by going to your GitHub profile at https://github.com/YOUR-USERNAME.
In my case, it would be https://github.com/jdg2896.
Customizing Your GitHub Profile
Now that you have a GitHub profile, it's time to get creative!
The key here is to let your personality show on your profile. Your GitHub profile doesn't have to be too formal like LinkedIn.
I'd also suggest starting simple. This helps get your GitHub profile up and running. You can always improve your profile later when you have new ideas.
GitHub Flavored Markdown, Formatting, and HTML
For customizing your GitHub profile's README.md, you'll be using GitHub Flavored Markdown. If you've written markdown content before, formatting should be easy for you.
If it's your first time writing in markdown, you can go to GitHub's documentation to familiarize yourself with the available formatting options.
You can also use HTML for additional formatting options for your profile.
I've found the following HTML tags to be useful:
- non-breaking space:
nbsp; - div center align:
<div align="center"> </div>
You can use most HTML tags, but GitHub Flavored Markdown filters out the following HTML tags:
<title><textarea><style><xmp><iframe><noembed><noframes><script><plaintext>
💡: To learn more, here's the GitHub Flavored Markdown Spec related to HTML blocks.
Finding Inspiration
To help you get started, I suggest looking at other awesome GitHub profiles for ideas. You can go to awesome-github-profile-readme, where I've found inspiration when making my profile.
Since the profiles are open-source, you can use some of the good ideas for your awesome profile!
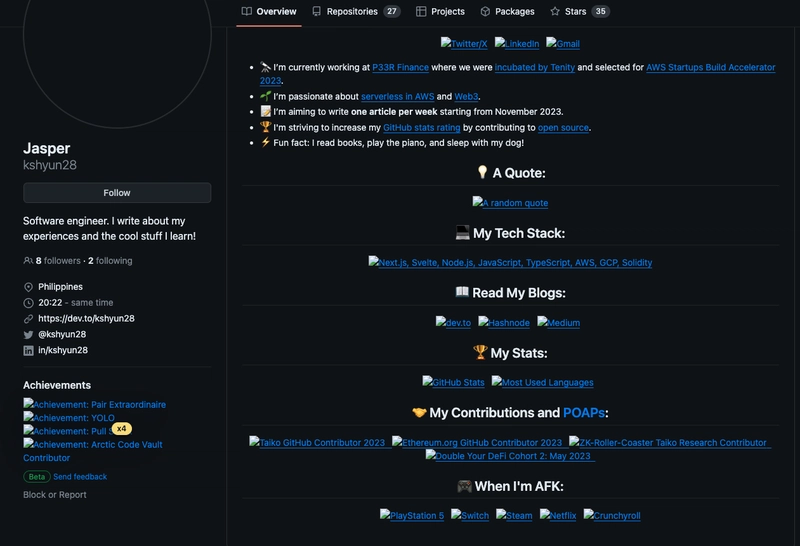
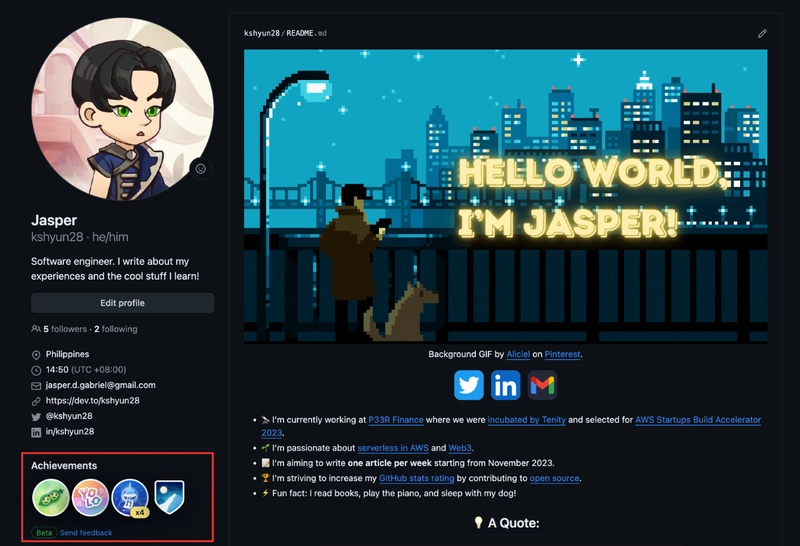
You can also check out my profile for some ideas. 😉
Adding Badges
For adding badges to your profile, you can check out markdown-badges. The repository has a wide selection of badges to choose from, ranging from programming languages to streaming platforms like Netflix.
If you can't find what you're looking for or want to create custom badges, you can go to shields.io, which is what markdown-badges use.
Here's an example where I used markdown-badges on my profile.

Adding Icons
For adding a skills or tech stack section to your profile, I recommend using skill-icons which provide beautiful icons.
If your icon is not supported, you can go to simpleicons, which has over 2900 SVG icons for popular brands.
Here's an example where I used skill-icons for my profile's tech stack section.

Using Emojis
In GitHub Flavored Markdown, you can use emojis. To see the full list of supported emojis, you can go to this emoji-cheat-sheet.
If you want to get the list of supported emojis yourself, you can use GitHub's Emoji API.
Going to https://api.github.com/emojis on your browser should show a JSON response of all supported emojis.
{
"+1": "https://github.githubassets.com/images/icons/emoji/unicode/1f44d.png?v8",
"-1": "https://github.githubassets.com/images/icons/emoji/unicode/1f44e.png?v8",
"100": "https://github.githubassets.com/images/icons/emoji/unicode/1f4af.png?v8",
"1234": "https://github.githubassets.com/images/icons/emoji/unicode/1f522.png?v8",
"1st_place_medal": "https://github.githubassets.com/images/icons/emoji/unicode/1f947.png?v8",
"2nd_place_medal": "https://github.githubassets.com/images/icons/emoji/unicode/1f948.png?v8",
"3rd_place_medal": "https://github.githubassets.com/images/icons/emoji/unicode/1f949.png?v8",
"8ball": "https://github.githubassets.com/images/icons/emoji/unicode/1f3b1.png?v8",
...
Here's an example where I used emojis for my profile.
Adding GitHub Stats
For adding cards and stats for your GitHub activity, I recommend using github-readme-stats. You can customize your stat cards with different layouts and themes.
Here's an example where I added GitHub stats to my profile.
Adding Quotes
Adding random quotes to your profile can add a nice touch for visitors. I found github-readme-quotes to be useful for doing just that.
Here's what it looks like on my profile. I personally like to add quotes to provide some value to my profile visitors.

Improving Accessibility
When customizing your profile, make sure that it is viewable by as many people as possible. Not everyone can view or load images. Some people have disabilities, while others have slow internet connections.
One way you can improve the accessibility of your profile is by adding descriptive alt text to your images.
<!-- Markdown Image -->

<!-- HTML Image Tag -->
<img alt="Image Alt Text" src="image-source" />
Then to test your profile's accessibility, you can try to disable image loading on your web browser. Here's a guide on how to disable image loading for Google Chrome.
Here's what my profile looks like with image loading disabled on Google Chrome.

More Ideas
For adding more infographics to your profile, I recommend checking out metrics. This is one of the most starred repositories on GitHub with the github-profile topic, so I couldn't leave this out.
Then I found this beautiful resource beautify-github-profile, where you can find more ways to customize your profile.
If you're also feeling adventurous, you can explore the github-profile topic here. The repositories are sorted by the number of stars by default.
Feel free to explore repositories with the github-profile topic. You might even find ones that aren't used as much but are just what you need.
GitHub Profile Achievements
While this is not related to customizing your GitHub profile's README.md, I feel the need to include it.
If you go to your GitHub profile, you'll notice an Achievements section on the left sidebar.
These achievements are fun to collect and can improve your overall GitHub profile.
To learn more about what achievements are available and how to get them, check out the list of GitHub profile achievements.
Conclusion
To recap, we walked through how to create your GitHub profile. Then I showed how to format your profile with GitHub Flavored Markdown and HTML. After that, I shared where you can get inspiration for your own profile. Finally, I gave tips and resources on ways to customize your profile.
I hope this can help you in making your awesome GitHub profile. I'd love to see what you can come up with!
Thank you for reading and feel free to comment or connect with me here.
Resources
- Managing your GitHub profile README
- GitHub Basic Writing and Formatting Syntax
- awesome-github-profile-readme repository
- markdown-badges repository
- shields.io
- skill-icons repository
- simpleicons.org
- emoji-cheat-sheet
- GitHub's Emoji API
- github-readme-stats repository
- github-readme-quotes repository
- MDN: What is accessibility?
- Disable Images in Google Chrome
- metrics repository
- beautify-github-profile repository
- repositories with "github-profile" topic
- github-profile-achievements list







Top comments (104)
I just finished reading your post and I wanted to express my admiration for the quality of the content. The article is not only great but also very informative. The insights and information provided are truly valuable and have significantly expanded my understanding of the topic.
I appreciate the effort you put into creating such a comprehensive and enlightening piece. I am looking forward to reading more of your work in the future. I'm definitely going to follow you now. :D
Best regards,
Best Codes
Hello Best Codes, I really appreciate the kind words, especially coming from a fellow blogger like you.
I remember your fun article about Listicles!
Also looking forward to see what you come up with, and good luck to us!
I'm glad you're happy. 😊 I remember that article about listicles, too. One of my more trending ones, I believe. Good luck to you as well!
Checkout my profile:
Dynamic readme profile template. Do not just fork, Give Star too :)
Digital Craftsman (Developer / Programmer)
I am a Full Stack Developer and Machine Learning Enthusiast with a huge love for Python, React.js, Node.js, Django, RDBMS, REST API and Data Visualization.
Tᴇᴄʜ sᴛᴀᴄᴋ & Lᴀᴛᴇsᴛ ʙʟᴏɢs
Current Learning
Latest Blog Posts
Hey Kiran, I love how we both use Hello World on your headers!
Your profile looks sleek, and I like the cute owl artwork besides your bio.
Got some new ideas for my own!
Thanks :)
Your page is really cool! I'll copy and modify this to meet my taste.
Hmmm ... I am sometimes on a slow Internet connection. From this perspective checking out your profile for a short bio, website and some other basic data takes endless time up to not being loaded at all. In other words the "awesome" you propose it that people on slow Internet connections can't see you profile and spent their download volume on.loading meaningless graphics. So what is the point of polluting the storage space out there with cool animated graphics with no meaning and no information content? What is the point of wasting energy required for data transfer, challenging visitors monthly download volume limit risking it to hit the threshold because of the "coolness" of your profile?
Hey oOosys, thank you for the feedback and I fully agree with what you said.
I apologize for not taking enough consideration for the accessibility of my profile.
I've edited the article to include a section for "Improving Accessibility", since not everyone can view or load images.
Yes, you have edited the article, but ... forgot to equip the DEV article itself with what you have added to your github profile:
 AND you can add a caption using the HTML <figcaption>captionText</caption> tag!Without the figcaption tag there will be no info on the DEV page describing the image ... This raises for me the question what is the
Image descriptionthen good for???Hmmm, I've done a bit of reading on the topic, specifically this article on writing alternative text and image captions.
I feel
image captionsare meant to add more context to an image, whileimage alt textdescribes what the image is meant to show, for those who might be visually impaired, or those who don't have the luxury to load/view images.What about updating your article with appropriate texts for all used images? Explaining which option has which effect? As of now your article shows up in my Browser with large empty spaces without any hints toward image content or meaning.
If you want to save time and create awesome ReadMe in less than 2 min then go for this:
GitHub Profile ReadMe Maker
Hey Vishwa, unfortunately the link does not work for me.
Ah, there was a typo. Fixed it!
Worked now, what you've made is pretty nice!
I feel beginners will find your tool really useful, especially if they're not familiar with using markdown.
I'll keep your tool in mind when someone needs to create a new GitHub profile.
Cheers!
Thank you Jasper, also lemme know if there is something which can be added to make this even better.
I'm fan of minimalism. Hence, I loved your profile above the quote section and beyond that it is pure noise.
Although, this is a great collection for those who want to decorate their Readme.
Appreciate your effort!
Hey Ashish, appreciate the feedback!
I'm also a fan of minimalism, though when I made my profile also decided to try some stuff out.
But one thing for certain is that it's always better to have at least something on your profile than nothing. :)
Amen.
I really appreciate your post; it helps me customize my GitHub profile, and it's starting to look great (Now I have many pending 'TO-DOs' to improve my presentation, hehe).
In addition, the other repositories and tools you recommended are so helpful.
Big thanks! ⭐
I also have some pending on my end. :)
There are always things to improve. Glad you found this helpful!
Checkout mine:
github profile repo
Welcome👋
Connect with me 🙌
About me:
Explore my work:
Portfolio • dev.to • npmjs
Connect with me on Discord:
Tech Stack:
GitHub Stats:
Profile Views:
Hey Rizmy, I like the header and footers of your profile, as well as your profile card. Pretty neat!
Thanks 💖
Hey, nice article! Congrats!
BTW you could also use this tool to generate a profile header to add to your profile 😉
Hey Leví thanks for the kind words.
Your tool is pretty cool!
I'm sure others will find the tool helpful and will keep it in mind the next time I need a profile header!
This is 👉my GitHub profile
Hello Farha, it's pretty cool that you're studying AI and ML!
Your profile is also pretty nice and comprehensive!
One thing I'd suggest is to review your "Social Links". When I tried clicking your LinkedIn profile, it didn't work.
Cheers!
Ok, I will look into that.
Thank you!
Great, nice post!
well structured and nice info.
here is mine: My GitHub Profile
Hey Ricardo, thanks for that!
I liked your approach on the skills section where you also added the words, not just the symbols. Since some people don't know all the logos for each skill.
Also looking good on your open-source contributions.
Good luck on your work with AuthV5-Toolkit!
Thank you @kshyun28 .