🎀💩😻💅👔💝🎀😺😻👜🦁
👆The top line did not need to be made out of so many random emojis but I just put them there, because you know, now I can!
My Struggle
When I recently started spending more time on dev.to, I started to come across so many awesome articles. Many of them included a handful amount emojis both in the title as well as the article body.
As a fellow content creator who recently wrote an article here:
I wanted to fill my article with tonnes and tonnes of emojis too. But sadly, there was no easy way to do that.
I tried several things brute force. From a reference online, I got to know that I can insert emojis by surrounding the emoji name inside two colons like so - :emoji_name: and the parser would take care of converting it to the relevant emoji for me!
But there was a problem. The problem was that I did not yet know the names of the emojis that I wanted to use. So when I typed in a :heart_break: I did not get a broken heart emoji that I was expecting. There seemed to be no reference material online where I could search the emoji that I wanted and then use it in my article.
I figured out soon enough that I can copy an emoji from anywhere on the net and then paste it here in the markdown editor but there were two problems with that:
- I wanted to do it in a more programmer way, by knowing the unicode or at least the emoji name.
- There was still no universal emoji site from where I could search the emojis I wanted and copy them from there.
My Solution
To learn more about what was going on, I decided to dig into the source code for dev.to, and the journey began.
- Searched for 'emoji' on the entire code base, got 64 hits.
- On the last search results page, there was a result which seemed like something to pay attention to. The file was:
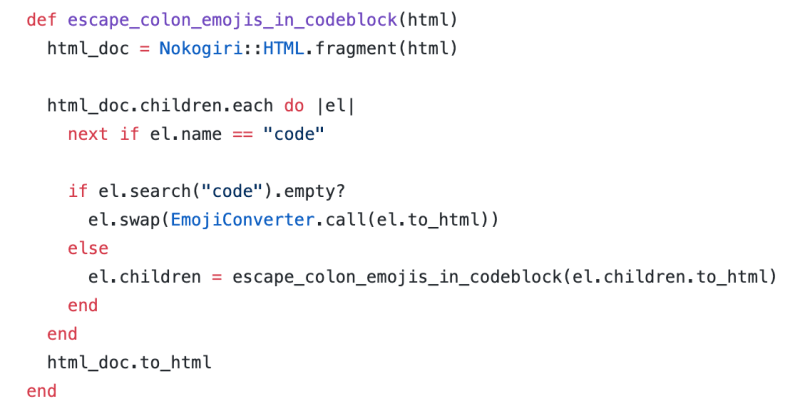
app/labor/markdown_parser.rbWhich made sense, as the first piece of code that came across the emoji name had to be that routine which parsed the markdown! Looking into the file, I found this piece of code:

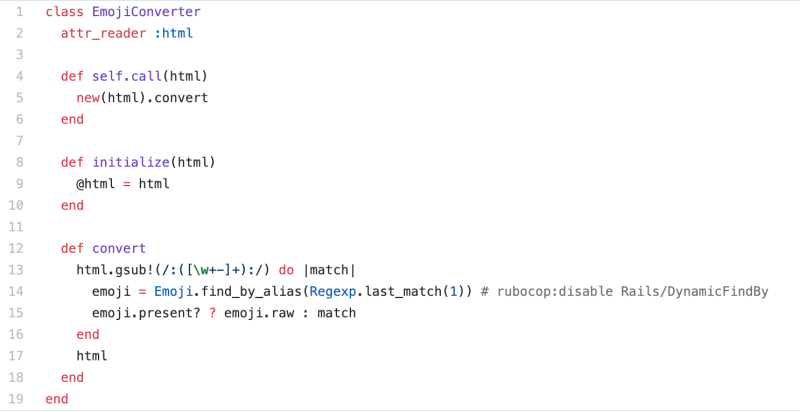
*It was clear from this piece of code was doing the emoji parsing by calling the EmojiConverter function. So next, I needed to find the EmojiConverter implementation next.Searching for EmojiConverter on the code base let me to this code:

The code here was looking for the name of the emoji (anything that was between 2 colons) and then it was calling the find_by_alias function on it (line 14).
But me being a javascript guy and not having a clue how ruby works, I could not figure out where the Emoji on line 14 was coming from.
So I took some help from a friend who had experience with ruby and he told me to look for a Gemfile, where apparently all the dependencies of a ruby file are listed.
And there it was, Gemoji, an emoji library for ruby which was doing all the magic!
And by visiting the github page for Gemoji:
https://github.com/github/gemoji
I found the emoji cheatsheet that they were supporting!
https://www.webfx.com/tools/emoji-cheat-sheet/
So there you go guys, Whenever you feel like including some emojis in your articles, just visit the above cheat sheet, check out the emoji name and include it in your article like a boss!
😎 👍


Top comments (4)
If you are on Windows 10 ,
window + .will bring up an emoji menu.On Mac it's
command + ctrl + space🤯🤯🤯
Oh, thanks! That makes life a lot easier 🤟🏾
LMAO 😂😭
here is another site webfx.com/tools/emoji-cheat-sheet/