The last 2 weeks have been spent working on a virtual reality project which helps a learner to grasp twitter bootstrap effectively.
I started out with Unreal Engine but the lack of documentation and tutorials made me switch to Unity3D. And since then I've been working with someone to shape this up!
Goal:
To create an immersive experience, and highly interact-able course in virtual reality for learning twitter bootstrap, a front-end technology used to develop mobile/tablet/pc responsive webpages.
More specifically to make the learner understand how items are placed horizontally and vertically on the grid system in bootstrap
Experiential learning!
Does this word exist as yet? Ideally I am aiming for the learner to experience a virtual world to aid in their learning. In the game play there is a reason why you're stuck in a condo in Toronto..staring at those boxy windows across you!
Why?
Why? Just why would you do this? Well..while as an instructor for a coding bootcamp (Cultivating Coders!) that teaches kids, teenagers, young adults all the way up to people in their 50's, I noticed that:
According to my experience, when students are learning TWB they often have a conceptual disconnect as code is written line by line, like in a ruled notebook 🗒️ on the computer.
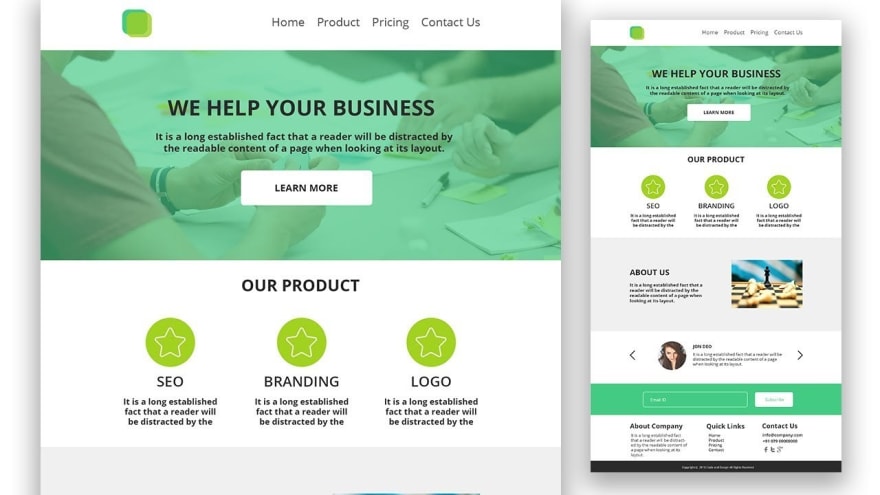
For example if you look at a standard webpage, elements such as images, text often appear side by side rather than one after the other. For example a web page may look like this on a laptop and mobile:
Game play
You're stuck in your condo in Toronto. Deciding whether to give up on learning how to code and become an instagram influencer OR to continue.
And then suddenly you hear the phone BEEP and are prompted to reply. Who could it be?
It's you friend Kauress with a gig for you!
Curriculum AKA Game levels
- Introduction
- Everything is a grid
- It's all about containers
- Put in a row
- Column compromises
- Client Zing
Dev Inventory:
What's a game without some inventory? I'll write about these onces the graphics are done since it's just so much more exciting!
- Dev Juice
- Gridizer
- Dev Money Cash
- VR Clicks
Kickstarter
I will most probably put this up on Kickstarter to raise funds for a 3D designer while I slog on the code:) Also to kind of get a bit of excitement about this!
So far
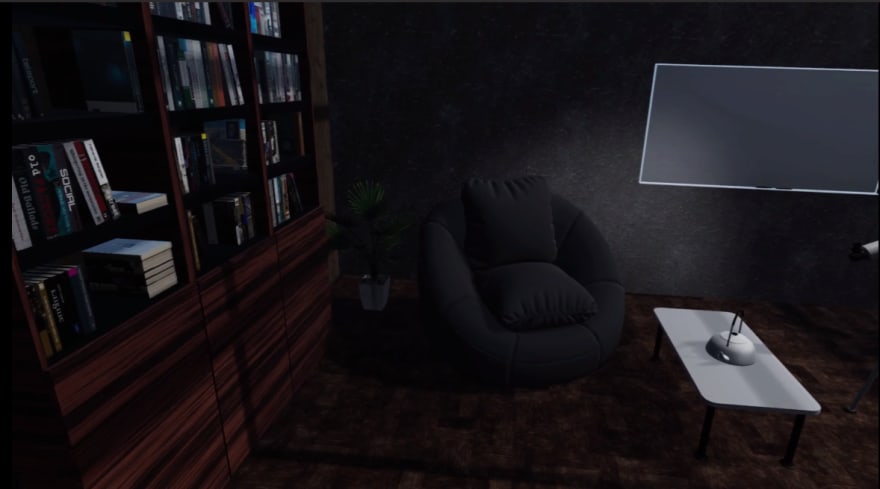
So far the level design is done for level 1. I might have a little more light in the condo itself and change the colors of the walls. The next step is to work on the game mechanics accordingly to the game play for level 1.
This involves making objects interactable, explanation animations and more.
Dev
I'm making this with Unity3d which uses C#. Some assets have been designed and others are from the Unity asset store.
There is an issue of typing on a virtual keyboard. Since this is primarily an Oculus Quest experience and Oculus recently rolled out hand tracking, I will experiment with that. Else it will be drag and drop. This isn't as exciting as typing on your super virtual mechanical keyboard with artisan unicorn keys BUT it might be more stable for now.
Disclaimer
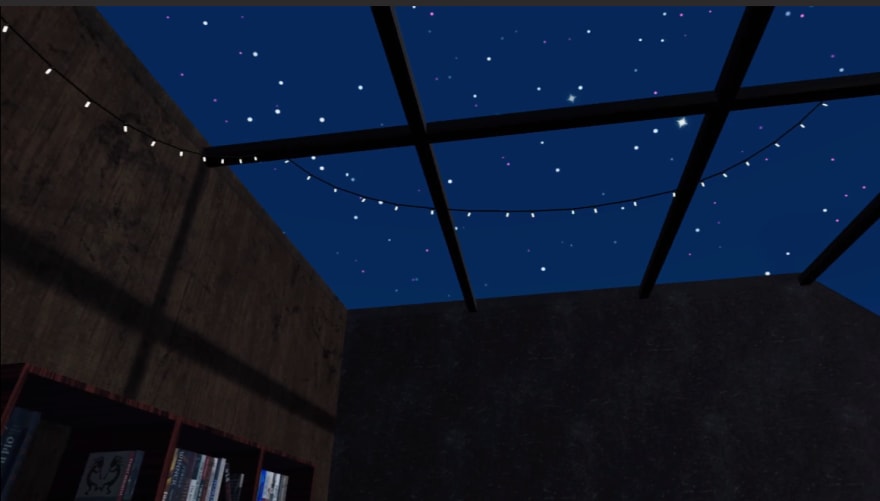
I'm working on the CN tower in the background. And yes you can see stars up in the sky in Toronto since you're on the 114th floor!










Oldest comments (0)