Arrow functions are a cool new feature introduced to the JavaScript community with ECMAScript 2015 or ES6. In this post, we'll look into its usage, and then dive deeper where we will compare it with Regular JS functions and finally discuss some do's and don'ts while using JavaScript.
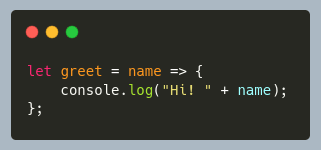
Let's start with Arrow function's syntax:
Parentheses can be skipped while passing a single argument but are required if there's more than one argument.
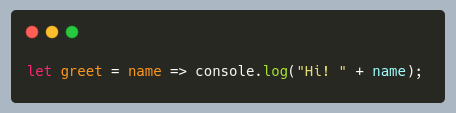
If you happen to have just one expression, you can also skip the curly braces and it'll work just fine.
Arrow functions are such a simple and powerful feature. The college 'me' was sold by Arrow functions and their utility. I started using Arrow functions left, right, and center in my JS code. From snippets to projects, I'd replace my Regular functions with these fancy new Arrow functions. Just a change of clothes for my functions I thought.
And boy I was wrong. All I was left with was a bunch of failing code. Some that threw those nasty JS error message and some just behaved differently. So, I did what most sane programmers do. I (ctrl + z)d and git rollbacked my way back to the working code.
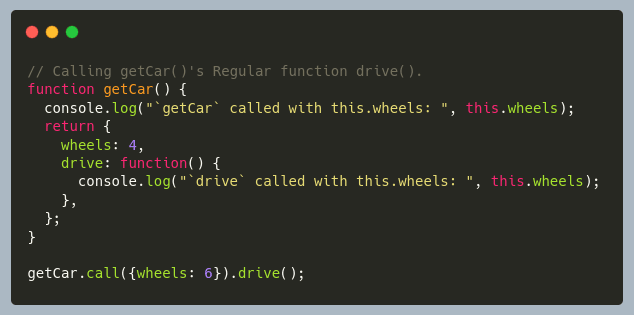
Hah! don't be so quick to judge. I did dig deeper and found the cause of those failing pieces of code. But before I share the secret let's look at some failing code to put things in perspective.
Notice how the 'this.name' inside of Arrow function is undefined but the Regular function the correct response. Let's look at another example.
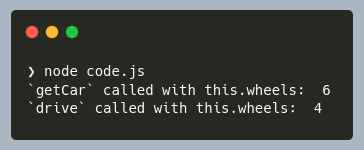
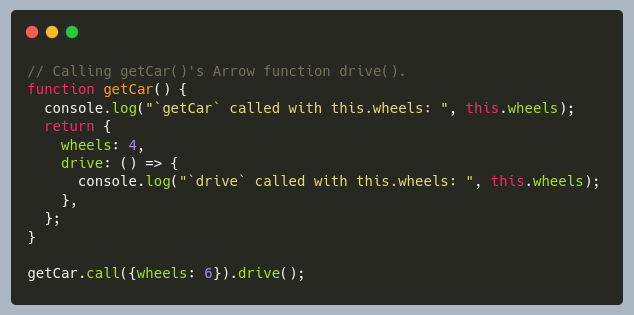
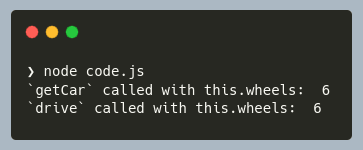
In the first example, we see how when we don't pass anything to function as our 'this' binding Arrow functions fail to show the correct output. In the second example, when we pass {wheels: 6} as 'this' binding we notice Regular function shows 4 as output which is defined in its scope but Arrow function does not.
This has something to do with how Regular functions and Arrow functions are scoped. Regular functions are dynamically scoped i.e the compiler first searches the current block and then successively all the calling functions. On the other hand, Arrow functions are statically/lexically scoped i.e the compiler always refers to the top-level environment when determining the value of a variable.
For a programmer's perspective, to determine a variable's value in dynamically scoped block one has to keep tabs on all possible dynamic contexts i.e the call stack. To determine the value in statically scoped blocked one look at the code is enough as it is independent of the run-time function call stack.
There are two more subtle differences in usage of Regular functions and Arrow functions with which we don't cross paths within our everyday JS code.
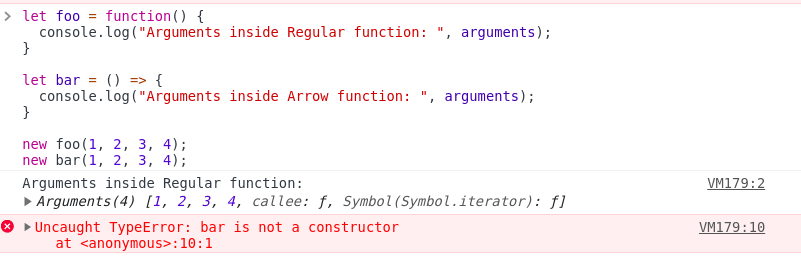
First, there is no “arguments” binding for Arrow functions.
Next, you cannot use the "new" keyword to invoke an Arrow function.
That begs the question, when or where should we use Arrow functions? And here are my two cents:
- Don't use Arrow functions as Object methods, i.e methods that may change the state of the object.
- Don't use Arrow functions in callback functions with dynamic context, e.g for adding callbacks to listeners as the arrow functions have no away of knowing the context of the call.
- With the above points in mind, use Arrow functions wisely wherever it increases your code readability.
That's it for this post. Thank You for being a patient reader and do post your feedback in comments.


















Top comments (0)