In recent time got to work on CSS . Started with SCSS initially it's really a cool one being a react enthusiast I got some relaxation on seeing the import being used in SCSS.
Here are some of the cool stuff I came to know in the SCSS
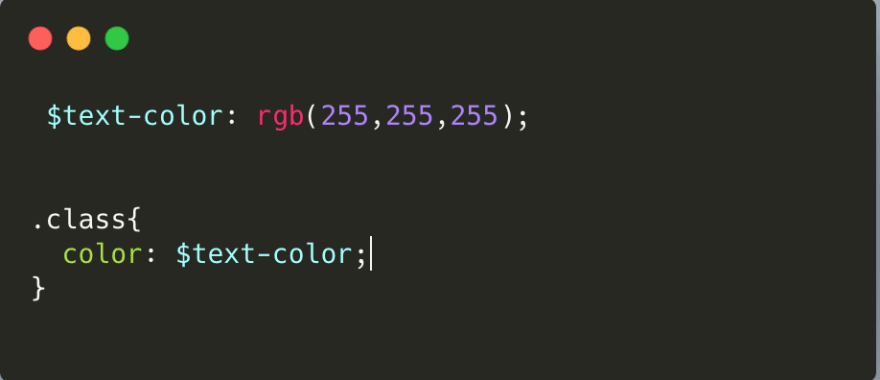
Global Variables
This feature is available in CSS itself here in SCSS present with a different syntax
now it can be used in the whole file as
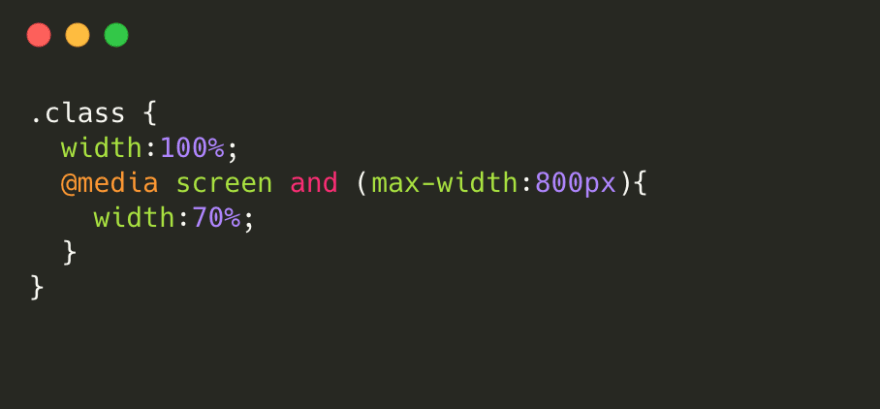
Nesting Media Query in a class
Media query can be nested inside the class. By doing so we can see the actual size and size we need in the media query
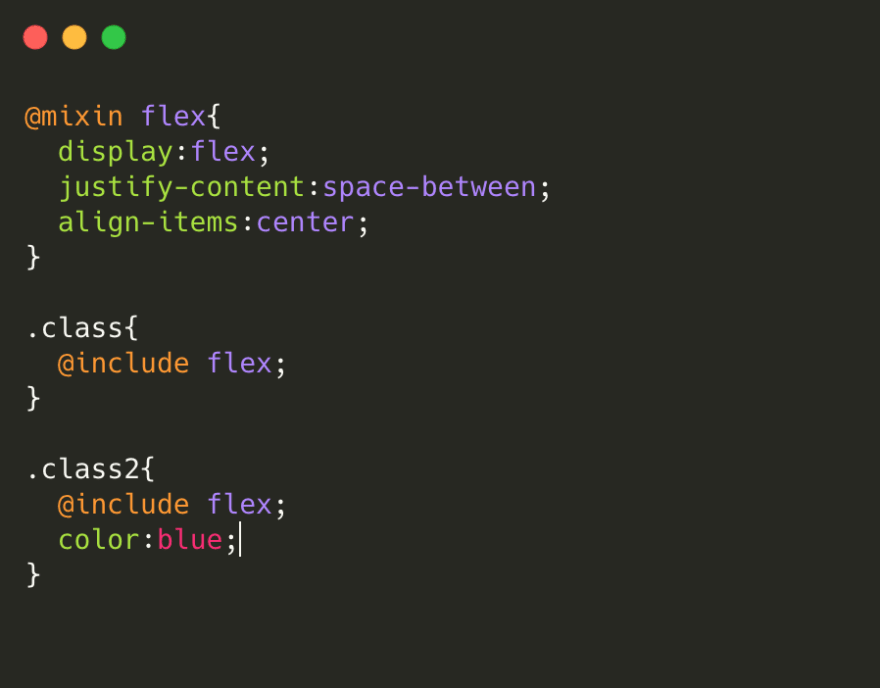
Mixin
Conditional statements , common functions , Loop,.. wait wait all these are programming stuff isn't CSS can be a challenging program too if you're answer is no it's not then you haven't played with any of tough animation stuff!
Using mixin we can use these stuff in SCSS
Common function
The repeating properties can be declared in a mixin and can be reused in places you want .
For me flex property are the things I used to repeat a lot .
So I created a mixin named flex and declared the properties that are going to be used often.
mixin has way many usages I would recommend this article from scotch.in which explains lot more in mixin
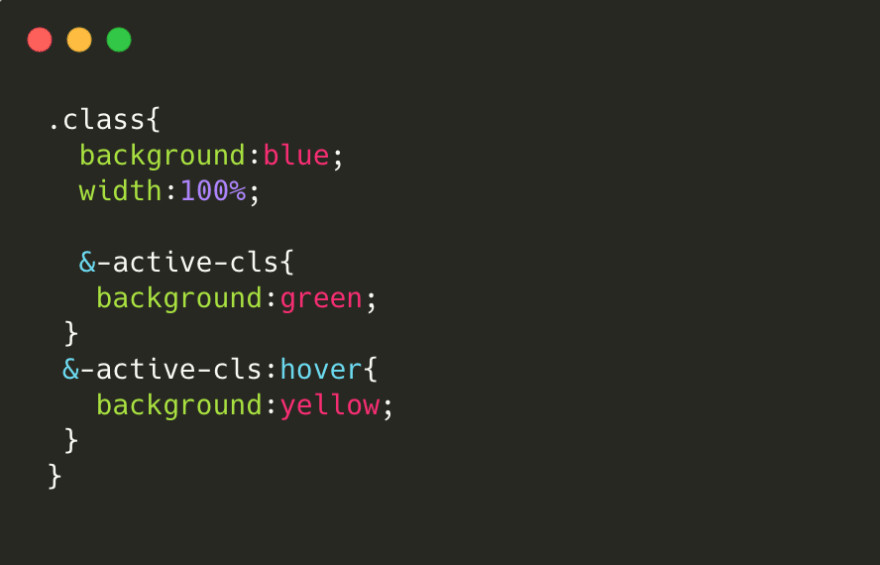
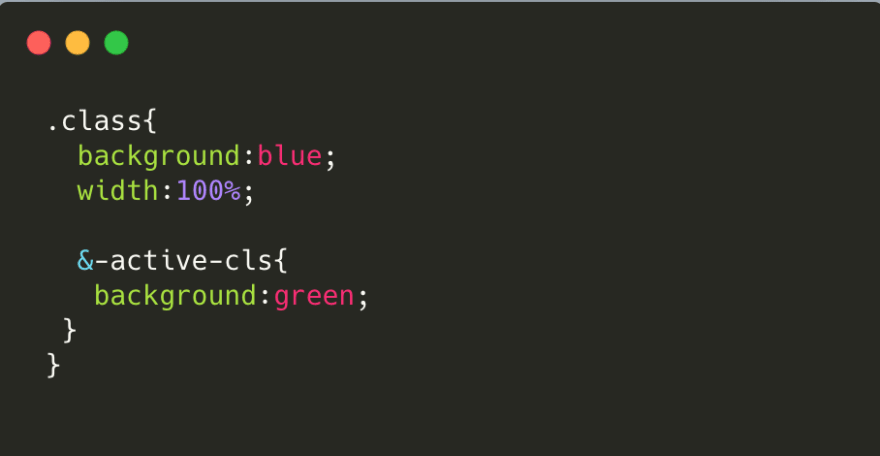
'&' connector to connect classes
Many time you needs to classes to be combined the additional class will have the property like color or anything that is added to override the main class or add additional property
now the div the class has it's own property of background and width , this property can be overridden by using additional class like class-active-cls
this can be used with Pseudo-classes as well

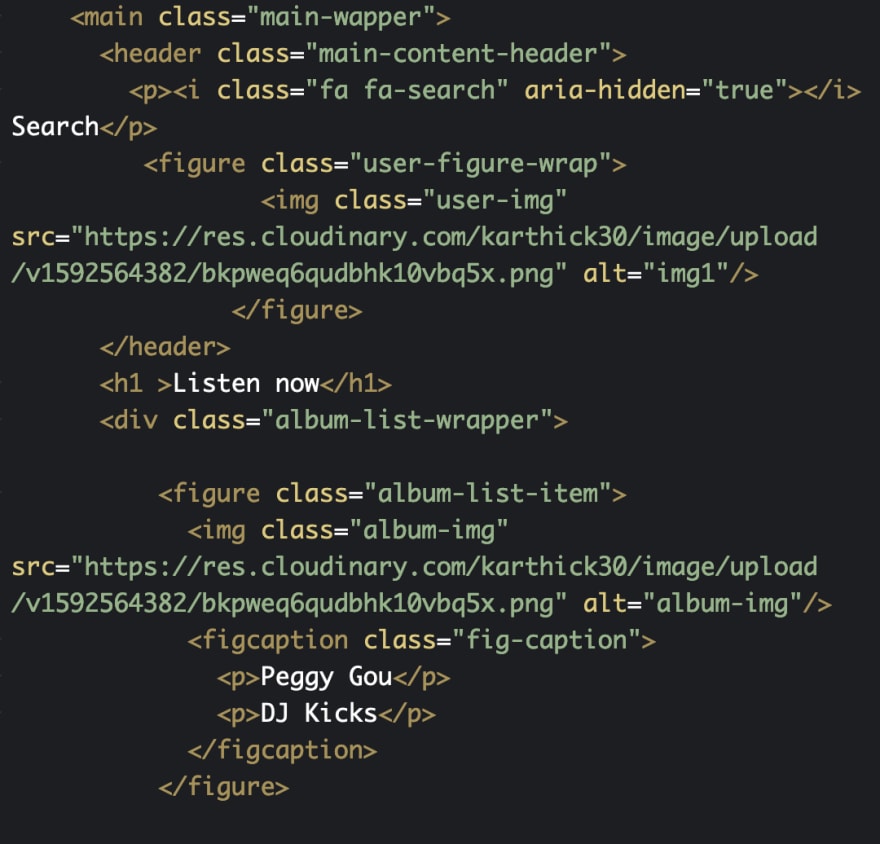
Apple iMusic style
I took this nice design from dribbble by Charles
I used a lot more flex here to get to know about flex more
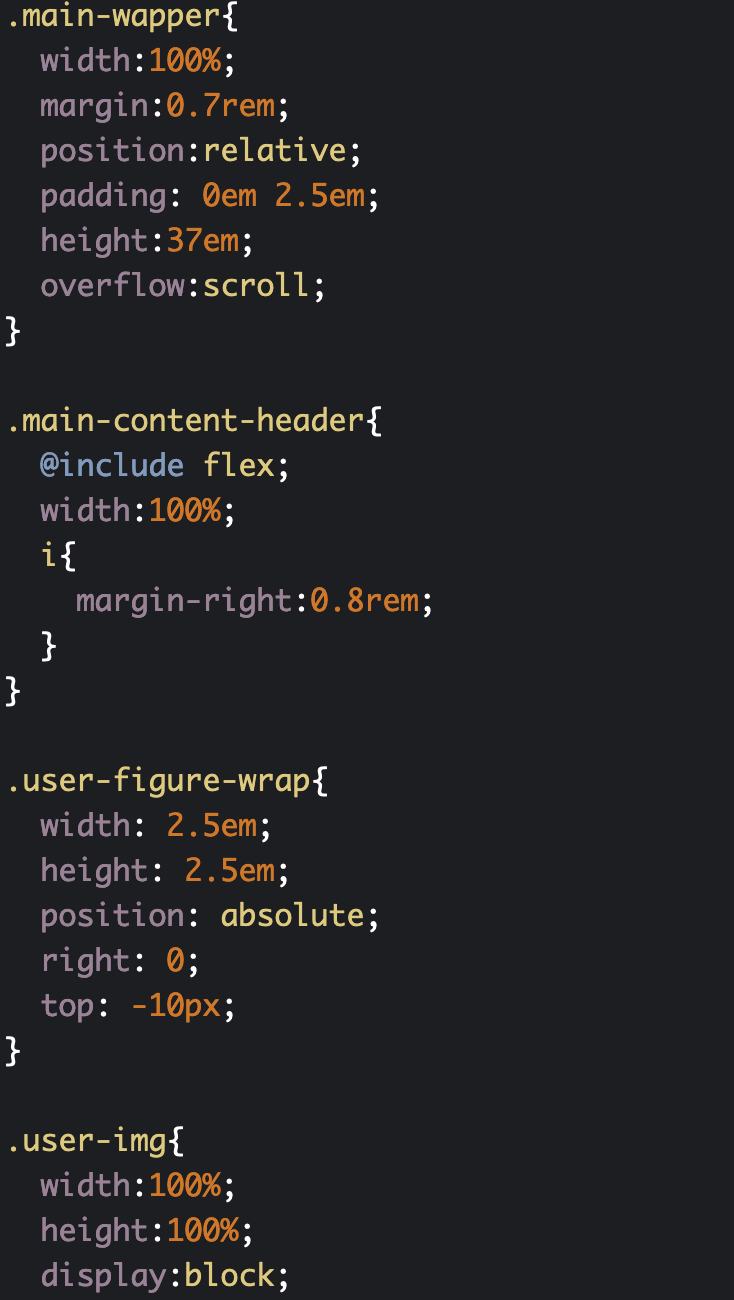
This is the main wrapper which is used to display the song items

the respective styles for the html

You can check the full code here
check more pen here
newbie for CSS! Open for suggestions
Share the SCSS tricks or methods that I missed
check my dev projects on github
check my styles on codepen
Follow me on twitter
Thanks for your time
Happy coding ! Keep Sharing
Stay Safe











Top comments (5)
Hi nice article. Quick question. How would you initialize and link your htnl to a SCSS? Do you need to do anything different than linking a regular css file?
no need of any linking but you can't use scss directly in browser you need to compile it to css first check out this link
sass-lang.com/guide
You have to use an extension called Watch Scss.
yeah in VS code you have marketplace.visualstudio.com/items...
Ok thanks