Generate reliable locators for web testing or data scrapy
Background
Suppose you do any Web UI testing automation or web data scrapy. In that case, you probably spend a large chunk of development time finding elements on a web page, such as input, checkbox, submit button, table, and divs. It can be challenging to locate the correct elements, especially when they lack unique attributes, such as id, name, and class names; it is even worse if the attributes are dynamic. For example, the id is always changed when opening the page.
Clicknium supplies an automation library and development tool, and it can improve developer efficiency and automatically generate locators for elements on any UI (web, desktop application, etc.). The auto-generated locator is a good choice for many general cases.
However, based on some of the scenarios described above, the attributes used for positioning may be dynamic, which requires users to modify the locator. The Clicknium development tools provide multiple functions to help developers easily pick which attributes are used to locate UI elements and to make the final locator more stable.
If you are unfamiliar with Clicknium, you can try the Clicknium Visual Studio Code Extension first.
Recapture and Compare
Recapture & Compare allows you to recode the same UI element, create a new location, and present the user with a comparable view.
The user may easily distinguish the dynamic attributes by comparing the new locator to the prior one. The chosen list should not include these dynamic attributes.
Many websites today include dynamic pages, which means that when a user opens the same page, different material is shown. Locating the element will be challenging in this scenario. The element's locator was successfully found the last time, and it might fail next time. Use the "Recapture and Compare" feature to rapidly decide which properties on the locator should be used in this situation.
The example below demonstrates how to take advantage of this functionality.
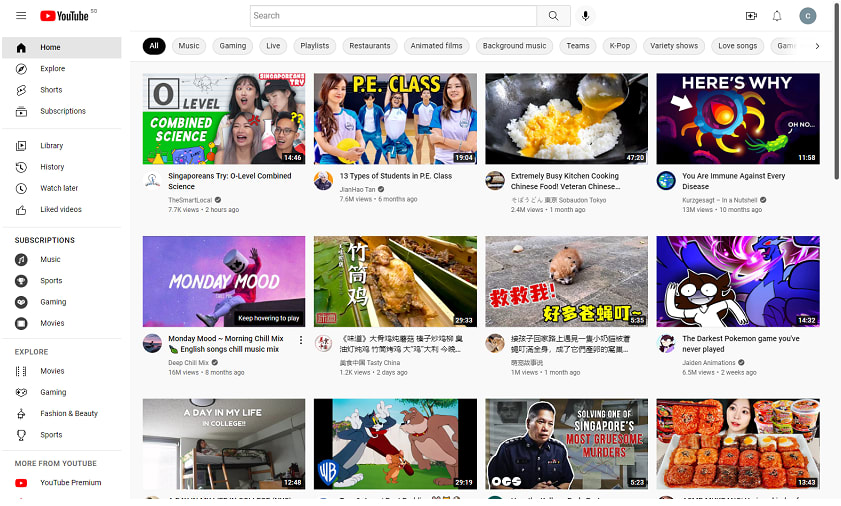
Case background: The user wants to download the first video cover image from the YouTube main page.
It is simple to generate the locator like the one below using Clicknium Recorder:

When you validate the location after refreshing the web page, it may fail because the image has changed.
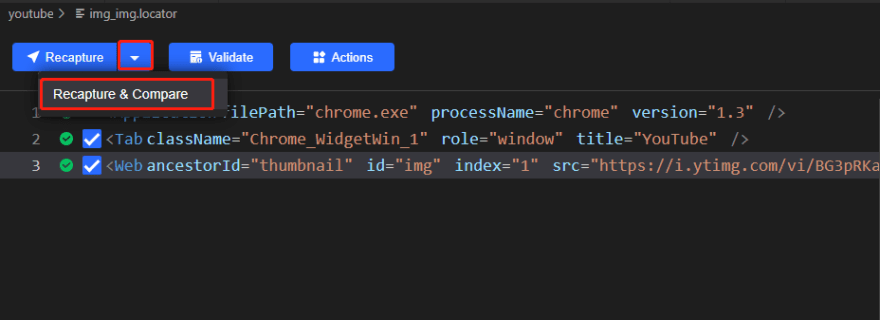
- Let us use 'Recapture and Compare' to recapture the first image again.
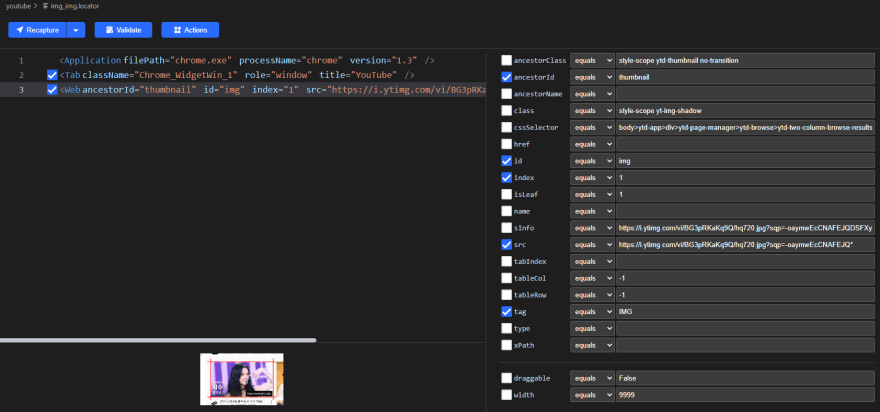
You will get the following view:
As you can see from the comparative mode, the values of the attributes "src" and "sInfo" have changed, so we should disregard them and choose different attributes.
You can uncheck "src" and check "cssSelector" in this situation, then save the locator.
Compared to the old locator, the new one ought to be more reliable.
Use custom web attributes
From Locator and Web Automation, you know which attributes Clicknium used to locate web element, such as "tag", "id", "name" and so forth.
A web element may occasionally include additional attributes, some of which are significant and can be used to identify the web element.
The example below demonstrates how to take advantage of this functionality.
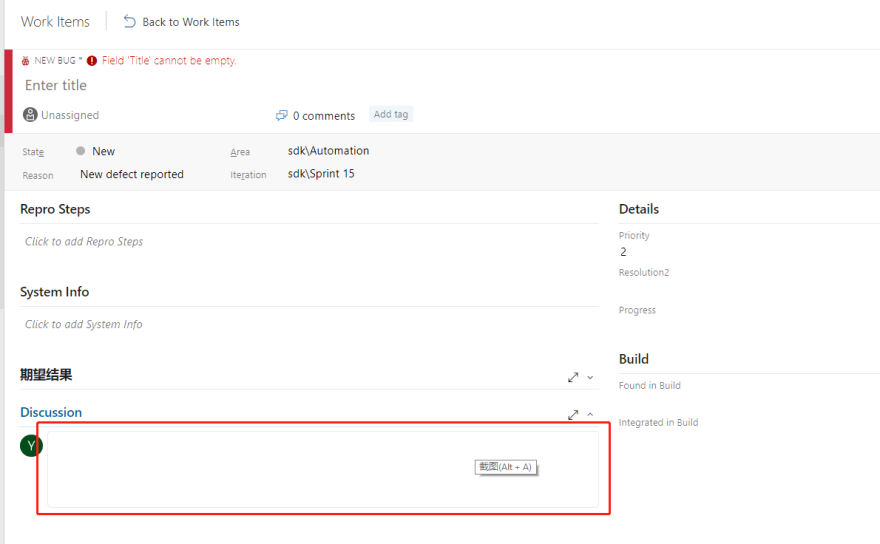
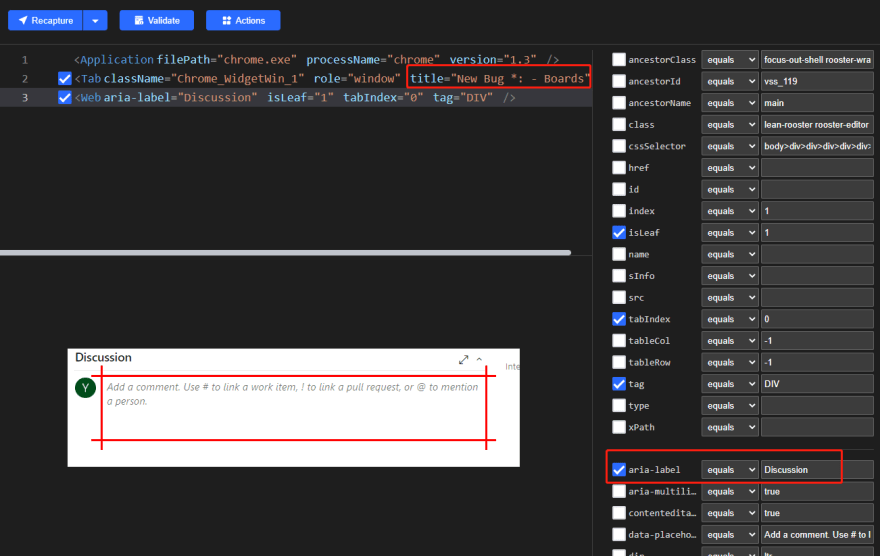
Sample 1: Azure DevOps new work item page
We want to locate the 'Discussion' input area.
- It is simple to generate the locator like the one below using Clicknium Recorder:
In this scenario, the "ancestorId" of the produced locator is dynamic; if you create a work item again, the "ancestorId" may change.
Given that Clicknium returns the values for all of the web element's attributes, choosing "aria-label" and excluding "ancestorId" will make the locator more dependable for this sample.
In order to be flexible, you should alter the "title" to "New Bug *: - Boards".
Please refer to wildcard locator.
Conclusion
Clicknium provides several ways to make locator more robust:
- Automatically generate locator, feasible for many general cases.
- Supply 'Recapture&Compare' tool to help developers to choose stable attributes
- Use custom attributes of web UI element










Top comments (0)