update
- Add
ButtonBuddy2/4/2021 - Add
npm semver calculatornpm trendsWebpageTestandBUNDLEPHOBIA2/10/2021 - Add
PageSpeed Insights2/16/2021 - Add
Image - Add squoosh 2/25/2021
- Add coolors 3/18/2021
- Add {JSON} Placeholder 3/25/2021
- Add Happy Hues, CSS Peeper, Get Waves, gradienta, Type Scale
- Add Bootstrap 5 Cheatsheet and Devhints 7/31
- Create a site for this post https://frontend-tools.vercel.app
TS/JS
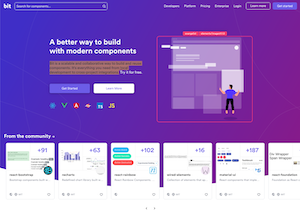
Bit.dev
Bit is a scalable and collaborative way to build and reuse components. It's everything you need from local development to cross-project integrations.
https://bit.dev/

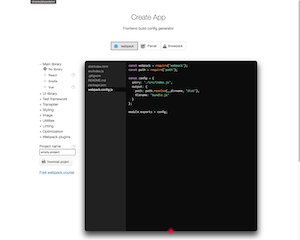
Create App
config.js generator for webpack, Parcel, and Snowpack
Create App supports react, svelte, and vue.
https://createapp.dev/

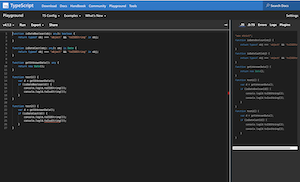
TypeScript Playground
TypeScript Playground is useful to check the latest version's typescript's features.
https://www.typescriptlang.org/play

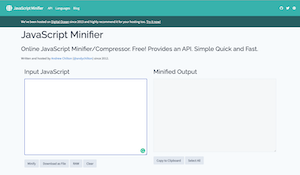
JavaScript Minifier
Actually, there are some CLI tools and functionalities to minify js, but this can be useful when you don't use any module bundlers and task runners. It's easy to use since we just need to copy and paste js code.
https://javascript-minifier.com/

unminify (js/css/html/xml/json)
This can be useful when you work on xxx.min.js and need to check the code for debugging.
https://unminify.com/

openbase
openbase is a very useful website when you are looking for npm packages for your project since we can see other developers' reviews about the packages.
https://openbase.io

@types search
Search engine for @types files
https://www.typescriptlang.org/dt/search?search=

Prettier Playground
https://prettier.io/playground/
JSLint
Probably most of you use eslint, but when you don't want to use any packages for lint, this might be good.
https://jslint.com/
JWT.IO
JSON Web Tokens are an open, industry-standard RFC 7519 method for representing claims securely between two parties.
JWT.IO allows you to decode, verify and generate JWT.
https://jwt.io/
npm semver calculator
npm version calculator
https://semver.npmjs.com/
npm trends
A tool allows us to check an npm package's trend such as the number of downloads, starts, and issues.
https://www.npmtrends.com/
BUNDLEPHOBIA
Find the cost of adding an npm package to your bundle
https://bundlephobia.com/
CSS
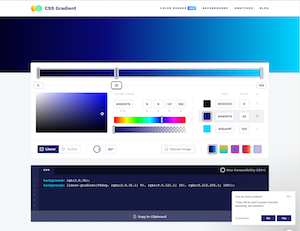
CSS Gradient
CSS Gradient is a happy little website and free tool that lets you create a gradient background for websites.
https://cssgradient.io/

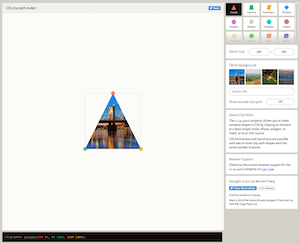
CSS clip-path maker
The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset), or to an SVG source.
https://bennettfeely.com/clippy/

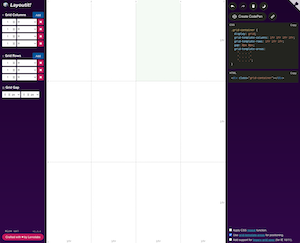
Layoutit!
Layoutit generates CSS for grid design.
https://grid.layoutit.com/

ButtonBuddy
https://buttonbuddy.dev/
Accessible Button Contrast Generator
HTML
Placeholder.com
Placeholder.com is a free image placeholder service for web designers, serving billions and billions of images each year.
https://placeholder.com/

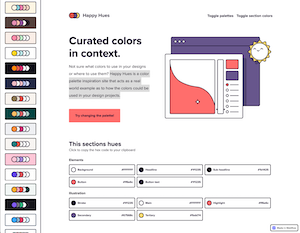
Happy Hues
Happy Hues is a color palette inspiration site that acts as a real-world example as to how the colors could be used in your design projects.
https://www.happyhues.co/

CSS Peeper
Smart CSS viewer tailored for Designers
https://csspeeper.com/
gradienta
Multicolor Gradients
Pure CSS Code, JPG Download, Open Source!
https://gradienta.io/
Image
Unsplash
PEXELS
Mazwai.com
COVERR
free illustrations
https://freeillustrations.xyz/
pixabay
unDraw
https://undraw.co/illustrations
Get Waves
Make some waves (SVG)
https://getwaves.io/
Cheatsheets
Bootstrap 5 CheatSheet 🚀
https://bootstrap-cheatsheet.themeselection.com/
An interactive list of Bootstrap 5 classes, variables, and mixins. 🎁 The only Bootstrap 5 CheatSheet you will ever need. 🎊
Devhints
https://devhints.io/
A collection of cheatsheets for developers.
Covers FE, BE and others.
other
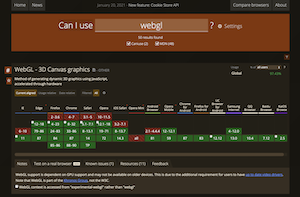
CanIUse
favicon.io
The only favicon generator you need for your next project. Quickly generate your favicon from text, image, or choose from hundreds of emojis.
https://favicon.io/

PATTERNIFY
regular expressions 101
tiny png
Google Fonts
fontello
Websu
Websu helps you optimize your web applications for speed by generating detailed reports.
https://websu.io/

WebpageTest
Measure your website performance
https://www.webpagetest.org/
PageSpeed Insights
Make your web pages fast on all devices
https://developers.google.com/speed/pagespeed/insights/
squoosh
Squoosh is an image compression web app that allows you to dive into the advanced options provided by various image compressors.
https://squoosh.app/

coolors
The super fast color schemes generator!
Create the perfect palette or get inspired by thousands of beautiful color schemes.
https://coolors.co/
{JSON} Placeholder
Free fake API for testing and prototyping.
http://jsonplaceholder.typicode.com/
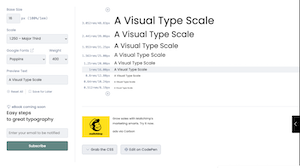
Type Scale
Type Scale allows us to try different scales.
https://type-scale.com/















Top comments (1)
Thanks @0xkoji for sharing the list of useful websites for frontend engineers.
Open source is essential for application developers. It is unfortunate that Open Base has shut down. While searching for alternate, came across kandi from Open Weaver. It helps developers find code snippets, packages, libraries and solutions from millions of assets. Thanks to such tools for support to the community. Happy coding!