This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.
Make a fully functional real estate app in minutes
Become the next Trulia, Zillow or Airbnb by releasing a real estate app for both iOS and Android in minutes. Download our functional React Native Real Estate app template, integrated with Firebase Backend, to literally launch your own app today. Crafted with extreme attention to details, this beautiful app template written in React Native represents the best way to jumpstart the development of your new mobile app.
Now, let’s get on with implementing the Github login with Firebase and React then make shareable with Bit
What you’ll learn …?
- How to pass props in React.
- How to use Firebase Authentication.
- How to create and set up a Github app.
- How to use Bit.
Most of the points have already been covered in the first chapter, so this chapter makes the concepts even clearer as we move along.
Requirements
Here’s a complete list of plugins, packages, and services we’re going to need to gain something from this tutorial:
- Nodejs v8.x.x or higher installed along with NPM/yarn.
- Firebase, Github and Bit account.
- Already completed project from the previous chapter.
- Firebase and Bit package.
Create a Github App
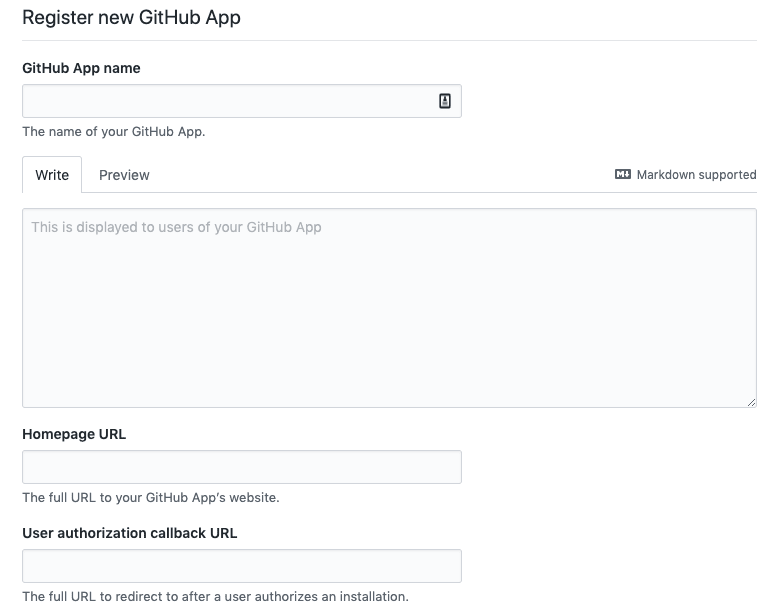
first create new GitHub app
and filling all necessary data
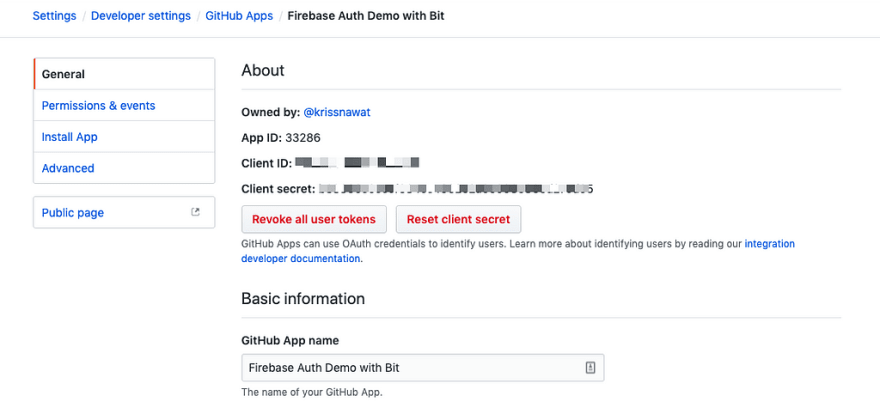
GitHub app is easy to create now we have new app
grab Client ID and Client secret
Config FireBase App
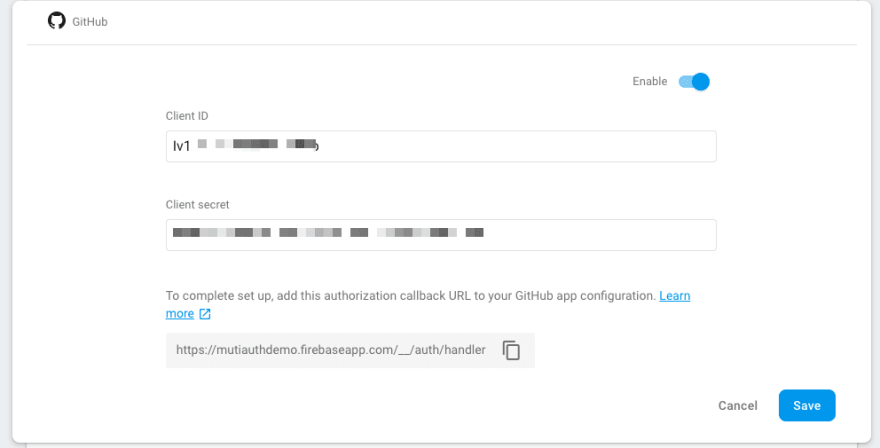
goto our app and open Authentication > Sign In Method > pasting Client ID and Client Secret on Github tab
and save now we can use Github Login on Our app
Create a Github Login Component
now we replicate other component that we build from previous part and chage all function ,class ,file name to Github
in GitHubAuth.jsx change all everything to Gihutb
and at index.js
now we can use component in main App.js
let testing
it’s work let share again on Bit
Make it Reusable and Sharable with Bit
Share reusable code components as a team · Bit
To make our code reusable and shareable, we’ll do some restructuring and move all our code to ‘components’ (this is not mandatory but a better practice, when using Bit). Then, we’ll export it (with all its dependencies), to a component collection on Bit’s cloud, to be shared with others and easily reused.
In this step, we are going to push the new component i.e. Google login component to Bit again. We already have our Bit package installed and connected to our Bit account. So, we need to create a collection and start by tracking the component.
Note:: The first and second step features an installation of Bit account. These steps can be skipped if you already have a Bit account.
1. Initialize Bit on a project
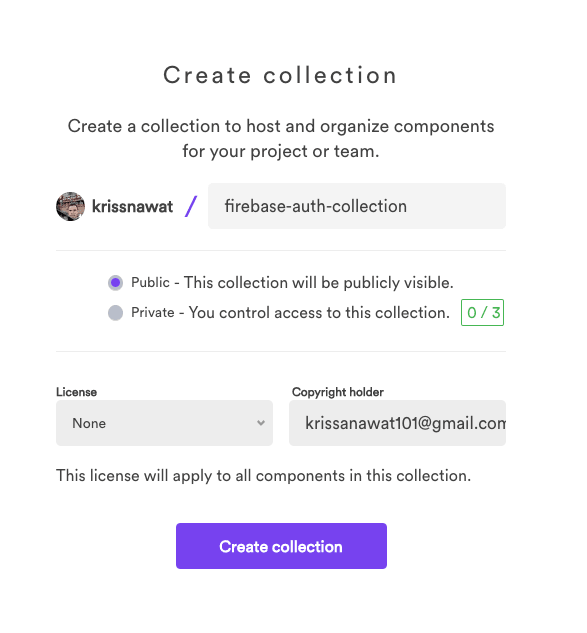
Here, we create a new collection on Bit to which we are going to push all our component code. We use the Bit “create collection” configuration page to create a new collection named “firebase-auth-collection” as shown in the screenshot below:
To successfully push the whole project to Bit, you need to follow the instructions given on the page shown below:
First, we need to install Bit CLI
Using NPM,
npm install bit-bin --global
Then, we need to go to the project directory in our Bit CLI and perform the commands bit init and run bit login on Bit CLI as shown in the screenshot below:
2. Configure a React compiler for our component
When we configure a compiler we tell Bit to capsule the component with it. Capsuling components together with their compilers gives us the freedom to use, build and test them anywhere. This includes being able to run the code in any of the applications we’d like to use the component in, as well as running it in the cloud to enable features such as the live component playground.
bit import bit.envs/compilers/react --compiler
3. Track components
We need to track our component by using the following command in your command prompt or Bit console:
bit add src/components/GithubAuth
The result after the command is performed is shown below in the screenshot:
4. Tag and export
Here, we are going to set a version to all tracked components, and export to this collection using following bit command:
bit tag --all 1.0.0
Finally, we need to perform following bit command to push our component code to bit collection that we created before:
bit export krissnawat.firebase-auth-collection
Now, our package is live on Bit. It is our second component in our firebase auth collection as shown in the screenshot below:
Lastly, we need to replace the component in our App.js file as shown in the code snippet below:
Finally, the implementation of Github login with firebase auth and uploading the component to Bit is complete. Now, we can run the project locally to test everything.
Conclusion
In this tutorial, we learned how to implement Github login with firebase. We also learned about implementing the reusable code in the form of components as in the previous chapter. Finally, we were successful in pushing our second component in our Firebase Auth collection.



















Top comments (0)