Project URL: https://reheader.glitch.me
Star it on GitHub: https://github.com/khalby786/reheader/
REHeader
Generate beautiful header images for your GitHub profile READMEs.
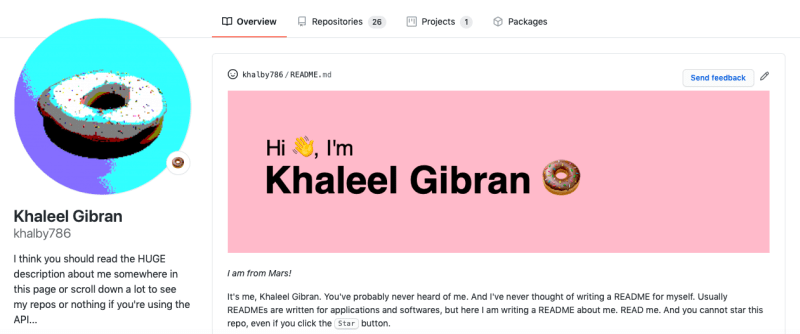
GitHub now allows us to add READMEs to our profile describing ourselves but what if we need a header image in the README with your name and a small greeting? This generator comes to your rescue and saves the day (well, not a big thing and not very useful and it doesn't really save the day 🤷)
Once you generate the image and upload it somewhere (like a CDN), you can use it in your README like this:
Instructions for use
Go to https://reheader.glitch.me, scroll all the way down and log in with GitHub.
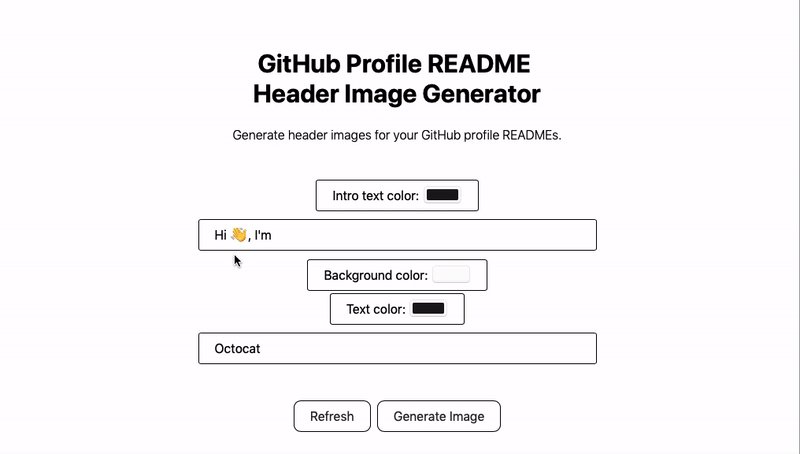
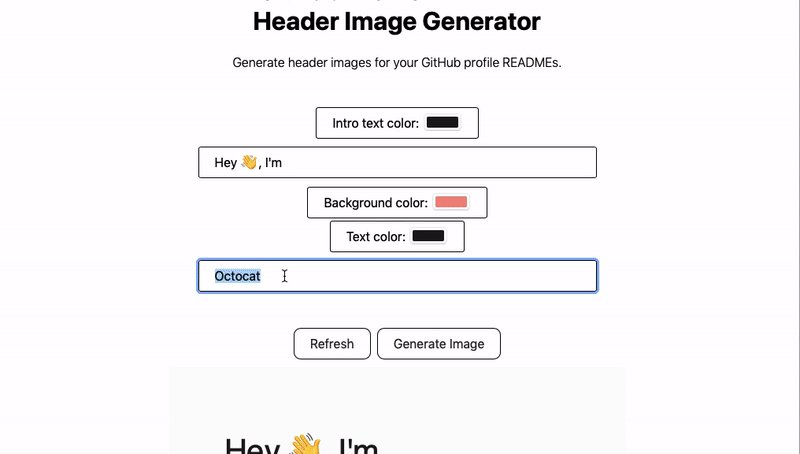
Once you login with GitHub, you'll be redirected to a page where you are able to customise your own header image.
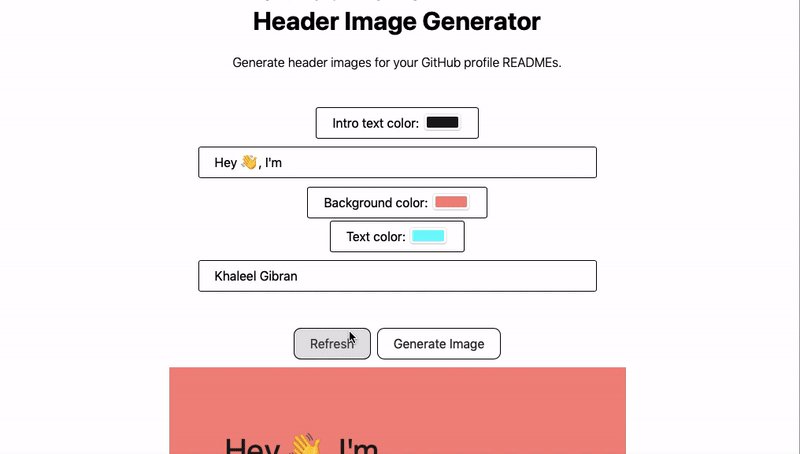
Then, click on
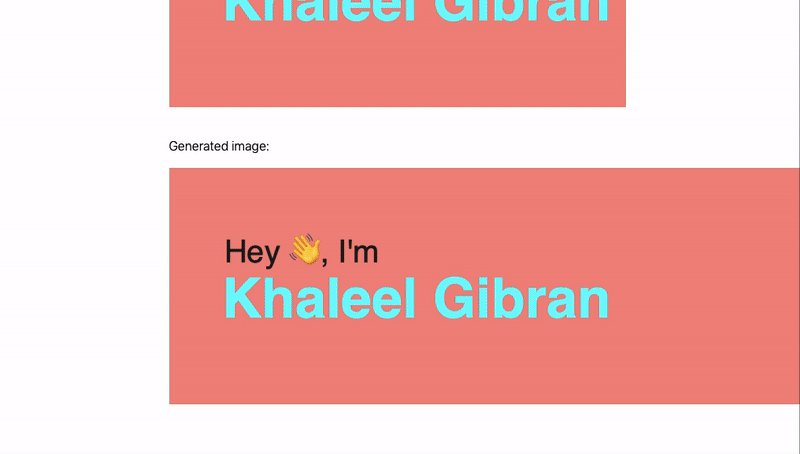
Generate Imageand the generated image will appear. Below the image, you'll see a yellow-coloured box 😅 that says 'Add tousername/username'. For this to work, you will have to create a repo and give it the name of your username. (Likekhalby786/khalby786).Click on 'Add to
username/username'. Then navigate towards your profile README repo and you will see a new file created with the name ofheader.png.-
Now to use it in your README! You could use
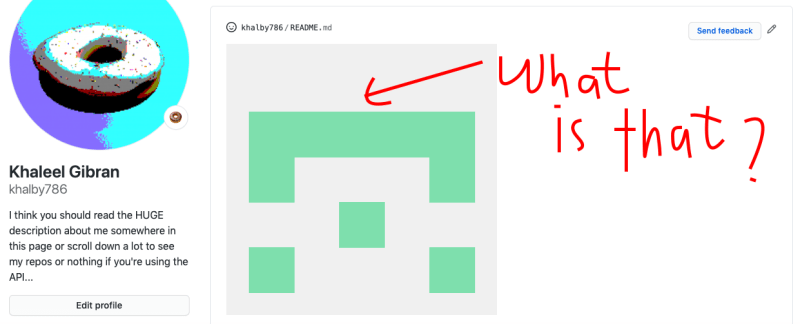
/header.pngin the README file (with Markdown) and it will work just fine in the preview of the README in the repo page but when you navigate back to your user page athttps://github.com/username, you'll see a weird image which does not look anything like the header you have designed.It turns out to be some other image under the same file name and route.
To solve this, navigate to the
header.pngfile in the repo that you've stored it. Then, right click on the image and copy its URL. Then go back to your README and add in the URL you just copied as the source of the header image.At least you don't need to worry about hosting now!
Note that username is your GitHub username.
This is literally something I created in 1 day with Vue, so you're sure to find a lot of bugs and bad code (and code practises), make sure to report them here. I also aim to make the code better and also more readable.
New features are being added whenever I can, make sure to check 'em out.









Top comments (1)
My question is, why would users need to log in with GitHub and allow access to so much information. Seems like this could be done without authenticating through any means.