Hi all,
I try using swagger-ui on docker. It is too easy to build.
github
https://github.com/katsuya-n/docker-swagger-ui
environment
docker image : swaggerapi/swagger-ui
directory structure
.
├── docker-compose.yml
└── swagger
└── api.yaml
1. make docker-compose.yml
version: '3.3'
services:
swagger-ui:
image: swaggerapi/swagger-ui
container_name: swagger-ui
ports:
- "8001:8080"
volumes:
- ./swagger:/usr/share/nginx/html/swagger
environment:
API_URL: swagger/api.yaml
If you use port number 8001, you should change other.
Acocording to my research, docker swagger-ui image seems to use nginx. So, file path is /usr/share/nginx/html/swagger.
2. make swagger directory and api.yaml
If you just want to build swagger-ui, I recommend copy swagger editor sample and paste in api.yaml.
3. build
Run docker command.
docker-compose up -d
You check http://localhost:8001/ when docker build is completed.
how to edit api.yaml?
By the way, do you think it is not easy to edit yaml file?
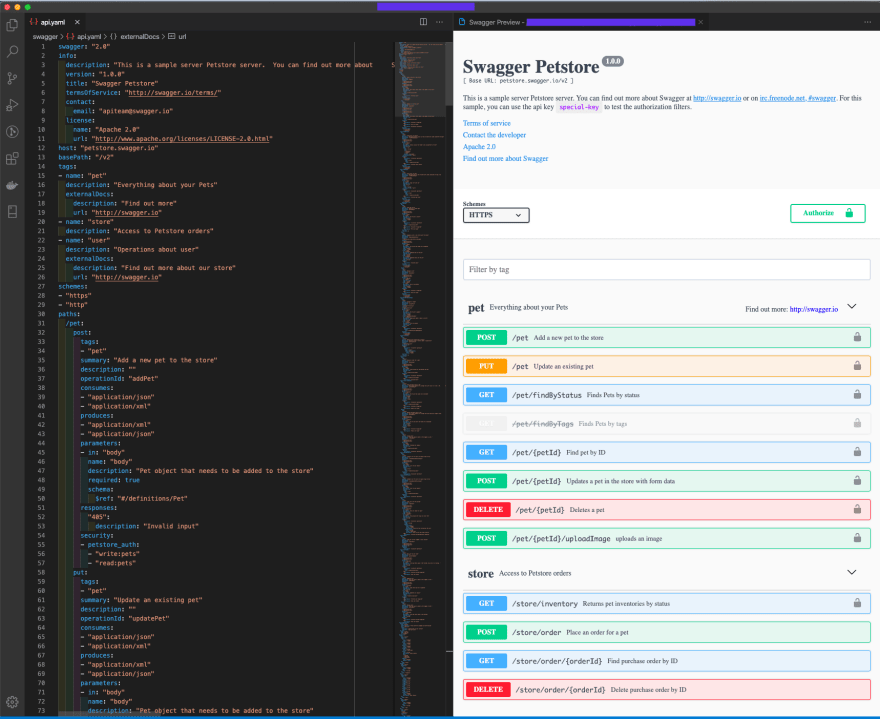
If you use Visual Studio Code, you can use Swagger Viewer. It can see preview of editing file in real time and is comfortable.





Top comments (1)
It was exactly what I wanted to do. Run swagger docs with Docker and using
yaml. Thank you!