INTRODUCTION
Here goes: my first technical blog. One of the most challenging issues you will come across as a new coder is scoping issues. Sure, you know how to read the error, but how do you avoid getting the same error every time you write new code? First, you need to understand variable scope. Not being able to access the data of a variable that you have declared is super frustrating.....I mean, I want to pull my hair out frustrating. Hopefully, I can help you avoid those premature hair loss patches.
WHAT IS VARIABLE SCOPE?
Variable scope is all about access and visibility regarding access to the data stored in that particular variable. How and where a variable is declared is a very big deal to coding efficacy and code execution without errors. Is it global? This means you can access that variable anywhere in the code document. Is the variable's scope block or functional? This means the variable can be accessed within that block of code (within this block of code's closures) or function-related (within a function block). Closures matter!
HOW TO WRITE YOUR CODE FOR VARIOUS SCOPES
If you want the variable to be global, it must be declared outside the function block. Then the global variable can be read and modified by any code on your page. See an example below:
let user = 0
function returnGlobal() {
return user
}
returnGlobal()
In the above example, the returnGlobal function has access to the user variable. When the code runs, the returnGlobal function is called and will return the value of the user variable.
I can't tell you how many times my code was executed and threw errors due to my misunderstanding of this concept. Wait, I'll estimate. EVERY TIME I WROTE CODE PRIOR TO WRITING THIS BLOG! Yes, the all caps is because I'm screaming at you. Lol. Please don't do this. Get a really good understanding of scope before you start creating your projects. It will save you from so much frustration. Thank you for letting me get that off of my chest.
Now for function scope or more commonly referred to as local scope. Let's jump straight into the example and I'll elaborate after.
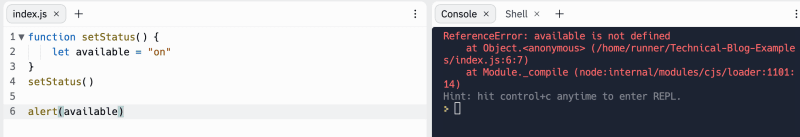
function setStatus() {
let available = "on"
}
setStatus()
alert(available)
When you run the above code, you will get the error that the available variable is not defined. And let me tell you that seeing that error sucks. As I said above, as a coding newbie, I saw it often. Now I'm here, trying to keep you from seeing it or at least help you see it less. So, please practice the concept of scope as much as possible so you can have less mishaps when you start your projects.
Lastly, block scope. A block is a collection of JavaScript statements that are usually wrapped in curly braces. These are the barriers to your blocks of code, aka the code gate keepers. Please don't find yourself left outside of the VIP variable access section. Watch your closures, and block scope will become a breeze. Here's an example:
let iCanScope = true
function isItBlock() {
if (iCanScope) {
alert("You can scope!")
} else {
alert("You are out of your league!")
}
}
iCanScope()
Winner, winner, chicken dinner! "You can scope!" My work is done here. Now, go code and be great. Until next time.
Cover Photo by Daniel Thomas on Unsplash




Top comments (0)