
Cypress is a next generation front end testing tool built for the modern web.
It's a JavaScript tool only. Typically developers or QA engineers building web applications using modern JavaScript frameworks use Cypress.
Cypress enables you to write all types of tests: End-to-end tests, Integration tests and Unit tests. Cypress can test anything that runs in a browser. Cypress consists of a free, open source, locally installed Test Runner and a Dashboard Service for recording your tests.
Note - Cypress is not an automation tool it's a testing tool.
Features
- Time Travel: Cypress takes snapshots as your tests run. Hover over commands in the Command log to see exactly what happened at each step.
- Debuggability: we can debug directly in Developer Tools. It gives readable errors and stack traces that make debugging lightning fast.
- Automatic Waiting: Never add waits or sleeps to your tests. Cypress automatically waits for commands and assertions before moving on. No more async hell.
- Spies, Stubs, and Clocks: It Verifies and control the behaviour of functions, server responses, or timers. The same functionality you love from unit testing is right at your fingertips.
- Network Traffic Control: Easily control, stub, and test edge cases without involving your server. You can stub network traffic however you like.
- Consistent Results: Cypress architecture doesn’t use Selenium or WebDriver. That's why it is fast, consistent and reliable tests that are flake-free.
- Screenshots and Videos: View screenshots taken automatically on failure, or videos of your entire test suite when run from the CLI.
- Fast: It is fast because test runs inside the browser like app.
Let's learn it by doing
In this Demo will automate the JB hifi (https://www.jbhifi.com.au/) website and do the testing of checkout basic flow.
Complete code you can checkout on my github
1 Prerequisite for demo
Install Nodejs (version above 8) and NPM
Editor - Any code editor of your choice. i am using Visual studio code.
2 Project setup
a) Create a folder with name Cypress
b) Open the folder with VScode
c) Open terminal inside the VScode and run the below command to create package.json.
This will initialize the folder to ready for NPM commands
npm init -y
d) Let's install Cypress from NPM using below command.
npm install cypress
e) Run package command locally using below command.
npx cypress open
Above command will opened the UI and it will create a cypress folder with lots of folder inside it and cypress.json in our folder.
3 Writing first test case
Create a test file named firstTest.js inside cypress/integration folder and paste the below code
describe('My First Test', function() {
it('select product on JB hifi and checkout', function() {
// set up view port
cy.viewport(1440,1200)
// Visit target URL
cy.visit('https://www.jbhifi.com.au/')
// hover over the top menu
cy.get('#top-menu > :nth-child(2) > :nth-child(1)').trigger('mouseover')
// select Apple MacBooks from top navbar
cy.get('a[data-nav-title="Apple MacBooks "]').click()
// filter by computer type
cy.get('#collection-search-facet-0 > :nth-child(1) > .ais-root > .ais-body > .ais-refinement-list--list > :nth-child(1) > div > .ais-facet--label > input').click()
// filter by computer price
cy.get(':nth-child(7) > .ais-price-ranges--link > div > .ais-facet--label1').click()
// add to cart the mackbook
cy.get(':nth-child(1) > .ais-hit > .ais-hit--cart > .ais-hit--cart-button > svg').click()
// check the count of item added
cy.get('#cart-count').contains('1')
// go to my cart
cy.get('#cart-count').click()
// wait for 1000ms to open modal
cy.wait(1000)
// check cart modal is open
cy.get('#mini-cart').and('be.visible')
// click on view cart
cy.scrollTo('top')
// click on view cart button
cy.get('#collect-checkout > span').click()
// Finally check you have proceed to checkout button
cy.get('.checkout-btn > .btn').contains('Proceed to Checkout')
})
4) let's run the test cases
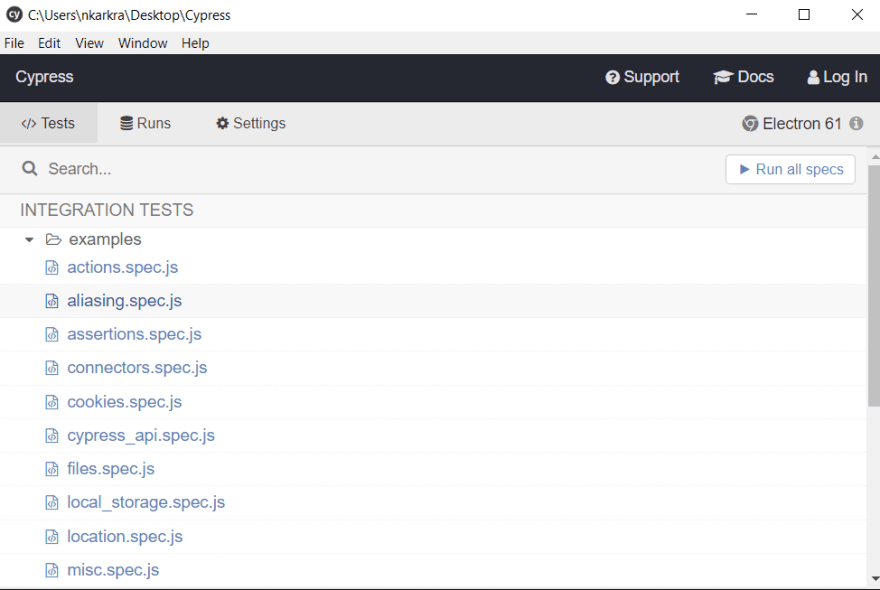
npx cypress open
It will open the UI Window from with select the test you want to run. In our case firstTest.js
Once you click the firstTest.js it will trigger the testing. You will see the output like below.
5) Success output
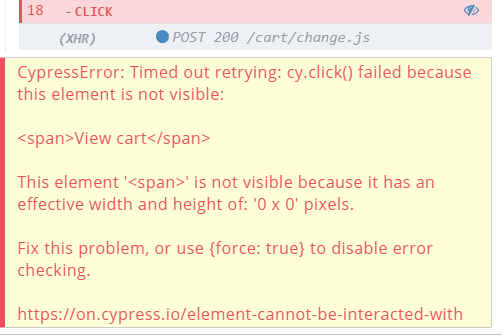
6) Error Output
If Any error comes it show the error in very descriptive way.
6) Github code and complete video
You can click below video to see cypress in action
Complete code you can checkout on my github
7) References -
https://docs.cypress.io/api/commands/scrollto.html#Syntax
https://docs.cypress.io/guides/references/configuration.html#Command-Line












Top comments (0)