Documentation is part of our lives as software developers.
We cannot escape from that.
And so we try to write it as best as we can.
Screenshoots are a big part of the documentation, especially if you write a user manual or a small guide.
Let's see how we can create better screenshots, with the help of Edge.
Enable the Developer Toolbar
First of all, you have to display the Edge Developer Toolbar in your browser.
Navigate to https://portal.azure.com, as usual, and when you are in the page that you need, press F12 on the keyboard.
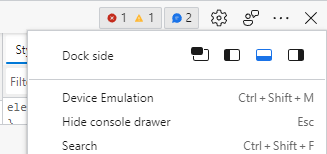
By default the developer toolbar appears the the bottom of the browser, but if it's not, click on the three dots of the developer toolbar and click on the bottom dock icon.
Now you are ready to take the first screenshot.
Take a screenshot
The second icon in the toolbar is the "Device Emulator" tool.
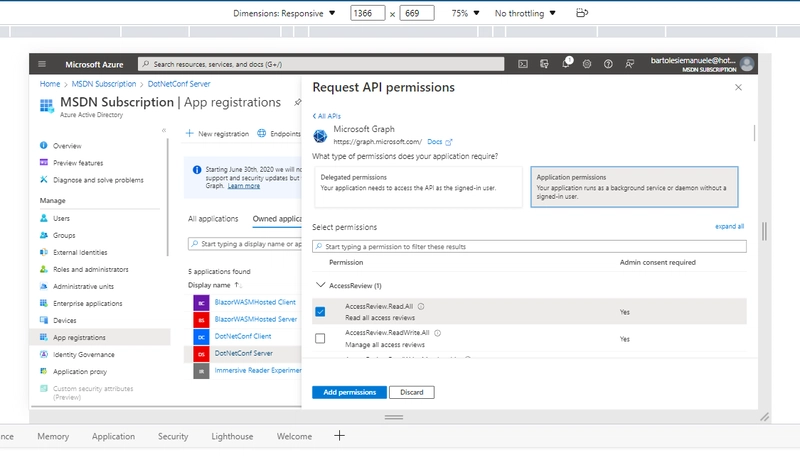
Click on it and you should see a new frame around your Azure Portal instance.
It should be appears like the image below.
As you can see, at the top of the new toolbar, you have two textboxes with the width and height values for the screen.
You can choose any values but very often you need a regular desktop screen.
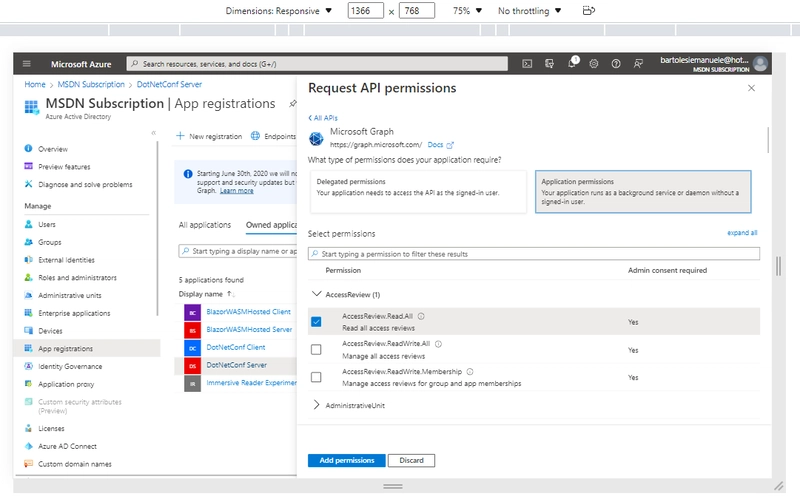
You can choose values like 1366*768 or 1920*1080.
Now the screen should be appears like in the picture below.
Now you are ready to take the screenshot.
Click on the three dots at the top right corner and select the menu entry "Capture Screenshot".
After a couple of seconds a dialog with the downloading file screen appears on your browser and you can save the file in your favorite download directory.
In the image below you can see an example of a screen from Azure Portal.
Clear. Same size for every screenshots. High Quality.









Top comments (1)
I use Sizer (brianapps.net/sizer/) to resize the window to 1920x1080 before taking screenshots.