Introduction
Vite and Create-React-App (CRA) are build tools for frontend applications that provide a faster developer experience. They provide many features out of the box that significantly reduces the development and shipping time of the applications. They provide a local development server to develop the apps locally and also provide the feature to take an optimized production build for shipping the project.
Main Differences
- CRA is used only for Scaffolding React Applications.
- Vite can be used for Scaffolding vanilla JS, Vue, React, etc., Applications.
Working with CRA and Vite for React
Let's get our hands dirty and test it ourselves. All the commands will be run from the vs code bash terminal.
Clear NPM Cache
First up, before going into the comparison, let's clear the npm cache by executing the below commands.
$ npm cache clean --force
We are clearing the npm cache to start from scratch. Or else, the packages stored in the cache might be used while scaffolding the app, which will reduce the timings.
Create-React-App
Scaffolding the App:
Now let's try CRA. Open up the terminal and run the following command to install the CRA package globally.
$ npm i -g create-react-app
Now run the below command to create the react app.
$ time npx create-react-app cra-demo
time command in Linux will display the time elapsed details of the command that follows. This command will work in vs code bash terminal as well.
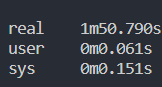
Once the command execution is over, we will see the time taken at the end.
So, for creating an app using CRA, the elapsed time is 1 minute and 50 seconds (110s).
Production Build:
Without making any changes to the app, let's run the build command to check the production bundle size.
$ npm run build
The production build will be available in the build directory. Let's check the size of the build folder using the below command.
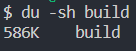
$ du -sh build
The production bundle size is 586K.
Now let’s move on to Vite.
Using Vite:
Scaffolding the App:
Before running vite, let's clean the npm cache once again with the command that we used above.
Now, let’s create a react app using the below command
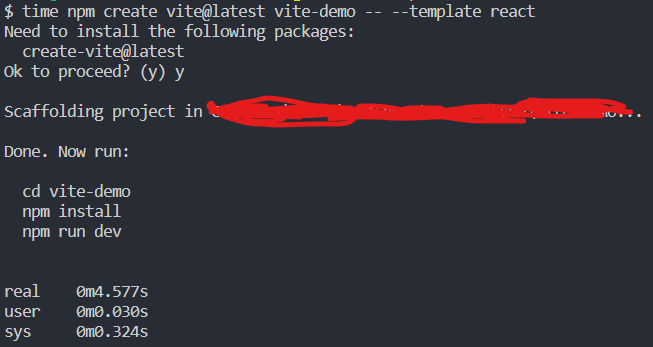
$ time npm create vite@latest vite-demo -- --template react
Great! It just scaffolded an app in 4.5s. But wait! That’s not over yet. Vite will just scaffold the app without installing any dependencies. We need to run one more command to install the dependencies.
$ cd vite-demo
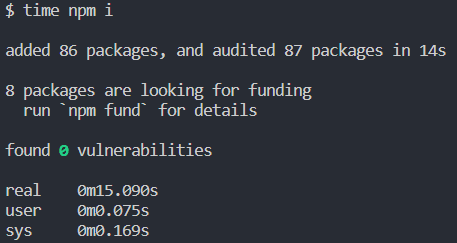
$ time npm install
Let’s time the installation duration and see.
That’s Great again! It just took 15 seconds to install the dependencies. In total VIte roughly took 20 seconds to scaffold a react app. Time has reduced significantly.
Production Build:
Without making any changes to the app, let's run the build command to check the production bundle size.
$ npm run build
The production build will be available in the dist directory. Now check the size of the build folder using the below command.
$ du -sh dist
The production bundle size is just 165K which is less than one-third of the production build created by React.
The lesser the bundle size, the faster rendering of the app by the browsers.
Summary
Let’s summarize our findings in a table for better understanding.
| Create React App (CRA) | Vite |
|---|---|
| It can be used only for scaffolding the react apps | It can be used for scaffolding vanilla js, vue, react, etc., |
| It supports Typescript | It supports Typescript |
Time taken to create a project is 110s
|
Time taken to create a project is 20s
|
Production build will be available in the build folder by default |
Production build will be available in the dist folder by default |
Production bundle size is 586K
|
Production bundle size is 165K
|
Conclusion
As we can see from the table above, Vite is the clear winner here. Hence, I prefer Vite over CRA. Comment down your opinions below






Top comments (0)