A hundred million new internet users are coming online in the developing world thanks to the advent of low-cost, internet-connected featurephones such as those running on KaiOS. For the first time ever, users are taking their first steps into the internet on screens as limited as 240 x 320 resolution. Unfortunately their browsing experience will be marred by biased standards of the modern web. As a kind of tribute, I want to highlight five excellent examples of developer websites whose designs scale perfectly down to minimal screen sizes.
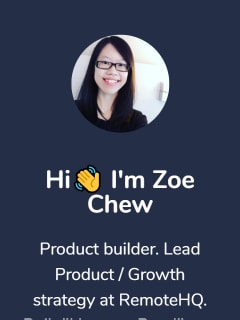
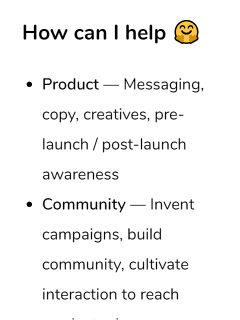
Zoe Chew: whizzoe.com
Zoe's website is the pinnacle of a modern developer website. Taking a single-column approach, her website scales flawlessly down to our minimum resolution without a single thing out of alignment and not a pixel of horizontal scroll is needed. A text-first, image-lite experience means that loading is lightning fast and there is plenty of content to consume on the homepage alone.
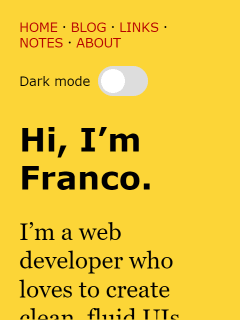
Franco Scarpa: francoscarpa.com
Franco's site is as minimal and text-centric as it gets with a uniquely vibrant colour scheme, darkmode toggle and fully responsive design. Franco's website loads lightning fast and is user experience first with no tracking cookies, analytics or third-party integrations.
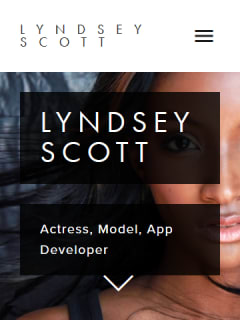
Lyndsey Scott
Lyndsey is rightfully a legend around these parts and her website is nothing short of cosmic. It's a much more maximalist style with plenty of media content and fancy animations that somehow renders absolutely perfectly down to our minimal screen resolution. Not a pixel is out of place on any page even at a tiny screen size!
Do you know any developer websites which adapt perfectly to minimal screen sizes? Let me know down below!








Top comments (2)
nice list! what do you think of my page?
danieljakobian.com
Hi Daniel! Your website is fantastic and scales perfectly to the tiny resolutions I'm looking for 👍
I love the simple, text-centric design too. Nice one!