Well, I had done some javascript development(node.js) in the past but javascript has changed a lot after ES-6. TIll now my main focus has been backend development in java and ruby(RoR mainly). I am going to share my experience on writing my first react native app.

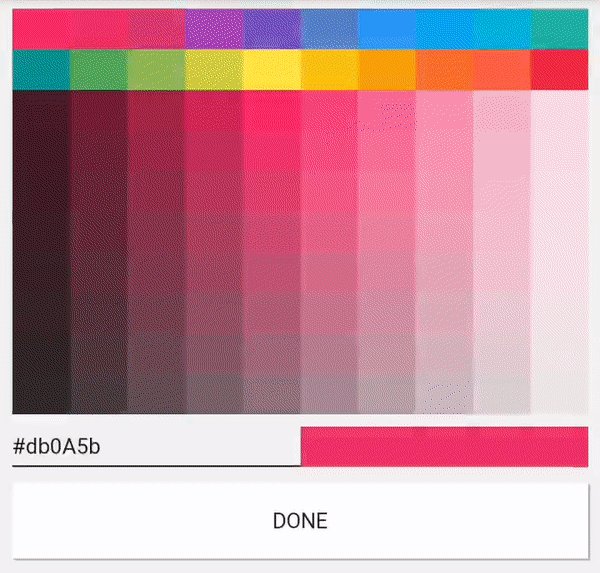
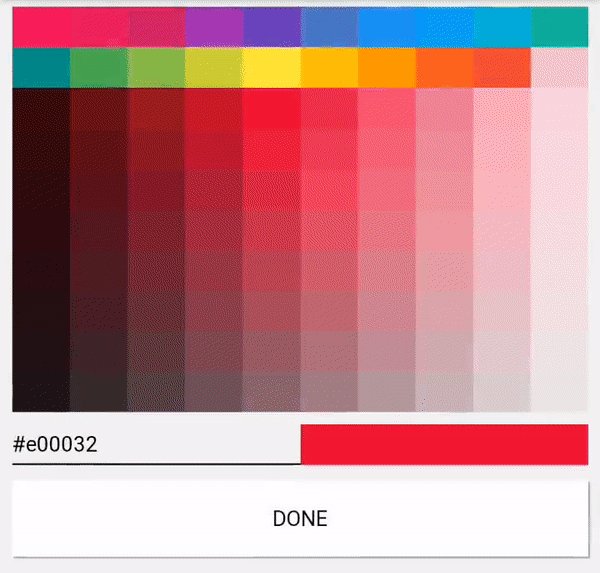
I decided to learn react native and build something useful as well so decided to rewrite one of the popular app Croma that me and my friend Satyajit Sahoo developed back in 2014. Croma is an app to organize, generate and save color palettes focusing on simple clutter-free design. We could not get time to maintain it and it was written with a web view and native android. Since Satyajit Sahoo suggested to rewrite it in react native so I thought this is a good opportunity to learn react native. Let’s see how I build the initial version

Get your hands dirty
The best way to learn a new framework or a language is to start building something and explore and learn along the way. So I started with a boilerplate react native app using expo as documentation said it’s easier to start with expo.
expo init
I started hello word example app which has some basic functionality already present so this way I can start experimenting right away.
Expo is really easy to start as you can set up a working example app in 5 mins and see the real-time changes in the expo app.
80–20 % rule
I was able to build most of the functionality in few days but completing the whole project became tricky as I got caught up in issues and final styling, making it work with the web turned out to be more difficult than it seemed. I mainly struggled with web.
On mobile browser, the scrollview did not work
Making it look good and understanding styling took some time for me.
Storage, icons etc. also required some debugging
Finishing something 100 % is way harder than it seems and the last 20 % of the work takes 80 % of the time.
Have fun
Learning a new language or framework can be frustrating at the starting so it’s critical to not overthink and have fun while doing it. Don’t worry too much about getting all the details right. I am having fun building Croma and I have made it open source so feel free to jump in a fix some code that I have screwed up. Looking forward to learning from the community

a react native library I build while building croma
The first impression of react native and learnings
- With expo it’s very easy to get started
- The concept of the component makes sense so easy to write reusable code With ES6 features like async wait and JSX writing javascript has really become more fun
- Not everything can be done using react native as I tried to implement a real-time color picker using Camera but the performance turned out to be really a bottleneck. So eventually I will have to move out of expo to implement this feature in the native.
- The state of the react-native web is not good and I lot of the things just don’t work on the web. I still managed to fix most of the issues but you have to put extra effort to make things work on the web.
- Github actions are awesome to automate the build and release process. I was able to automate web release using Github pages and android release using expo publish. See these workflows if you are also trying to do the same.
- I am learning so much about colors and design by building this app that I had very little chance to work on while doing backend development.
- You can also implement machine learning algorithms in javascript. I implemented a clustering algorithm to find out top prominent colors from an image and it’s working well. Try it out here.
Looking forward to seeing how people use the app. Please try it out here or download it from the playstore and feel free to send a PR and raise an issue.
Really excited about my react journey and looking forward to learning from the community. Thanks to Satyajit Sahoo and Bhuwan Joshi and for all the help.
Cheers!







Top comments (0)