API can be compared to a waiter in a restaurant, who takes requests from clients/customer to a chef in the kitchen, then gets back to the customer with feedback, either with the food ordered present or not. Same way, API acts as a link between a user of a program and a server.
Client/customer = user
API = waiter
Chef = Server
API full form is Application Programming Interface.
POSTMAN APIs
Postman is an API platform used for building & testing APIs. It provide organized collection of data & test of APIs graphically (GUI) with numbers of HTTP requests like GET, POST, PUT/PATCH, POST and DELETE.
GET - Retrieve information
POST - send information
PUT/PATCH- Update information
DELETE- delete information
NEW TO APIs?
Introduction to APIs with Postman
Create Postman Account
The first step is to create a Postman account. If you already own an account , then you can skip this step.
To create a new Postman account , you need to follow the following steps;
- Go to https://identity.getpostman.com/signup
- Enter your email , username & password and click on 'create account'
- After that you need to enter your name & role (like student / developer)
- Then it will ask you to invite your team. Skip this process by clicking on 'Continue without team'
- Verify your email
- Done , you have successfully created a Postman account
Getting Started with APIs
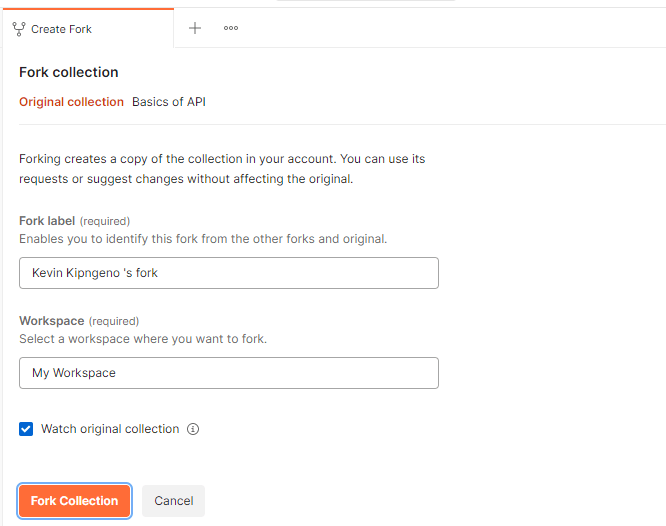
Forking Collection In Postman
Enter a label to identify your project like 'APITut' and select 'My Workspace' from workspace and click on Fork Collection to fork the collection.
Go to https://bit.ly/postman-demo. It will open a collection in Postman. Choose 'Basics of API' and click on Fork to fork it
Documentation
Documentation is one of the most important part to be read by a developer SO that they can understand how to use the product/services. In some of the program , it is also called as ReadMe
Endpoint URL
In this tutorial , we will use http://postmanstudent.herokuapp.com as our testing url on which we will perform various HTTP requests. Using this url , we can perform api testing on three path , i.e /joke , /book & /quote. In this tutorial i will be using joke so our main url will be http://postman-student.herokuapp.com/joke
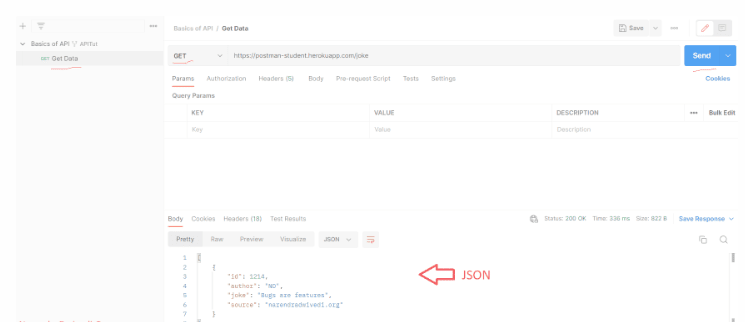
GET Request In Postman
Lets start playing with GET request. From the collection , expand your main project (Basic of API) and click on GET Data. After that enter https://postman-student.herokuapp.com/joke as request url , choose GET as method and click on Send button. At the bottom you can see a Body section which displays result in brackets format. This format is JSON format which is known as JavaScript Object Notation. In maximum cases all the output of APIs are returned as JSON format.
POST Request In Postman
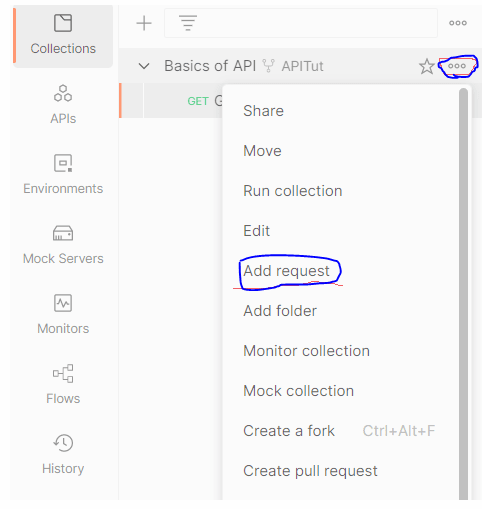
Now lets try POST Request. Click on three dots on corner of collection & click on Add Request
It will create a new request. Name it anything like POST (Add). Using POST method , we can add jokes. Lets try it
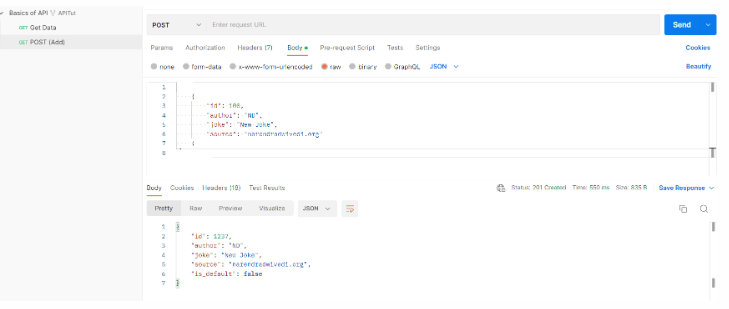
In the request url , enter https://postmanstudent.herokuapp.com/joke and select POST as method. Now select Body -> raw and select JSON from dropdown.
In its content , enter
{
"id": 100,
"author": "ND",
"joke": "New Joke",
"source": "kipngeno.org"
}
Modify the above code of your choice. Now click on send. You will see the following response
This has assigned us a random id '1237'. By sending GET request as http://postman-student.herokuapp.com/joke/1237 , we can access this joke
PUT Request In Postman
Using PUT request , we can modify our existing data. Lets create a new request .Click on three dots on corner of collection & click on Add Request. Name it as PUT (Update).
In the request url , enter https://postmanstudent.herokuapp.com/joke and select PUT as method. Now select Body -> raw and select JSON from dropdown.In its content , enter
{
"id": 1237,
"author": "ND",
"joke": "New Joke Updated",
"source": "kipngeno.org",
}
In the above code , modify id with the id of the joke you want to modify. Also you can modify author , joke and source. After that click on Send.
You can see a text with status code 204 : No content. It means your update has been successfully pushed. Now to see whether data is changed or not , run GET request with your id.
So , the data is changed that means our request was executed successfully.
DELETE Request In Postman
Using DELETE request , we can delete our joke (completely with author & source). Lets try this.
Create a new request .Click on three dots on corner of collection & click on Add Request. Name it as DELETE.
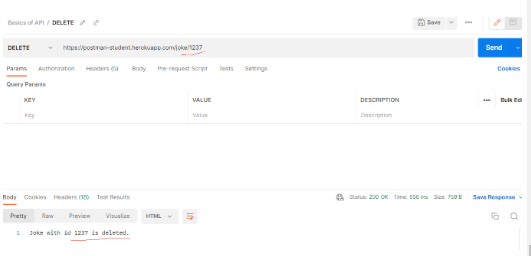
In the request url , enter https://postmanstudent.herokuapp.com/joke/yourid (for example : https://postman-student.herokuapp.com/joke/1237 ) and select DELETE as method. Replace your id with the id of the joke you want to delete. Click on send button.
Our joke with id 1237 deleted successfully.









Top comments (1)
Nice Insights Mehn!