Let's begin 👋
Perquisites
- visual studio code installed
- nodejs installed
- And basic internet connection🔌
- firebase CLI(command line interface if you want to host your app show it to the world )
- 👉Github Repo Fork/⭐/Clone it
-
STEP 1
You can use mkdir myportfolio but their is no need to do that just go to the your windows terminal/CMD and just type
npx create-react-app myportfolioAfter that your react app is ready to run then just type
npm starton windowsyarn starton ios then you will see below interface🔽
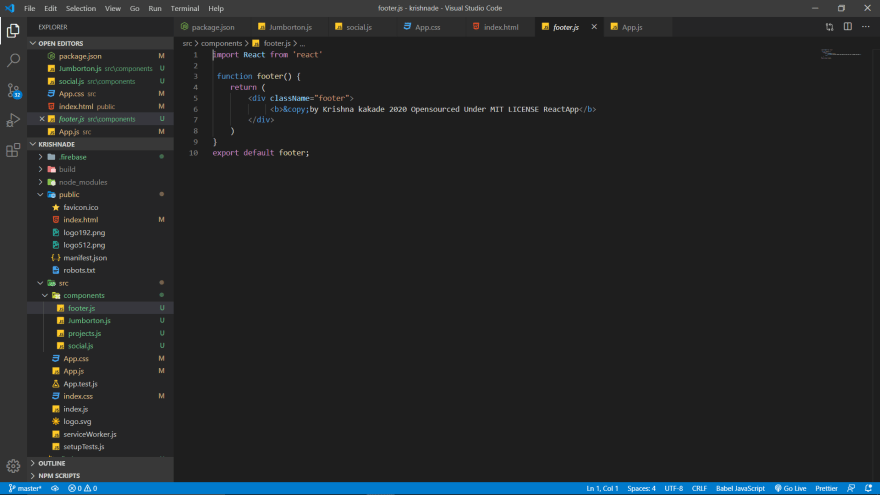
After that you need to have structure like this🔽 don't worry about components and all those in this article further i will explain those things
The main important file in our App is App.js that is going to help us to render whole thing in our App. then remove everything from that folder and type this below code and see it is working by starting server again
import React from 'react';
import './App.css';//already included file in our app
function App() {
return (
<div className="App">
<h1>Your going to Rock The Beatles!</h1>
</div>
);
}
export default App;
Then you will see in browser localhost:3000 port Your going to Rock The Beatles!
STEP 2:
In this section we going to move towards components things so prepare your laptop with cup🥛/☕ and you need to remove everything your App.css We are going to use bootstrap library for building this app So you need to execute below Command by stopping the server in your command line by CTRL C
npm install react-bootstrap bootstrap
After that you need to import that css thing from react-bootstrap website import thing statement is given below
import 'bootstrap/dist/css/bootstrap.min.css;
Components things below
You need to create one folder in src/components for creating all components in it .in that components folder we are going to build one file for homepage of our app see below
Things you need to know just used Jumbotron card from https://react-bootstrap.github.io/components/jumbotron/ and some basic buttons with html tags with links included and we are going to use functional component here that is easy as compare to class based component but same but having complex structure and see in above code lines we have to import those button.Jumbotron from that react package and we have to export app because we have to import that thing somewhere and no need to worry for code i am going to include my repository at the end but it is pain to write this whole thing but i ❤it and also i don't have other productive work!.
*Our first component in App.js *
As per as first section we created our first component know we need to import that component in App.js file for seeing changes in browser of app. so lets add below thing in our App.js file.
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import './App.css';
import Jumborton from './components/Jumborton';
function App() {
return (
<div className="App">
<Jumborton/> //Self closing component in react for rendering that
</div>
//Jumborton.js App file in Our App.js that's it if you want more then i can help comment below
);
}
export default App;
As like that We are going to create other components listed below
- footer.js
- social.js
- projects.js
And after adding our Own thing in this all components you have to export those components from those🔼 above files and import in App.js file and after that self close those all components and then it's done.
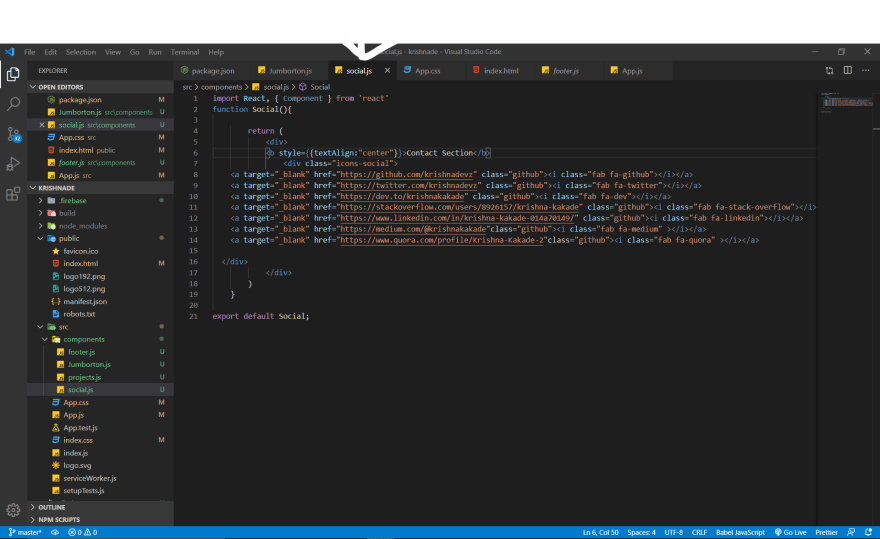
See Social.js file thing here **
 **footer.js
**footer.js

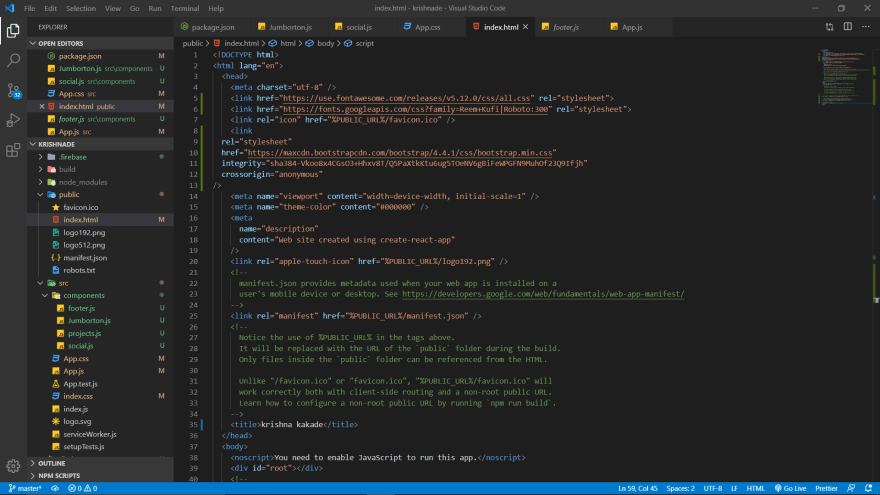
And in public folder in index.html we have to include fontawesome cdnbootstrap those all given in repository public folder index.html other you can give link by yourself by visiting those sites See link tags What to include🔽
 And last thing we need to do include mediaQueries and write some CSS in App.css file
And last thing we need to do include mediaQueries and write some CSS in App.css file
.App {
text-align: center;
}
html {
font-family: 'Roboto', sans-serif;
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.github{
padding: 10px;
position: relative;
bottom: 0;
font-size: 1.5em;
display: grid;
}
.github:hover{
color:grey;
}
@media (min-width: 576px) {
html {
font-size: 14px;
}
}
@media (min-width: 768px) {
html {
font-size: 16px;
}
}
@media (min-width: 992px) {
html {
font-size: 18px;
}
}
@media (min-width: 1200px) {
html {
font-size: 20px;
}
}
@media only screen and (max-width: 320px) {
/* styles for narrow screens */
}
.btn{
font-size: 10px;
}
.projects{
margin-left: auto;
margin-right: auto;
align-items: center;
justify-content: center;
display: grid;
}
And You Did it And Me too Writing such big thing it is pain but i did for World thank you See how to deploy on firebase 🔽*
Firstly create app in firebase console install and login to firebase then execute following commands in respective project folder
firebase initselect that respective app too
npm run build
firebase deploy
Caution select build folder and yes for single page application and No for rewriting all files and then done
Then your done you deployed app
👉Live Preview OF this Project🔥
👉Github Repo Fork/⭐/Clone it





Top comments (2)
Congrats Thank you for reaching have a good days 😊👍🙋