Requisitos
Asegurate de tener una app básica creada, similar a la que hicimos en la serie # 1 Introducción a Kikstart UI.
Paso # 1
En primer lugar generamos los componentes y el módulo que los contendrá.
1: Crea una carpeta llamada auth y genera los componentes register, login y logout.
ng g module auth/register --route register --module app
ng g module auth/login --route login --module app
ng g module auth/logout --route logout --module app
Paso # 2
Renderizamos las rutas de los componentes creados.
1: Abre el archivo app.component.ts y agrega los labels dentro del array de links asi:
{ label: 'Register', path: '/register'},
{ label: 'Login', path: '/login' },
{ label: 'Logout', path: '/logout'},
Paso # 3
Creamos el servicio,lo configuramos para que esté listo y utilizarlos en nuestro componente login.
1:Crea el servicio ejecutando el comando
ng g service auth/auth
2:Añade las dependencias necesarias para utilizar las funcionalidades de firebase. Utiliza los siguientes comandos:
npm i @angular/fire
npm install @angular/fire firebase --save
3:Abre el archivo auth.service.ts y agrega lo siguiente en la parte superior:
import * as firebase from 'firebase';
4:En el mismo archivo auth.service.ts agrega lo siguiente en la clase AuthService:
export class AuthService {
user: firebase.User;
isLoggedIn: boolean;
5:Luego en el mismo archivo agrega lo siguiente en la parte superior:
import { AngularFireAuth } from '@angular/fire/auth';
6:Cuando hayamos importado AngularFireAuth podemos inyectar su funcionalidad en el constructor:
constructor(private readonly afa: AngularFireAuth) {
this.afa.authState.subscribe((res) => {
console.log(res);
this.user = res;
this.isLoggedIn = !!this.user;
});
}
}
7:Importa el modulo para utilizar observables asi:
import { from, Observable, ObservedValueOf } from 'rxjs';
💡Nota
Si te aparece inactiva la línea que acabas de colocar en el punto 6 , no te preocupes , apenas estamos construyendo la lógica y no hemos usado Observables, vamos con calma 😉.
8:Como último punto en este paso en el archivo auth.service.ts agrega lo siguiente después del constructor:
login(
email: string,
password: string
): Observable<ObservedValueOf<Promise<firebase.auth.UserCredential>>> {
return from(this.afa.signInWithEmailAndPassword(email, password));
}
register(
email: string,
password: string
): Observable<ObservedValueOf<Promise<firebase.auth.UserCredential>>> {
return from(this.afa.createUserWithEmailAndPassword(email, password));
}
loginGoogle(): Observable<
ObservedValueOf<Promise<firebase.auth.UserCredential>>
> {
const provider = new firebase.auth.GoogleAuthProvider();
return from(this.afa.signInWithPopup(provider));
}
logout(): Observable<ObservedValueOf<Promise<void>>> {
return from(this.afa.signOut());
}
}
Paso # 4
Ahora crearemos las funciones para cada una de las formas de autenticación y luego las configuraremos.
💡Recuerda
En el paso anterior implementamos varias formas de autenticación cuando quieras puedes hacer uso de estos servicios solo debes configurarlo en tu componente como lo hacemos en el punto # 3 de este paso.
1: Abre el archivologin.component.ts y agrega lo siguiente en la parte superior:
import { Router } from '@angular/router';
import { AuthService } from '../auth.service';
2:Inyecta e inicializa la forma de autenticación que usarás. En este caso usaras loginGoogle.
private router: Router, private service: AuthService
3: En el mismo archivo login.component.ts agrega la siguiente función:
loginGoogle(): void {
this.service.loginGoogle().subscribe((res) => {
console.log(res);
return this.router.navigate(['/']);
});
}
paso # 5
Aquí configuraremos el proyecto que creamos en firebase a nuestra app.
1:Busca en la terminal tu proyecto y ejecuta el siguiente comando:
ng add @angular/fire
💡 KikstartTip
Si es la primera vez que instalas @angular/fire en tu computador te hará preguntas como esta:
Allow Firebase to collect CLI usage and error reporting information? (Y/n).
2: Durante el proceso de instalación sobre el proyecto elige el que quieres desplegar.
Installing packages for tooling via npm.
Installed packages for tooling via npm.
UPDATE package.json (1516 bytes)
✔ Packages installed successfully.
✔ Preparing the list of your Firebase projects
? Please select a project: (Use arrow keys or type to search)
❯ site2 (site2-8ce5b)
3:Configura el enviroment con las llaves de tus proyectos en firebase.
4:En la consola de firebase busca tu proyecto.
5:En descripción general haz clic en configuración del proyecto.
3: Busca el siguiente título:
4: Busca la ruta src/enviroments/enviroment.ts y coloca esta secuencia de comandos con sus respectivas llaves:
export const environment = {
production: false,
firebase: {
apiKey: '',
authDomain: '',
databaseURL: '',
projectId: '',
storageBucket: '',
messagingSenderId: '',
appId: '',
measurementId: '',
},
};
5: En tu archivo app.module.ts importa las funcionalidades de la autenticación de firebase para utilizarlas en el siguiente paso.
Agrega las siguientes líneas en la parte superior:
import { AngularFireModule } from '@angular/fire';
import { environment } from '../environments/environment';
import { AngularFireAuthModule } from '@angular/fire/auth';
```
6: En el import del mismo archivo agrega esto:
```typescript
AngularFireModule.initializeApp(environment.firebase),
AngularFireAuthModule
```
## paso # 6
Llegó el momento de los templetes, que se haga la luz y renderizamos la lógica que hemos creado.
1: En el archivo `login.component.html` crea el templete para renderizar un formulario y un botón con ayuda de `Kikstart UI`.
```html
<!-- This flex container takes the full height and vertically centers the content -->
<div class="d-flex flex-column h-100 justify-content-center">
<div class="container">
<div class="row">
<!-- This is a single column that is responsive -->
<div class="col-12 col-md-6 offset-md-3">
<div class="card">
<div class="card-header">Login</div>
<div class="card-body">
<!-- The formGroup 'form' is defined in the component class -->
</div>
<div class="card-footer">
<div class="d-flex justify-content-between">
<a routerLink="/" class="ml-2 btn btn-outline-secondary">
Home
</a>
<!-- The button has a click handler, it will be disabled if the form is not valid -->
<button
(click)="loginGoogle()"
type="submit"
class="btn btn-outline-success"
>
Log in
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
```
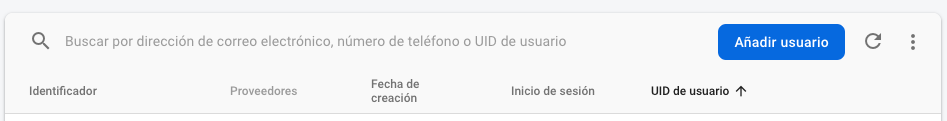
2: Ve a la tu proyecto de firebase y busca la pestaña autenticación, en el botón añadir usuario ingresa un correo y una contraseña para autorizar el login.

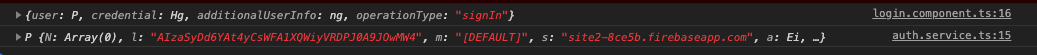
Ahora en la consola del navegador tu puedes ver que ya tenemos un usuario que utiliza este servicio.

Sin embargo como nos damos cuenta en nuestra app que esto pasó, hagamos el siguiente paso.
## paso # 7
Creamos la lógica del logout y agregamos el código del templete para saber cuando estamos logueados o no.
1:Abre el archivo`logout.component.ts` y agrega lo siguiente en la parte superior:
```typescript
import { Router } from '@angular/router';
import { AuthService } from '../auth.service';
```
2:Inyecta e inicializa el servicio del `logout` en el constructor.
```typescript
constructor(private router: Router, private service: AuthService) {}
```
3: En el mismo archivo `logout.component.ts` agrega la siguiente función:
```Typescript
logout(): void {
this.service.logout().subscribe((res) => {
return this.router.navigate(['/']);
});
}
```
4:En el archivo `logout.component.html`agrega las siguientes líneas:
```typescript
<button (click)="logout()" class="btn btn-secondary mr-1">
logout
</button>
```
Asi dando click en el botón `logout` puedes notar que cuando ingresar al login nuevamente te solicitara tu correo.
## Resumen
Hemos agregado 3 nuevos componentes `login`, `register` y `logout`, también hemos configurado estos 3 componentes para darle autenticación a nuestra app.
Puedes encontrar el repositorio con los pasos [aquí](https://github.com/Derlys/Tutorial-auth).




Top comments (0)