My notes about trying to get started with React.
I’m mostly a backend-dev. The bit of front-end dev I’ve done was on web-forms with asp.net. Getting started in this whole ecosystem seems pretty daunting coming from a background where I have access to strongly typed, easily testable code.
This is probably rehashing things I’ve stated before, but with front end I feel like it’s more of an “opinion” on if something is implemented in an “good” way.
Anyway, I’m trying to mess about with React. I want to hopefully at some point, replace the mostly placeholder site I have at kritner.com, with something a bit more substantial.
The first thing I thought would make sense to get started with is a general shared layout for pages.
I’ll be making use of Code Sandbox for my experimentation. Code sandbox, if you’ve never used it, allows for a playground (or sandbox…) for putting together sample apps with varying tech stacks like React, Vue, with or without TypeScript, etc.
Stubbed Components
Starting out with the template React Typescript. First thing I’ll do is introduce a few page stubs that my navigation will link to:
About.tsx
import React from "react";
export default function About() {
return <div>About me</div>;
}
Contact.tsx
import React from "react";
export default function Contact() {
return <div>Contact</div>;
}
Home.tsx
import React from "react";
export default function Home() {
return <div>Home</div>;
}
In the above I’m utilizing function components, rather than class components https://reactjs.org/docs/components-and-props.html#function-and-class-components as they seem to be preferred unless otherwise needed; they look a lot simpler as well.
Routing
Url Routing
Not sure if this is the best place to introduce routing (I’d guess not), but not knowing a whole lot about the conventions/standards of React yet, this is what I’m going with. I’m going to update the App.tsx to include routing.
The starting code for App is:
export default function App() {
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<h2>Start editing to see some magic happen!</h2>
</div>
);
}
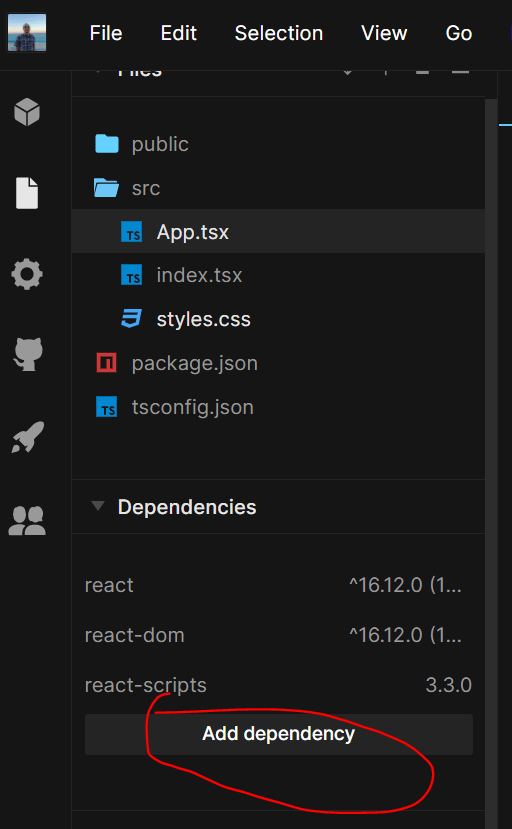
For routing, I’ll pull in the “react-router-dom” package into code sandbox:
We’ll now add routing to our App component, which supports URL routing. first our imports (there are a few extra that we’ll be getting to):
import { BrowserRouter, Route, Switch, Link } from "react-router-dom";
// Also importing the components that will be routed to
import Home from "./pages/Home";
import Contact from "./pages/Contact";
import About from "./pages/About";
I’ll be making use of BrowserRouter, Switch, and Route for the URL routing. The App component will need to be updated to route to our earlier created “Home”, “About”, and “Contact” components.
export default function App() {
return (
<BrowserRouter>
<Switch>
<Route path="/" component={Home} exact />
<Route path="/contact" component={Contact} />
<Route path="/about" component={About} />
</Switch>
</BrowserRouter>
);
}
The above should look pretty straightforward, though the “exact” on the root route seems to be necessary, at least in the order I have the routes defined. It seems that “/contact” matches first on “/“, and would show the Home component rather than Contact, unless the exact is specified (or if the “/“ is the last route defined).
Now the application should be responsive to the routes defined above:
Navigation Routing
Next to handle link based navigation, we’ll make use of Link.
<div>
<Link to="/">Home </Link>
<Link to="/about">About </Link>
<Link to="/contact">Contact </Link>
</div>
The full App.jsx now looks like:
import * as React from "react";
import { BrowserRouter, Route, Switch, Link } from "react-router-dom";
import Home from "./pages/Home";
import Contact from "./pages/Contact";
import About from "./pages/About";
import "./styles.css";
export default function App() {
return (
<BrowserRouter>
<div>
<Link to="/">Home </Link>
<Link to="/about">About </Link>
<Link to="/contact">Contact </Link>
</div>
<Switch>
<Route path="/" component={Home} exact />
<Route path="/contact" component={Contact} />
<Route path="/about" component={About} />
</Switch>
</BrowserRouter>
);
}
I tried playing around with some of the routing portions being their own component, but was getting errors around trying to include things outside of a router. I’m guessing this can still refactored a bit, and am curious how others do it!
Obviously the above has no styling or anything of that nature, which is something else I need to learn more about ^^
References:





Top comments (0)