ive trying to render an array of items using redux and encountered the error below. the following is what ive done
Objects are not valid as a React child (found: object with keys {userlist}). If you meant to render a collection of children, use an array instead.
1) search actions file









Top comments (3)
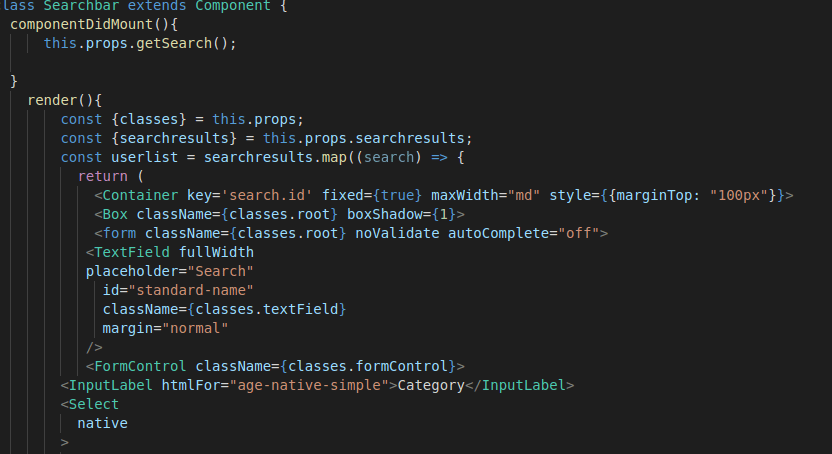
const {searchresults} = this.props.searchresultsassumes that the shape of your object is:I'm not sure that's the case. Did you try
const {searchresults} = this.props;It would help a lot with this type of questions if you could reproduce the error, put in codepen or stackblitz and share the link in your post.
error link below
thepracticaldev.s3.amazonaws.com/i...
The error message suggest that something you think is an array is actually an object and you are trying to render that. You may have to inspect everything in that render function in SearchBar. I would start with
this.props.