This tutorial walks you through the process of creating a WordPress plugin with Vue.js library that fetches and displays random Kanye West quotes every five seconds.
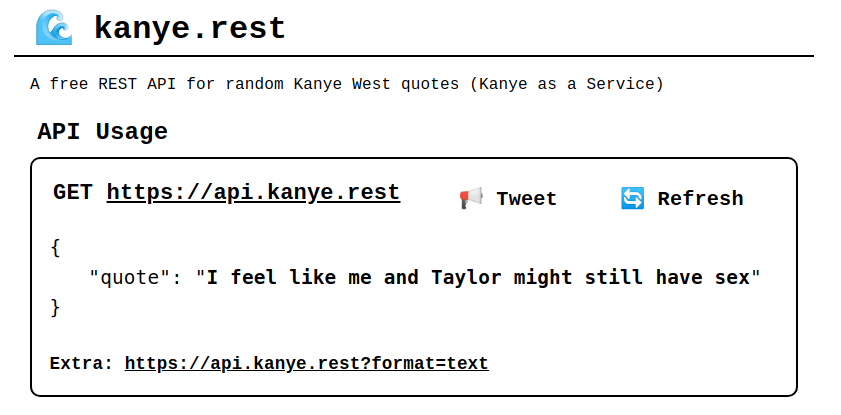
We are going to use https://api.kanye.rest/ endpoint to grab random Kanye West quotes. Get more information on this service here.
You can grab the complete Github repo here.
1. Creating a WordPress Plugin
Inside your WordPress installation folder, navigate to wp-content/plugins, and create a sub-folder called kanyequotes :
Inside wp-content/plugins/kanyequotes folder, create a kanyequotes.php file and add the following content:
<?php
/*
Plugin Name: Kanye Quotes
Description: Random Kanye West quotes
Version: 1.0
*/
In the above snippet, we simply provided a plugin name, description and version.
This is, how it looks like in the admin interface:
2. Creating and registering a Shortcode
Shortcodes are used to add content to posts and pages. To create a shortcode, add the following code in kanyequotes.php file:
function handle_shortcode()
{
return "<div id='mount'></div>";
}
The handle_shortcode function returns a dom element whith an id called : mount. This is where our quotes will be output.
To register our shortcode, we are going to use the built-in WordPress function named add_shortcode:
add_shortcode('kanyeQuotes', 'handle_shortcode');
This function takes the shortcode name as first parameter and the handler function that processes that shortcode logic as second parameter.
The complete code for creating and registering a shortcode looks like:
function handle_shortcode()
{
return "<div id='mount'></div>";
}
add_shortcode('kanyeQuotes', 'handle_shortcode');
3. Integrating Vue.js in a WordPress
To add Vue.js library in WordPress, add the following code in kanyequotes.php file:
function enqueue_scripts()
{
global $post;
if (has_shortcode($post->post_content, "kanyeQuotes")) {
wp_enqueue_script('vue', 'https://cdn.jsdelivr.net/npm/vue@2.6.11', [], '2.6.11');
}
}
add_action('wp_enqueue_scripts', 'enqueue_scripts');
Next, create kany-quotes.js file at the same level of kanyquotes.php. Inside this file we are going to write our vue app. But before, let's get it loaded with wordpress:
wp_enqueue_script('kanye-quotes', plugin_dir_url(__FILE__) . 'kanye-quotes.js', [], '1.0', true);
The complete kanyequotes.php looks likes:
<?php
/*
Plugin Name: Kanye Quotes
Description: Random Kanye West quotes
Version: 1.0
*/
function handle_shortcode()
{
return "<div id='mount'></div>";
}
add_shortcode('kanyeQuotes', 'handle_shortcode');
function enqueue_scripts()
{
global $post;
if (has_shortcode($post->post_content, "kanyeQuotes")) {
wp_enqueue_script('vue', 'https://cdn.jsdelivr.net/npm/vue@2.6.11', [], '2.6.11');
wp_enqueue_script('kanye-quotes', plugin_dir_url(__FILE__) . 'kanye-quotes.js', [], '1.0', true);
}
}
add_action('wp_enqueue_scripts', 'enqueue_scripts');
The add_action function tell WordPress to load the scripts we defined in enqueue_scripts function when the wp_enqueue_scripts event occurs.
Now, inside, our kanye-quotes.js let's:
- create a vue component
new Vue({
});
- indicate to our vue component which part of our web page to handle
new Vue({
el: "#mount",
});
- set up data rendering
new Vue({
el: "#mount",
template: `<div>
<h1>Kanye Quotes</h1>
<div>
{{quote.quote}}
</div>
</div>
`,
data() {
return {
quote: {}
};
},
});
- set up a fetchQuote method, that will fetches kanye west quotes every five seconds:
new Vue({
el: "#mount",
template: `<div>
<h1>Kanye Quotes</h1>
<div>
{{quote.quote}}
</div>
</div>
`,
data() {
return {
quote: {}
};
},
methods: {
fetchQuote() {
var url = "https://api.kanye.rest/";
fetch(url)
.then(response => {
return response.json();
})
.then(data => {
this.quote = data;
});
}
}
});
- call fetchQuote inside mounted lifecycle
new Vue({
el: "#mount",
template: `<div>
<h1>Kanye Quotes</h1>
<div>
{{quote.quote}}
</div>
</div>
`,
data() {
return {
quote: {}
};
},
methods: {
fetchQuote() {
var url = "https://api.kanye.rest/";
fetch(url)
.then(response => {
return response.json();
})
.then(data => {
this.quote = data;
});
}
},
mounted() {
this.fetchQuote();
setInterval(() => this.fetchQuote(), 5000);
}
});
4. Demo
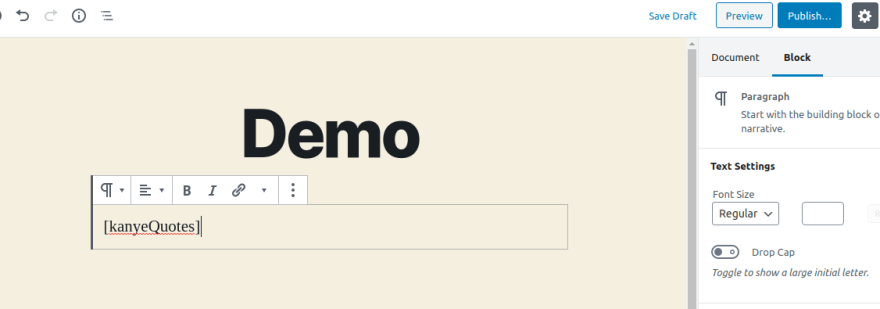
Finally, let's create a new wordpress post, and add inside the editor
kanyeQuotes shortcode.
Click publish button.
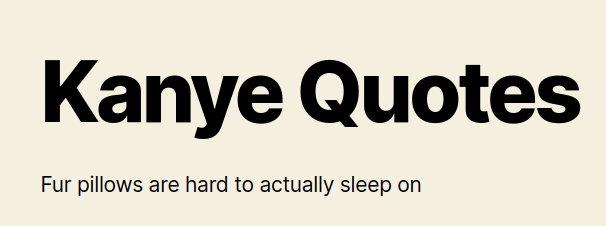
Now on your post page you can see :
And after five seconds :
That is.
Oh don't forget, you can grab the complete Github repo here.
Happy coding.











Top comments (2)
Awesome post. I had no idea that
has_shortcodeexisted. I would love more WordPress tutorials like this.Thanks Nicholas 👍. It's my pleasure. WordPress documentation is pretty vast indeed.