In this post, we’ll see what a REST Client for Visual Studio 2022 is and what we can do with it.
The REST Client is an extension made by Mads Kristensen and is inspired by the Visual Studio Code extension Rest client created by Huachao Mao. So, it mimics similar functionality.
In my previous post on Minimal APIs, I’ve come across this REST client in Visual Studio 2022 and found really useful when testing minimal APIs.
The .http file
REST client requires the file to have an .http extension to detect the operations to invoke.
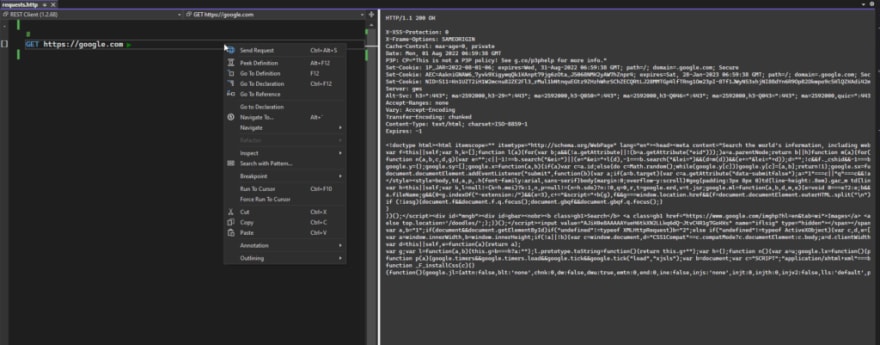
A basic GET request can be something like this.
GET https://google.com

Figure 1: Demo of REST Client for Visual Studio 2022 making a GET request
Once we wrote the request we can either click on the little green right arrow on the request line or just right-click on the request line and select Send Request option from the context menu or Ctrl + Alt + S to make a request.
And the response to the request will be displayed on the right panel.
Composing multiple requests
We can compose multiple requests by having a separator (#) character between the requests. The # character marks is used to mark the end of the request and also can be used for comments.
If we have to make a bunch of requests, then we’d have to separate the requests by inserting a hash character (#) between the requests or just do double new lines.
This is how it looks like if we don’t give provide a # character or double new lines.

Figure 2: REST client not showing multiple requests without # character or new lines
Notice we don’t see the green arrow icon next to coderethinked.com GET request and if we make a request on the second request we’d still end up sending a request to google.com instead of coderethinked.com.
So, having double new lines or inserting a # (hash) character between the requests will make them visible to the plugin (yeah, it looks like a bug).

Figure 3: REST client detecting multiple requests with # character between the requests
Custom variables
With the custom variables feature, we can re-use the hostname, port, content types, auth token, etc for every request. This is a good feature for every REST client.
So, we can have requests like these
# VARIABLES
@hostname = localhost
@port = 5143
@host = http://{{hostname}}:{{port}}
@contentType = application/json
## Get a user by Id
GET {{host}}/user/1
## update
PUT {{host}}/user/update/1
Content-Type: {{contentType}}
{
"userName": "kchintala",
"firstName": "Karthik",
"lastName": "Chintala"
}
## after update, Get a user by Id 1
GET {{host}}/user/1
### delete user with id 1
DELETE {{host}}/user/1
## after deleting user with id 1, try to fetch user with id 1
GET {{host}}/user/1
Observe how we composed the PUT request in the above snippet. We set the Content-Type and also pass the JSON to update the user with id 1. Likewise, we can also set up Authentication tokens and other meta information as we need.
Notice how the reusable variables are consumed in all the requests with mustache syntax.
Here’s the demo of running through all the requests in .http file.

Figure 4: REST CLIENT for Visual Studio 2022 DEMO
Notable Features in REST client for Visual Studio 2022
- URL validation enabled : If the URL or the parameters are wrong we will not be able to make a request.
- Adjusting the request timeout : The request timeout can be adjusted in the REST client settings within visual studio 2022.

Figure 5: Enable validation and adjust request timeout in REST client options
- Can do all CRUD operations
- Custom variables (reusability) and using them with mustache syntax
- Output in another results panel : For every request, the output window (right panel) will be refreshed with the new response. It would’ve been better if we could have multiple tabs for each response.
- Can cancel the request : Once we make a request, we should see a green hourglass icon next to the request. Clicking the hourglass will rescind the request.
![]()
Figure 6: Can cancel your request by clicking on the hourglass on the right
References
The post REST Client For Visual Studio 2022 appeared first on Code Rethinked.


Top comments (0)