If you are working in ReactJs or css you would have heard this word often Styled Components . So let me give a brief about Styled Components.
What is Styled Components ?
Styled components is a CSS-in-JS styling framework that uses tagged template literals in JavaScript and the awesome power of CSS to provide a platform that allows you to write actual CSS to style react components
seems like lecture right 😉 ?
Simple , Styled Components is a styling framework where where css and js are going to be in a same react component.
How to use Styled Components ?
Just install the styled-components npm which doesn't require any babel config
import styled from 'styled-components' in your react component and styled components will be ready to use
Here is the initial code done using styled components

seen before right ?? absolutely yes this is seems like the inline style declaration which react recommends not to use lol 😂😂 but here comes the styled components which fixes the inline issue will explain later
as mentioned in the above code AppHeader is the style function we are using syled is imported from 'styled-components' next comes the html tag to be styled here we are using p tag likewise we can use any tag like 'section', 'header','h2','input' etc _
now we need to use the style function we declared as a Tag like we have done here as AppHeader the text or any inside the that tag will follow the style we have mentioned .
Interesting isn't it !!!! more to come
Now the main question arise for many is (probably raised for me 😉 ) it seems like inline style how it varies ??
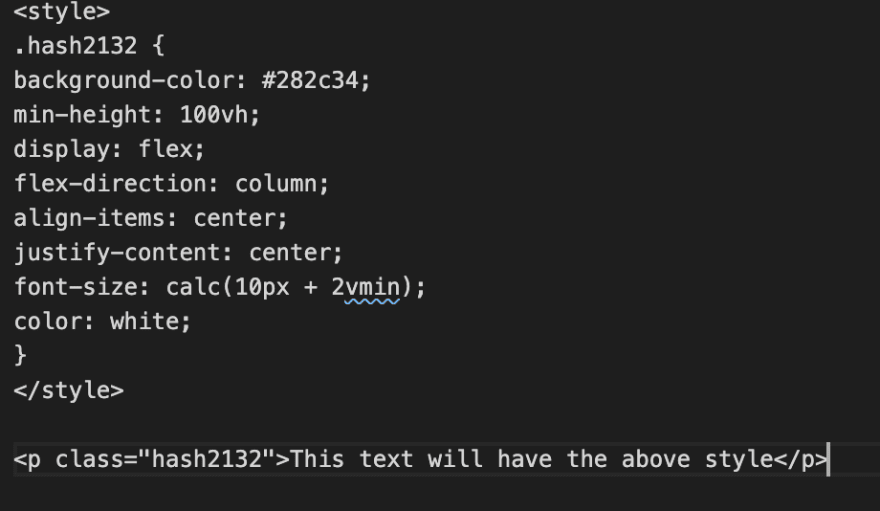
Styled Components comes up with a interesting compilation , so when the styled component is complied it adds a style tag warp which differentiates react that the style given is not inline
cool !! it added a className by itself and the styles we have added in AppHeader remains the same
More case is I need to have a dynamic colour variable is .css/.less/.sass how could I do that ??? No clue ??? Styled - components solves that to come on now you can pass easily using props

react developer can play with style now 😉
What does Styled Components solve ?
Before going into this let me just recap how we are styling our react components now
1.The traditional ClassName way
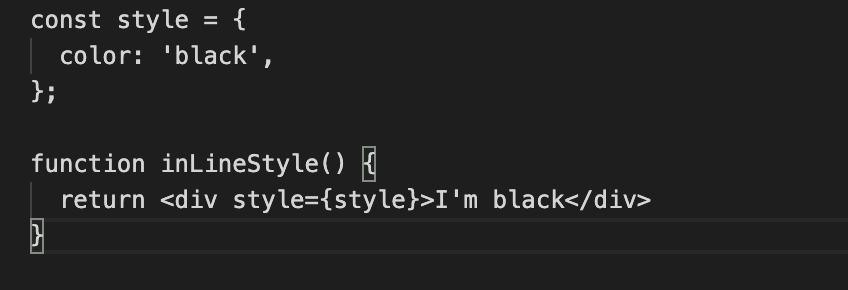
2.Second is the in-line method which is highly recommenced not to use
So let met come to this heading What does Styled Components solve ?
Since it creates className by random hash values the naming conversation will be fixed.
There won't be style override if there are multiple people working on the styles
No need to find where the styles are in css files
Mainly it will make the react developer to think that css is not an isolated area
Hope I have Covered some topics in Styled-Components
Have a deep study in their doc
Offical Doc
Keep Coding !










Top comments (2)
One of my favorite features is
as, and you can use it like this:I think it's the best way to currently encapsulate a component within it's own styles, with the ability to dynamically change with the project depending on what it needs to do. Instead of using JS to add and remove classes, styled-components does it better. So it is not only solving a problem, it's improving on an existing solution and is another wooden stake in jQuery's chest.