Diante do requisito para uma feature que possibilite alterar o tamanho da fonte em todo o projeto de forma dinâmica, como conseguir essa façanha em projetos Angular?
Bom, após procurar muito e não encontrar nada a respeito, eis a solução que compilei:
1) Torne explícito um valor font-size default para todo o seu projeto. Faça isso no arquivo style.scss ou .css, ou ainda, de acordo com o pré-processador utilizado no projeto.
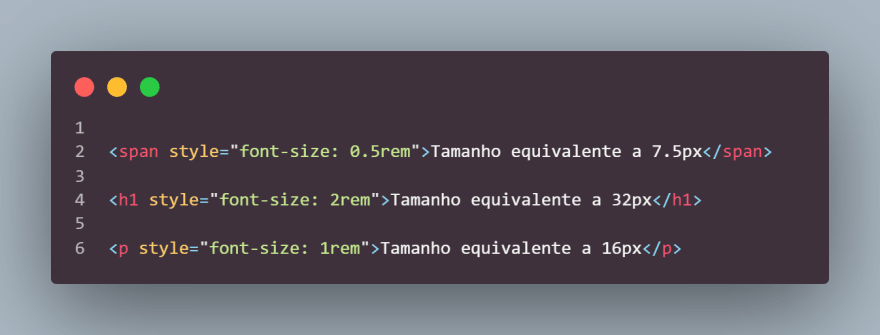
2) Para todas as tags que possuem texto, atribua o valor de font-size utilizando a unidade de medida rem (cada 1 rem equivale 16px, valor definido por você no style.scss).
Obs.: Esse tipo de atribuição de estilo inline não é o mais adequado, pois desta forma nosso html fica poluido e também não conseguimos aplicar estilos em cascata, reaproveitando o código. Aqui fiz assim somente para exemplificar a atribuição do font-size com rem.
3) Crie um componente que será responsável por exibir essa e outras features de acessibilidade (normalmente se utiliza uma barra que fica no topo da header, conforme imagem que ilustra esse tutorial).
4) No template html declare 3 botões que invocam uma função e passam como parâmetro uma string.
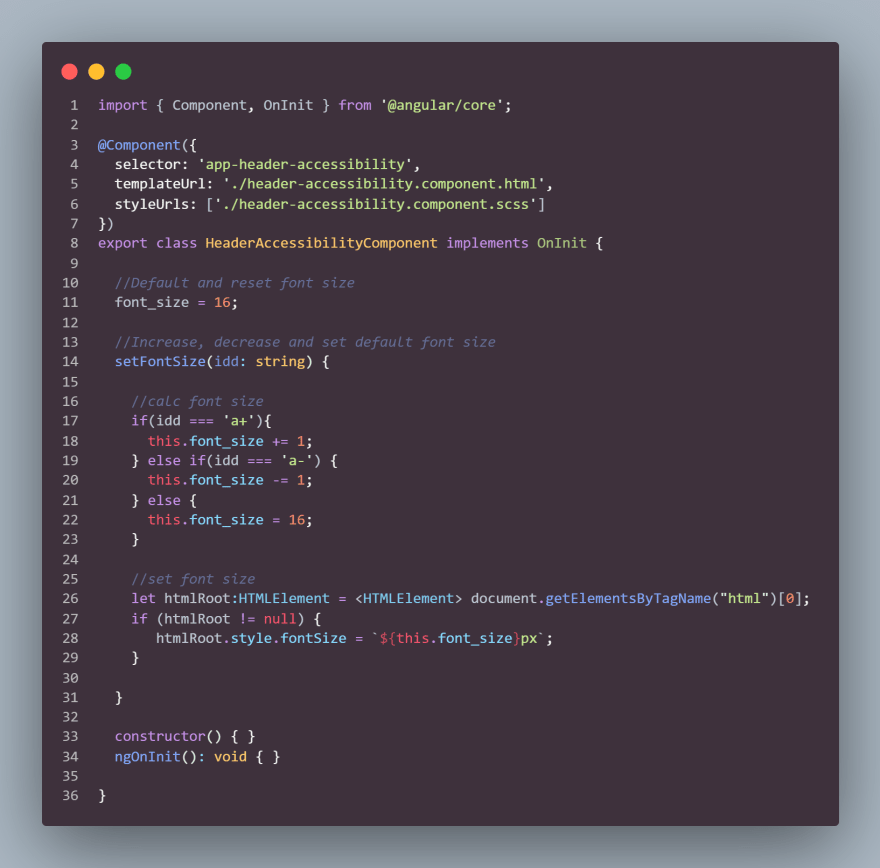
5) No componente.ts implemente a função que será responsável por aumentar, diminuir ou resetar o tamanho da fonte.
Antes disso, declare a variável font_size que será responsável por armazenar o tamanho da fonte default que é o mesmo valor do estado atual.
Na implementação da função o primeiro passo é verificar qual dos botões foi acionando e com base nisso atribuir um novo valor à variável font_size.
Na sequência criamos uma variável local htmlRoot do tipo HTMLElement que recebe uma instância do DOM referenciando a tag html. No caso do Angular, é necessário informar que queremos referenciar a primeira declaração de html e fazemos isso adicionando [0] ao final da invocação do método getElementsByTagName().
Por fim, verificamos se a variável recebeu a referência do html, se sim, então atribuímos um novo valor ao font-size default do projeto, o mesmo que declaramos lá no style.scss.
Shazam! Nossa feature está pronta! Ao clicar no btn A+ o tamanho da fonte será acrescido de 1px, ao clicar em btn A- decrescido de 1px, e assim por diante.
Vale resaltar que a ação se propaga em todas as páginas, por tanto,não há necessidade de se implementar a função em outros componentes.
Para um Ctrl+c o código está no no meu GitHub.
É possível que esta não seja a solução mais adequada ou performática, mas funciona. ;)







Top comments (0)