Native app development is an art that has to be honed and perfected with a lot of practice. React Native makes it easy for developers to build native apps without all the struggle.
How many times have you gone through this situation?
You are working on a project, whether it is a classroom assignment or some internal corporate event, where you need to make an app, website, or any other similar project. You do not want to write the code from scratch because resources are limited.
Many of us have been to a similar situation. In terms of a quick solution, we try to find alternative solutions to quickly cover our project and complete it.
That is the place where React Native comes in, React Native is an open-source programming library created by Facebook.
Native permits cross-stage improvement utilizing a common codebase, and it depends on the JavaScript programming language. This makes the app development process easy for even a newbie developer.
Although we believe learning a new language is not easy. It requires effort, time, and patience. But we also think that for easily getting your app development completed in the simplest ways, React Native is a prime choice.
React Native is one of the most popular technologies in the technology world. Developers are constantly looking to learn this framework because it's been highly demanded by companies for app development projects.
How to start learning React Native!
Native is an open-source, cross-stage versatile application advancement system that is utilized by Facebook, Instagram, and numerous different organizations. However, it can be difficult to start learning the basics if you don't know where to start.
The React Native site has a list of resources for beginners to get started with React Native and also specific information about how to get started with React Native for Android or iOS. The website also has a list of popular React Native tutorials for beginners.
If you are a developer who wants to learn React Native, you first need to know the basics of React before you can get started.
This guide will quickly take you through the basics of React before diving into the specifics of React Native:
- The first step is to install Node and npm in order to work with React Native.
- To install Node and npm, visit Nodejs.org and follow the instructions on that page. Installing Node and npm require an internet connection.
- Open Terminal and type
$ sudo apt-get install nodejs npm
- You will be prompted to enter your password. This will introduce Node and npm. You might have to restart your PC for the progressions to produce results.
After This Step, Continue to Install Bower
- Install Bower globally using npm. Run the following command in a terminal window:
- npm install -g bowerIn the terminal window, navigate to your project folder. Install the required bower components using bower install :
- bower install jquery bootstrap-switch --save
- The command installs Bootstrap Switch and saves it in a folder called bower_components.
- Then, you really want to add the reference of this bundle to your index.html document. Open your index.html document and add its contents with the given:
- <!DOCTYPE
- html> Document <!-- jQuery and Bootstrap are included from Google CDN --> <!-- Bootstrap Switch is installed locally --> <!-- Bootstrap Switch JavaScript files are added to the end of the body -->
- The last step is to add the CSS file of this package. Open your styles.css file and replace its contents with the following:@import
- "~bootstrap-switch/dist/css/bootstrap-switch.min.css"; body { padding-top: 60px; } .open > span { background: #c9b4da; color: white; } .closed > span { background: #5f5e5b; color: white; }
- Now you can start writing the code that will create a Bootstrap Switch.
What are the Pros of Learning React Native?
Native is a cross-stage local application improvement system created by Facebook and Instagram. It is designed to allow developers to build mobile apps using JavaScript, which means that they can reuse their existing skills with JavaScript to create an app on both iOS and Android.
Learning React Native may be a good option for developers, companies, or startups who already have a lot of resources in place to get started because the cost of learning the framework is lower than the cost of developing two different applications.
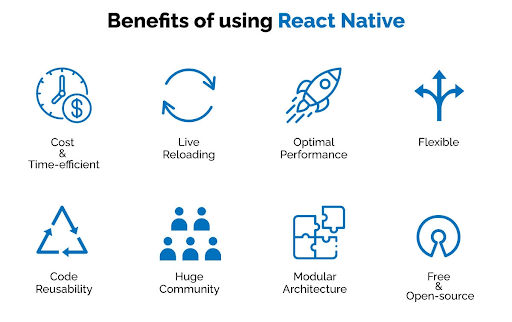
By compiling all the points on React Native, we can get the following Pros of React Native for app development:
*Pros: *
React Native allows developers to reuse their knowledge of JavaScript to create apps for both iOS and Android.
Cost-Effective Option for App Development
It can drastically reduce the development time for mobile applications.
it is a cross-stage system which implies you don't need to code independently for iOS and Android.
What are the cons of learning React Native?
Learning React Native has a lot of potential benefits and drawbacks. React native is powerful because it runs on both iOS and Android, which gives it a huge leg up on other cross-platform frameworks.
The tech community is still figuring out React Native, so there isn’t as much documentation and tutorials for it. It can be difficult for people who are new to programming to learn. And since the use of React Native is growing, it can be hard to find React Native developers.
In terms of pros, React Native is a good choice if you want to save time and money by developing on both iOS and Android. This framework also helps developers create apps quickly by offering a wide range of tools.
However, there are some cons.
For starters, React Native has yet to go through a major public release, so it's still in beta form.
Additionally, this framework isn't yet well-supported among developer tools and frameworks like PhoneGap.
Lastly, while React Native is a promising framework, it has yet to go through extensive real-world testing. While Facebook has been using the framework for their own apps since early 2015, many businesses are hesitant to jump on board until they see how this technology holds up over time.
At the end of the day, if you are looking to save money and release your app faster than ever before, then React Native might be worth looking into.
In A Nutshell
With almost all the web applications becoming mobile with the increased use of smartphones, it has become a necessity for every technology company to build apps.
Mobile app development is getting more popular day by day and learning React Native will help you in getting a competitive advantage over your competitors who don’t have knowledge of building cross-platform apps.
If you are looking at how to build a mobile app, you may be considering using React Native. This technology has gained popularity in recent years and is now one of the most sought-after skills for developers.
However, it’s important to consider whether learning React Native will benefit your future or not. This answer simply depends on your working requirements and the environment of technology that feel comfortable in using even in future.







Top comments (0)