These are the site / apps/ extenstion I found very useful in my frontend development.
They can eventually 5x your developement speed.
Responsive
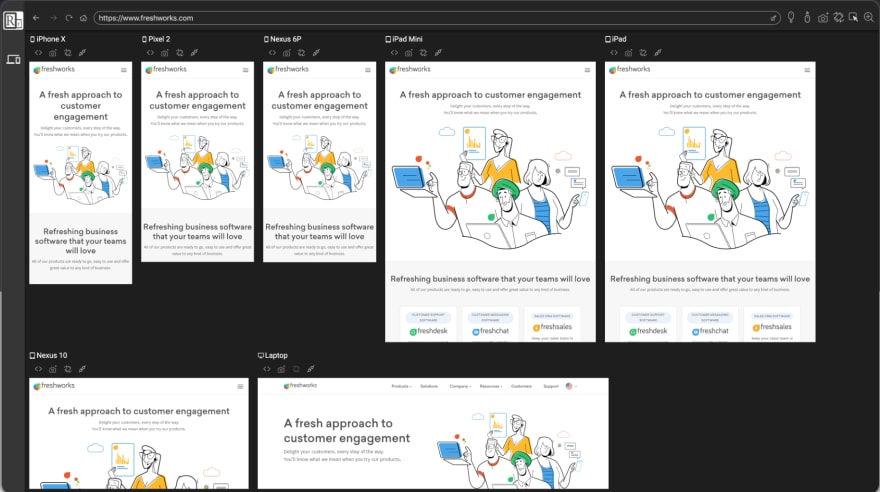
I'll place this in the top place, it is one of the emergging open-source electorn app where you can check the resposiveness of multiple phone and screen.
Not only that think of this scenario you can inspect and add a css code it gets changed in all the screens you can check how the code impacted in all resposive screens in a single window !
can't get cool😎 than this
Github URL : https://github.com/manojVivek/responsively-app
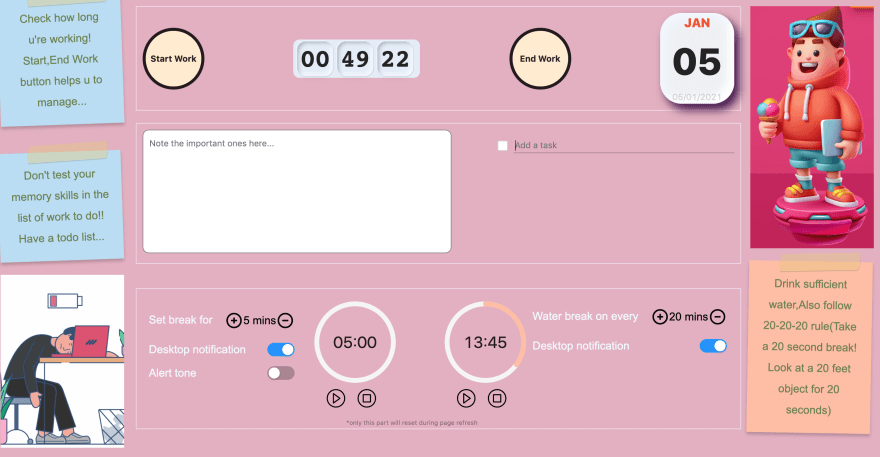
Work From Home mate
It is an helper application to balance the work life in the modern wfh pattern. It can help you to stay dehydrated and take a quick and accurate break.

Github URL : https://github.com/karthick3018/wfh-mate
Shape Divider
Resposively got the 1st badge in the product hunt here it the second bagde holder.
In the modern desgin world we'll get many background or floating shapes like waves , curve etc.
This app can solve that easily it can be helpful in making diffrent type of shapes and generate css for the shape

App link : https://www.shapedivider.app/
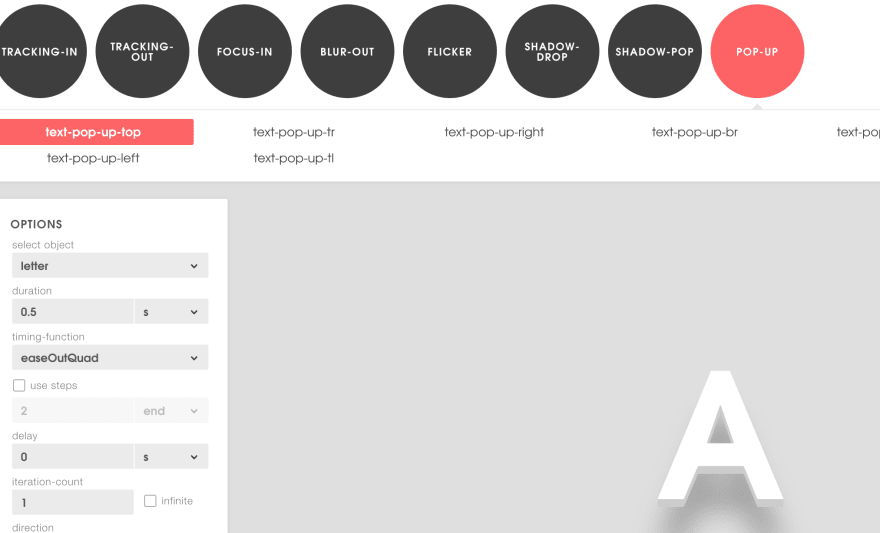
Animation
If we use style and animation for a text or any element animation is the first thing that seeks attention of the user. We can complain even I looks there first 😂
Animista can help you with , it has many animation templates you can select any and check how it works actually. Out of the box they generates CSS for the particular animation. Animation can be simple now :man-shrugging:

App Link: https://animista.net/
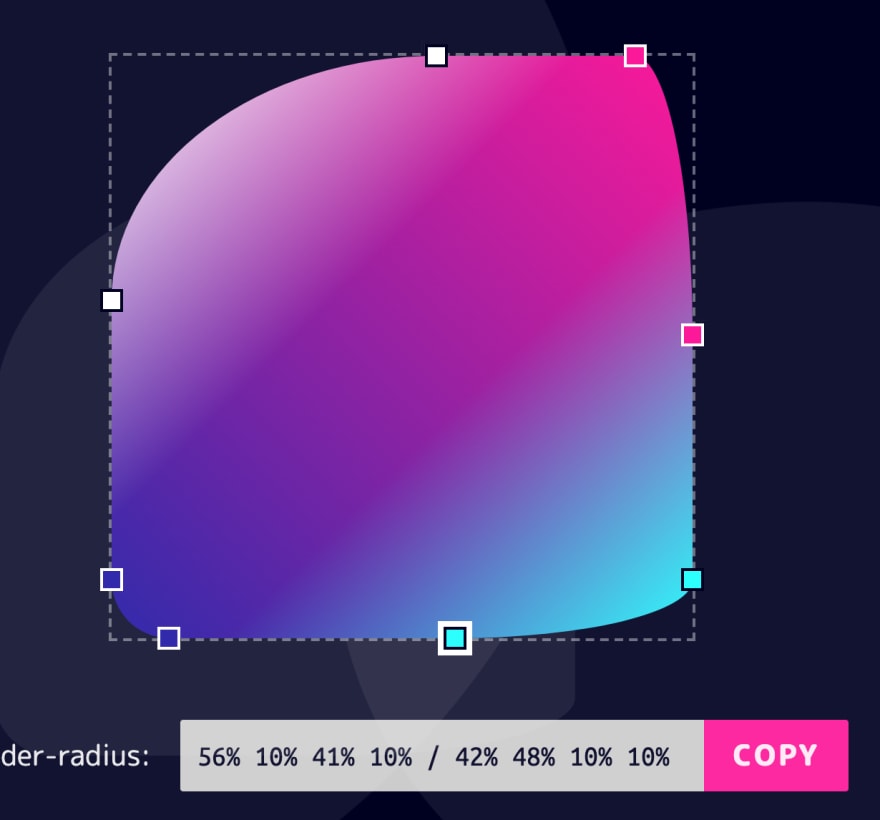
Border-radius
This is the only border-radius code or template i've seen 2 years back border-radius:10px or border-radius:50%
but now it way ahead having multiple border shapes in today's design. Design is nice come on how can we generate that by just inspecting a element :face_with_rolling_eyes:
This site solves my border-radius issue recently now it's easy! let's do different border radius

Site Link : https://9elements.github.io/fancy-border-radius/
Gradient
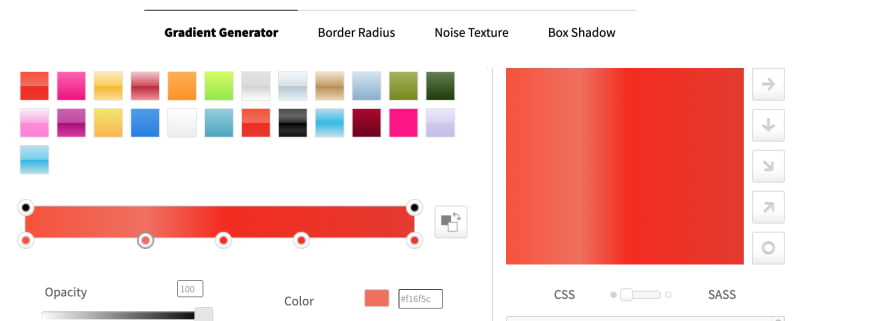
Gradient colors are the one often used for background and other stuffs. Same inspect can't help much more . But Css-matic can help it with to generate cool gradients .
In my recent post I created the background using this site it's cool
It can handle other stuff's like box-shadow,border-radius,noise-texture
Site Link : https://www.cssmatic.com/
CSS Clip Path
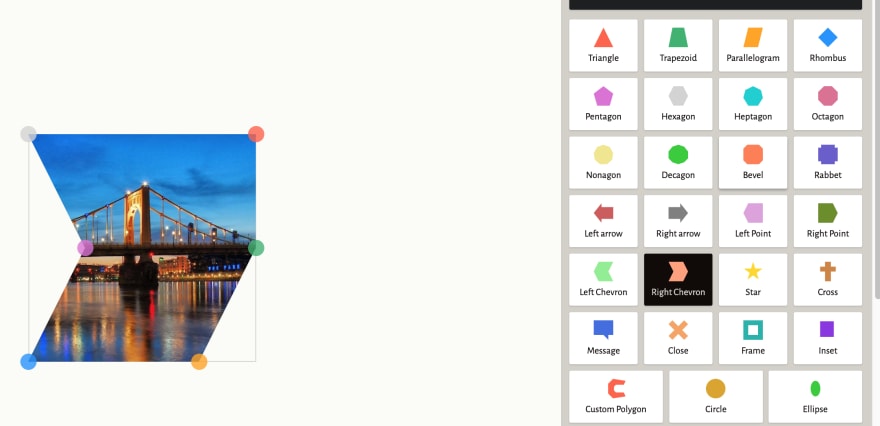
CSS Clip path is the one used for shaping the svg or image other than using border-radius . It can be used to generate the available geomentric shapes.
This site can help to clip the shapes and generate the CSS value for that shape
App link : https://bennettfeely.com/clippy/
Shape Templates
These are some of the shapes created using css they can act as a tempalate for you . Well I copied trapezoid recently from here.
App link : https://css-tricks.com/the-shapes-of-css/
Icons
Icons are the things that can't be avoided in making a website wheather it can be of svg or from font awesome.
This site has the limited number of icons but it covers major icons in the use case for free
App link : https://heroicons.dev/
Font Selector
We see many of the site is our day to day web surff some fonts many be influenced us this simple chrome extension can help to find the font used in any of the sites
App link : https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=en
it can be done using inspect as well 😝 but you can't inspect every text used it may have multiple fonts
Color Selector
Same like the font selector it is color selector many of you would've used already just mentioning here
App link : https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?hl=en
Box Shadow
This Site has the list of box shadows
https://getcssscan.com/css-box-shadow-examples
This github repo has other list of links or resources that can help you with website development
https://github.com/bradtraversy/design-resources-for-developers
Share the other resources that helped you a lot
check my dev projects on github
check my styles on codepen
Follow me on twitter
connect with me on linkedIn
Thanks for your time
Happy coding ! Keep Sharing
Stay Safe











Top comments (29)
Personal recommends squoosh.app/ to compress images 🧐
tinypng is also good
compressor.io/ is helpful when I don't want to use saerasoft.com/caesium/
nice one !
Thank for sharing <3
Love these kinds of posts. So many different tools I never knew could save me so much time. Thanks for sharing.
9elements.github.io/ (Border-radius)
thanks ! my mistake
9elements.github.io/fancy-border-r...
For HTML/CSS/JS errors, pagespeed optimizations, w3c errors, SEO issues, best practices. All of this You can check with Screpy
Nice!
This may also be helpful: github.com/bradtraversy/design-res...
Very nice, Thanks !
A very good collection of helpful links... thanks for sharing
Thanks for sharing! Really helpful.
cool!
Great post! Thanks for this 🤙🏻
cool !
I feel like I'm always Googling tools like these for every project. These latest versions in a list at my fingertips is amazing. Thank you!
Awesome post.
Great additions👌 thank u
Thanks for this. I'm absolutely loving that shape divider!
Thank you, this is an excellent list!
This post is very good <3