This blog originally published in https://qaautomationlabs.com/how-to-integrate-cucumber-in-cypress-10/
This blog covered about how we can support cucumbers in Cypress 10 version.
Problem Statement
After Cypress Version 10 some changes are required to implement Cucumber in Cypress.
In this blog, I am covering those changes and will tell you what are the dependencies that need to update.
The existing implementation of cucumber in cypress (Before Cypress 10) is here
What is Cucumber and BDD?
Cucumber is a testing tool that supports behavior-driven development (BDD).
BDD aqueduct the space between business stakeholders and also the technical team through a standard platform and communication among the team becomes more transparent.
Gherkin language is used to write test cases in a straightforward format and even be read and modified by a non-technical user.
In BDD, “Given-When-Then” is the suggestive approach for writing test cases.
Here is an example for better understanding:
Given the user has entered valid credentials
When a user clicks on the sign-in button
Then validates the content on the home page after login
Installing Cypress
Step 1:
Create a folder and Generate package.json
Create a project, here naming it as Cypress10_With_Cucumber
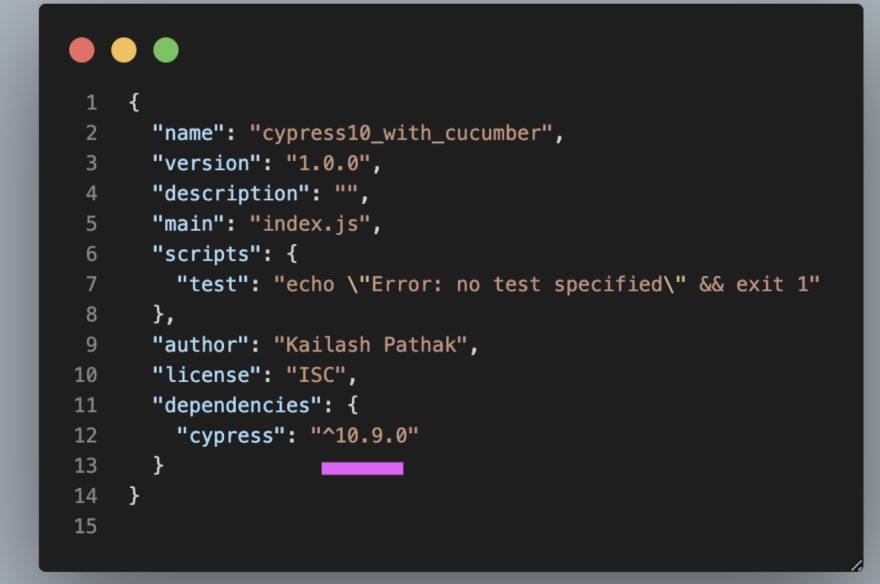
Use the npm init command to create a package.json file
Step 2:
Install Cypress
To install Cypress, still, in the project folder, run > npm install cypress — save-dev
Once installed, Cypress version 10.9.0 is reflected as seen below
Installing Cucumber
We have to install two dev dependencies for Cucumber to run the test case in Cypress 10
Step 1:
Install the @badeball/cypress-cucumber-preprocessor using the command npm install -D @badeball/cypress-cucumber-preprocessor
Step 2:
Next, install one more dependencies ‘@bahmutov/cypress-esbuild-preprocessor’ using the commands npm install -D @bahmutov/cypress-esbuild-preprocessor.
We Can see both above dependencies are installed
Step 3:
Add below lines in cypress.config.js for cucumber preprocessor
const { defineConfig } = require(“cypress”);
const createBundler = require(“@bahmutov/cypress-esbuild-preprocessor”);
const addCucumberPreprocessorPlugin =
require(“@badeball/cypress-cucumber-preprocessor”).addCucumberPreprocessorPlugin;
const createEsbuildPlugin =
require(“@badeball/cypress-cucumber-preprocessor/esbuild”).createEsbuildPlugin;
module.exports = defineConfig({
e2e: {
async setupNodeEvents(on, config) {
const bundler = createBundler({
plugins: [createEsbuildPlugin(config)],
});
on(“file:preprocessor”, bundler);
await addCucumberPreprocessorPlugin(on, config);
return config;
},
specPattern: “cypress/e2e/*/.feature”,
},
});
Covering the below scenarios in this blog
For demo purposes, I have taken the example of the site
http://qaautomationlabs.com/
Scenario Covered :
Scenario 1
Open the Url http://qaautomationlabs.com/
Verify Menu in Home Page
Validate the Title after login
Scenario 2
Open the Url http://qaautomationlabs.com/
Search the blog
Verify the correct blog name searched
Create Feature file
HomeTest.feature
Create a HomeTest feature file that covers the verification of Menus on the site https://qaautomationlabs.com/ also verify the title of the site
Feature: Home Page
Background:
Given I navigate to the Website
Scenario: I want to verify content in Home Page
Then Validate the menus in home page
| menu_name |
| Home |
| Blogs |
| Contact Us |
Scenario: I want to validate title of home page
Then Validate the title after login
| title |
| About Us — QAAutomationLabs |
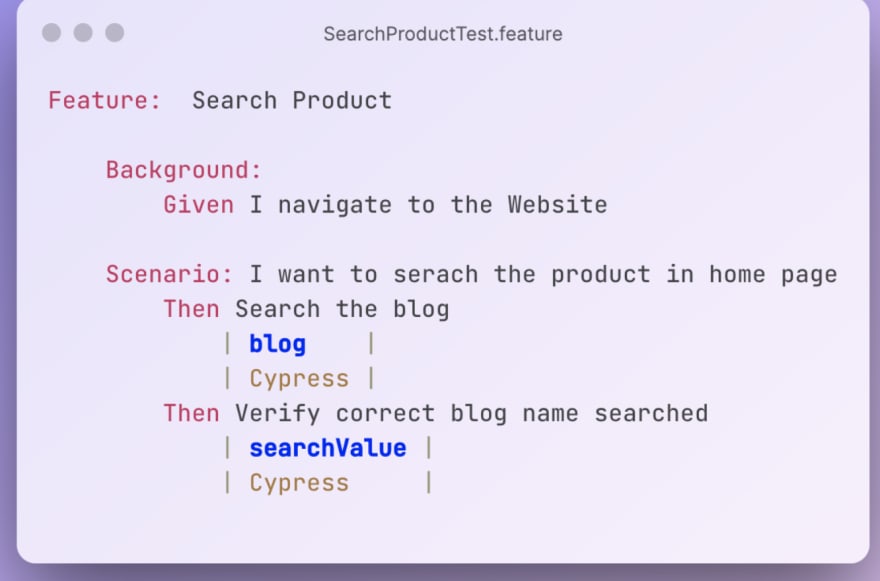
SearchProductTest.feature
Create a SearchProductTest feature file which covers searching the blog and verifies the searched text “Cypress” in the search result
Feature: Search Product
Background:
Given I navigate to the Website
Scenario: I want to search the product in home page
Then Search the blog
| blog |
| Cypress |
Then Verify correct blog name searched
| searchValue |
| Cypress |
Folder structure looks like the attached below
Create Cypress Test cases
Create Test Class
Create HomeTest.spec.js under Tests ->HomeTest
///
import { Given, Then } from “@badeball/cypress-cucumber-preprocessor”;
import homePage from “../../Pages/HomePage/HomePage.spec”;
beforeEach(() => {
cy.viewport(1600, 720);
});
Given(“I navigate to the Website”, () => {
homePage.enterURL();
});
Then(“Validate the menus in home page”, (datatable) => {
datatable.hashes().forEach((element) => {
homePage.validateMenus(element.menu_name);
});
});
Then(“Validate the title after login”, (datatable) => {
datatable.hashes().forEach((element) => {
homePage.verifyPageTitle(element.title);
});
});
Create SearchProductTest.spec.js under *Tests ->SearchProductTest
*
///
import { Given, When, Then } from “@badeball/cypress-cucumber-preprocessor”;
import searchProduct from “../../Pages//SearchProductPage/SearchProductPage.spec”;
import homePage from “../../Pages/HomePage/HomePage.spec”;
Given(“I navigate to the Website”, () => {
homePage.enterURL();
});
When(“Search the blog”, (datatable) => {
datatable.hashes().forEach((element) => {
searchProduct.SearchProduct(element.blog);
});
});
Then(“Verify correct blog name searched”, (datatable) => {
datatable.hashes().forEach((element) => {
searchProduct.verifyProduct(element.searchValue);
});
});
Create Page Class
HomePage.spec.js under Pages ->HomePage Folder
///
class HomePage {
enterURL() {
cy.visit(“https://qaautomationlabs.com/");
}
validateMenus(menus) {
cy.contains(menus);
return this;
}
verifyPageTitle() {
return cy.title().should(“eq”, “About Us — QAAutomationLabs”);
}
}
const homepage = new HomePage();
export default homepage;
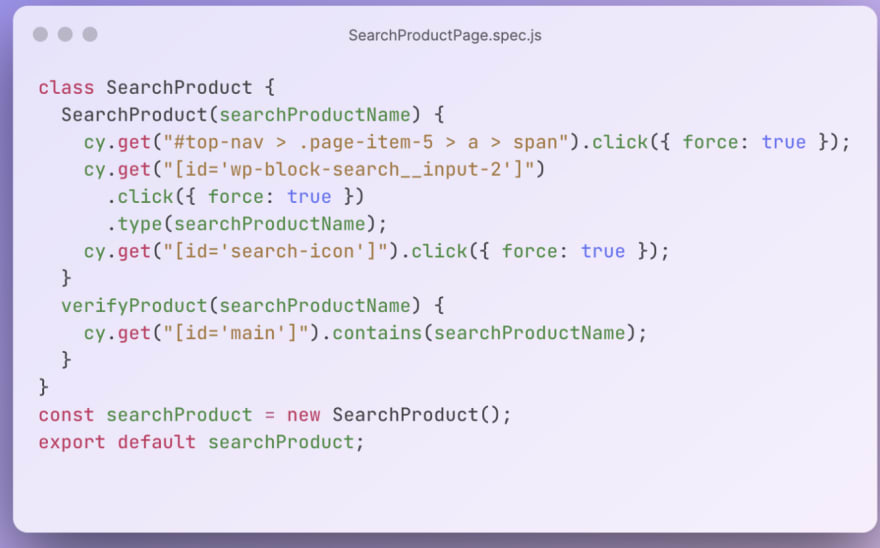
SearchProductPage.spec.js under Pages ->SearchProductPage Folder
class SearchProduct {
SearchProduct(searchProductName) {
cy.get(“#top-nav > .page-item-5 > a > span”).click({ force: true });
cy.get(“[id=’wp-block-search__input-2']”)
.click({ force: true })
.type(searchProductName);
cy.get(“[id=’search-icon’]”).click({ force: true });
}
verifyProduct(searchProductName) {
cy.get(“[id=’main’]”).contains(searchProductName);
}
}
const searchProduct = new SearchProduct();
export default searchProduct;
Run Test cases
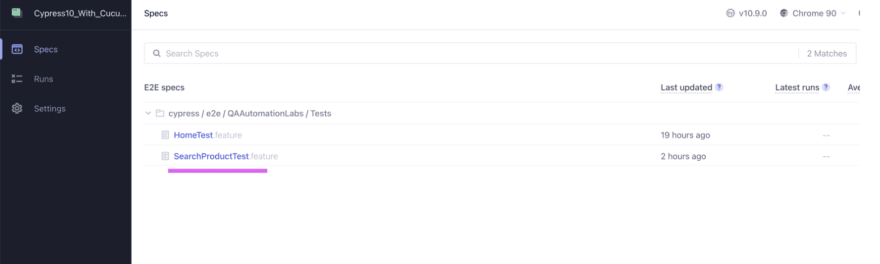
Run the command: yarn run cypress open.In the below screenshot here we can see two feature files are displaying
Run HomeTest.feature
In below screenshot we can see menus in the Home page and the title of the site is verified
*Run SearchProductTest.feature
*
In the below screenshot we can see the site is open,search the text “Cypress” and verify the search text in the search results
☕️ Happy testing! ☕️
For more blogs please follow the below link














Top comments (1)
This is good one to read!