I recently posted some methods for setting up experiments without Optimizely impression tracking. For all the juicy details, you may like to read that post, but I'll share the gist of it below.
Disclaimers
- If you're using this specifically to avoid impression counting, then please be aware this can violate Optimizely's terms of service and/or your contract.
- If you rely on Optimizely's reports for deciding winning variants, then this also isn't for you.
- Triggers run on all pages, so be sure you know what you're doing before you publish any JavaScript.
How it works
With that out of the way, here's how we typically setup zero-impression tests in Optimizely:
1. Add an open source split testing library to your shared code
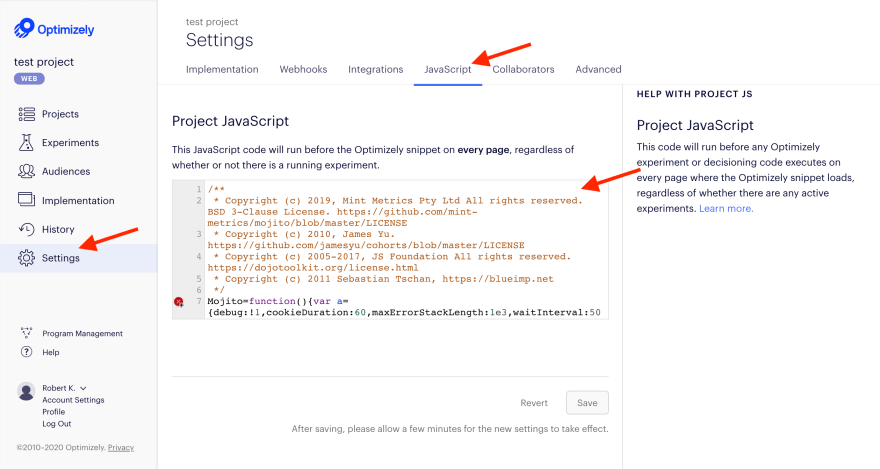
Got to your Optimizely account and open "Settings" and then "JavaScript".
Next, paste in an open source split testing tool (in this example, we'll be using Mojito, because it's a tool we maintain and are familiar with). But any open source split testing library will do.
2. Create an A/B split test
From the "Experiments" tab, create a new A/B split test. Give it a name and URL for your preview links (anything will do here, because you won't be using Optimizely for the tracking)
3. Set your page targeting to a "callback trigger"
Under "Page targeting", you'll need to set your trigger to "Use a callback function".
4. Paste your split test code all within the trigger
Now it's time to add you other split test code. Following from the example above, we'll use a Mojito A/B test.
If your experiment code looks like this:
Mojito.addTest({
"state": "live",
"sampleRate": 0.5,
"id": "ex1",
"name": "ex1 scaffold",
"recipes": {
"0": {
"name": "Control"
},
"1": {
"name": "Treatment",
"js": function treatment(test) {
console.log('Test id: ' + test.options.id, ', name: ' + test.options.name, ', chosen recipe: ' + test.chosenRecipe.id);
}
}
},
"trigger": function trigger(test) {
Mojito.utils.domReady(test.activate);
}
});
Then you simply need to wrap it inside the trigger callback function, like so:
function trigger (activate, options) {
Mojito.addTest({
"state": "live",
"sampleRate": 0.5,
"id": "ex1",
"name": "ex1 scaffold",
"recipes": {
"0": {
"name": "Control"
},
"1": {
"name": "Treatment",
"js": function treatment(test) {
console.log('Test id: ' + test.options.id, ', name: ' + test.options.name, ', chosen recipe: ' + test.chosenRecipe.id);
}
}
},
"trigger": function trigger(test) {
Mojito.utils.domReady(test.activate);
}
});
}
Once that's done, you can save it. Now you're right to launch your zero-impressions experiment.
5. Starting/Stopping your experiment
As with any Optimizely experiment, you can start it or stop it as you normally would.
That's it in a nutshell
How do others implement experiments in Optimizely?






Top comments (0)