Jerod, Divya, Nick,and I recently had a conversation about in-demand skills for JavaScript developers during segment 2 of JS Party#77.
It’s a recurring theme in the JavaScript world because there’s sooooo much rapid change, and it’s hard to know what to focus on.
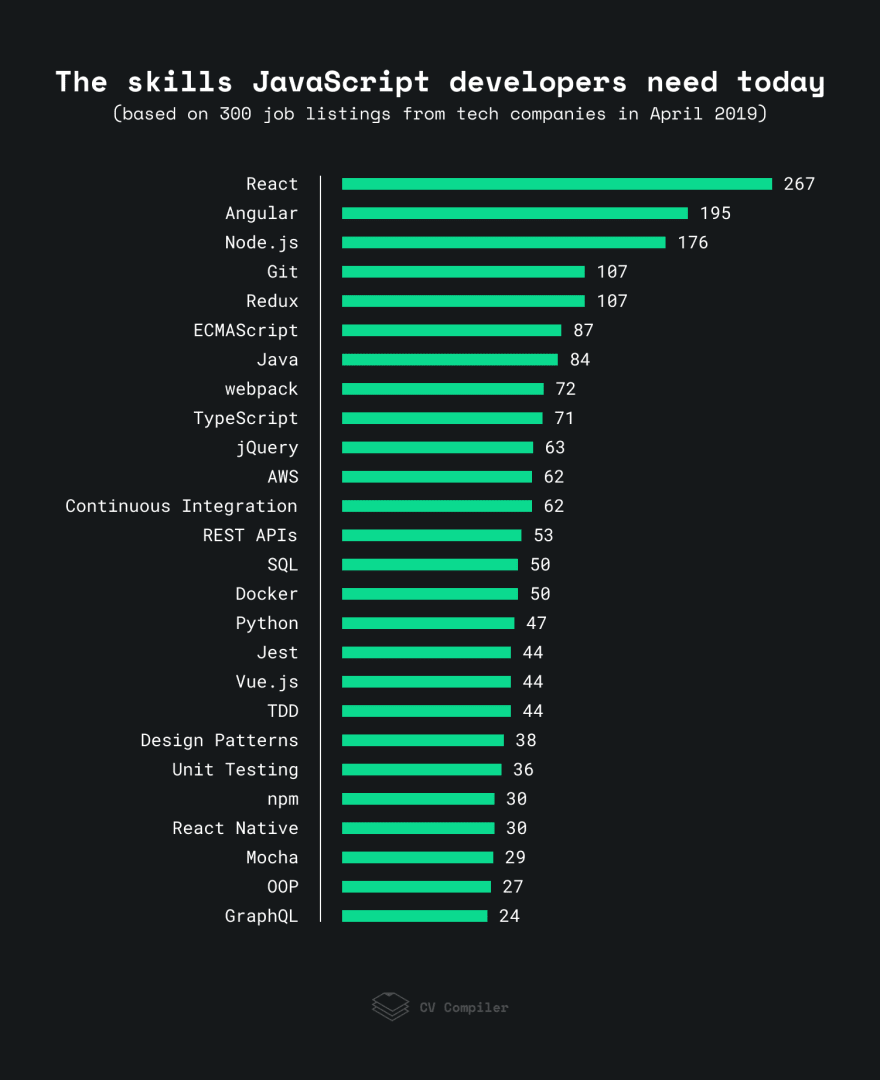
The impetus for the discussion was a recent research and analysis post called Game of Frameworks: JavaScript trends of2019 where the team at CVCompiler analized300 job specs for JavaScript developers and pulled out the most common terms. Here’s the graph of what they found:
After having a good laugh at the inclusion of things like “Java” (do job spec writers confuse Java andJavaScript?) and the laundry list of generic terms like “OOP” and “Design Patterns” we got down to a great discussion ofwhat actual important and useful skills to focus on are.
The resulting info was too good to leave buried in a show transcript so here it is: 5 key skills to focus onlearning as a junior JavaScript developer:
P.S. for each skill I also link off to some resources for working on it. Some of those links are affiliate links, which means I may receive a commission if you decide to buy a product I have recommended. If you’d rather I didn’t receive a commission, that’s cool too, just Google the resource instead of using my link.🙂
1. Master the fundamentals of JavaScript.
It’s super easy to get sucked into the latest and greatest framework, or the laundry list of terms thrown around but as Divya says:
For someone who might be newer, or who has just started picking up skills, it’s really overwhelming. And I’ve talked to a lot of people who have gone through bootcamps, or are fresh out of school, and they’re like “What should I focus on?” Usually, my answer is just like “Just get really good at Javascript, or whatever it is you want to do…” Because I think the flavors come and go. There’s a lot of frameworks that come in; React is popular now, but who knows what will happen in five years
Resources
- FreeCodeCamp has a phenomenal set of curriculum available for free, starting with their basic JavaScript course and moving up from there.
- Eloquent JavaScript is an excellent book on JavaScript, available for free online, or in print from Amazon
- If you prefer video courses, I recommend The Complete JavaScript Course 2019 on Udemy. There are regularly sales bringing it down to around $12 in cost.
2. Go deep on 1 framework (probably React)
Digging through engineering career progression charts at a range of companies (thank youprogression.fyi for pulling together a ton of these) we can see that for the first ~5years of a developer’s career they are typically working at higher and higher levels of competence within a particularspecialization.
And in terms of picking which framework… as the original blog post highlights and Jerod summarizes, from a jobs perspective:
If you’re gonna just pick one and dive deep, it seems like React is in 2019 your best bet.
Resources
- The React Handbook is an 80/20 introduction to React on the Freecodecamp blog, aimed at giving you a fast-path start to being productive in React.
- Full Stack React. Both a blog and a newsletter with great in-depth React articles
- The React Podcast. If you’re into podcasts, this one by Michael Chan AKA Chantastic is great.
- If you’re looking for a course, Modern React with Redux [2019 Update] is the React course I took when I was getting started with React, updated with new content to handle the latest and greatest features.
3. Look for bigger-picture patterns that will translate
One of the great things about front-end development in 2019 is that despite the abundance of frameworks, we’ve alsostarted to see some big megatrends that are true across frameworks. This is good news for developers because it meansthat as you go deep in one framework you can still pick up skills that will translate to others if need be.
I highlighted five of these megatrends earlier thisyear, but on the episode there were 2 key ones that came up:
Component-oriented development. Thinking about things as a set of components that can be interact, and plug-and-play. React is doing that, Angular is doing that, Vue is doing that, Ember is doing that, Dojo is doing that, Mithril is doing that, Svelte is doing that… That is the approach that we’re going.
Similarly, things like declarative coding… We are increasingly moving to a declarative paradigm for our components, we’re not imperatively doing things we’re thinking about. “Here’s what this thing should be”, and letting the frameworks handle how and when. And that’s another place where so long as what you’re working in is doing that, which means maybe not focusing on jQuery… But if you’re doing React, those skills are once again gonna translate.
Resources
- On the subject of component-oriented development, Robin Wieruch has had some great articles recently, including a post on reusable components and one on lifting state
- There’s a great post on Advanced React Component Patterns by Kent C. Dodds.
- The Advanced Components on VueMastery goes into a number of component-related design patterns and techniques.
4. If you’re doing the backend, learn Express
One of the most striking parts of the survey was how many back-end technologies were highlighted, both JavaScript andnot. And if you’re in the JavaScript world using Node, it seems like there’s a clear winner. Nick:
It seems like everything stems from Express, in some way, at least in what I’ve seen…
I’m currently using a project called NestJS, which is like a TypeScript wrapper around Express, but it makes it more Angular (that’s the way I describe it), in a good way.
Resources
- FreeCodeCamp has a free course focused on Node and Express as a part of their Apis and Microservices certification.
- Just Express is a Udemy course that has 16 hours of focused deep-dive content focused entirely on Express.
5. A year or two in, start focusing on data flows
I’ve seen this with engineers that I’ve mentored… dealing with data management (either in the front or the back end)is one of the trickier things to master at first. You can mostly avoid it in your first year or two, or only think aboutdata within the context of single components, but eventually you need to really master data.
I think Divya said it best:
I think especially since it moves past just working on small features, and you have to think about the overall architecture, and whether it’s scalable and maintainable; those are the things that you have to think about - how does the data flow, what is the architecture of the back-end and how does it provide data to the front-end, and how does the front-end liaise with the back-end, and so on? And just understanding that requires a bit of experience, and having worked on different applications, having played around with things… Yeah, generally the more senior you get, the expectation is that you know how to do that, and how to work those problems.
Resources
- State management in JavaScript is a good article for starting to think about state management.
- A Detailed Study of Flux: the React.js Application Architecture is the best open article I’ve seen for getting a deep understanding of the data architecture that has come to dominate modern front-end development.
- The Road to GraphQL is a free book (though it does require email signup) on GraphQL, one of the hottest trends in interfacing between the backend and the frontend.
Ok, that’s a rundown of the top 5 things to focus on learning as a junior developer.
Interested in the people behind these recommendations? Want to hear their shoutouts of other awesome stuff going on inthe web community? Want to listen to a showdown about git squash vs merge? Listen to the entire episode right here 👇
If frontend development is something you care about, you might also be interested in my weekly newsletter the Friday Frontend. Every Friday I send out 15 links to the best articles, tutorials, and announcements in CSS/SCSS, JavaScript, and assorted other awesome Front-end News. Sign up here: https://zendev.com/friday-frontend.html









Top comments (10)
React is in demand but should you learn it as a junior?
I wouldn't wish it on my worst of enemies.
React is not a framework and because of that, every startup who adopts Reacts builds their own Frankenstein of framework around React.
There are high paying jobs to React here in Toronto for 120K.
However, most companies in Toronto don't want to hire juniors only senior devs.
If they do hire juniors, expect to be looking for a job in 3-6 months because they are throwing devs onto the problem and once it's solved they are going to scale back their team.
There's more to this story but it's all I have time to write.
What the market is asking for is not always what's best for you to be doing.
Something isn't correct with this chart or statistic if Bootstrap isn't in the list! Considering its ever green demand on top freelancing sites like Upwork and Fiverr, Bootstrap has to be at least in the top ten if not five!
Yeah definitely a lot of oddities about that chart.
I personally feel that strong CSS skills are much more valuable than reliance on a CSS framework, similar to strong vanilla JS skills
But HTML & CSS aren't on this list because people don't value their worth lol
Yeah it’s telling that even though the top items are frontend related the list is posed as “JavaScript developers” and HTML+CSS (not to mention things like accessibility) are nowhere to be seen
Java is cited because legacy backends or powerful specific backends are written in Java. So at any time in these cases any Javascript frontend dev should also be able to at least check the Java part of the API Java server to fix basic things / communicate with teammates.
Woah! You didn't say anything about data structures and algorithms? 😲 Or maybe hat is included in 'deep knowledge of JavaScript'..
I'd also like to add
I'm surprised testing isn't higher on the list. That seems to be a pain point that in turn produces higher demand for that skill.
Good point! One thing I mentioned on the show is that there are plenty of testing-related things on the list. Namely:
I believe the demand for the skill is high, but it is spread out across different monikers. To quote myself (which feels weird, but I think it's relevant here):