Hey! I'm on a mission to make 100 React.js projects ending March 31st. Please follow my dev.to profile or my twitter for updates and feel free to reach out if you have questions. Thanks for your support!
Link to the deployed project: Link
Link to the repo: github
About a year ago a friend approached me asking on behalf of his boss- could I build a radio station for him that other people could access- where he could just play a set of songs on a loop but he'd be able to access the playlist. He wanted it for the background music for his website.
Back then I didn't know- but today it seems that with HTML 5 audio and in particular this nice react-h5-audio-player npm package (link here), that would be a breeze to set up.
Since it's late I'm not going to go into a ton of detail but essentially we have a clean create-react-app project with all the stock bits removed and a blank white screen. We then create and import a Radio React functional component.
We then use useEffect to fetch data from radio-browser-api, another great package and fill a stations state variable with the station data that was received.
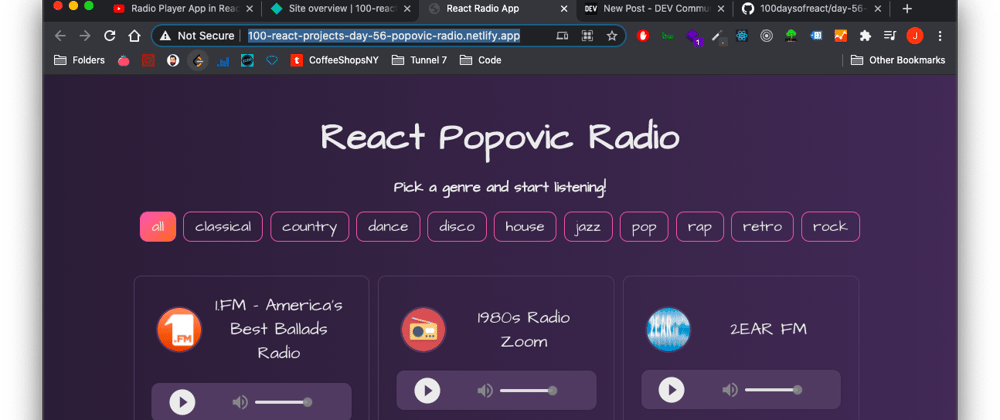
For all of the stations retrieved from the radio-browser-api we loop through and give them an image element and a player component from the react-h5-audio-player node module. That looks like this:
<div className="stations">
{stations && stations.map((station,idx) => {
return (
<div className='station' key={idx}>
<div className='stationName'>
<img
className='logo'
src={station.favicon}
alt="station logo"
onError={setDefaultSrc}
/>
<div className='name'>
{station.name}
</div>
</div>
<AudioPlayer
className="player"
src={station.urlResolved}
showJumpControls={false}
layout="stacked"
customProgressBarSection={[]}
customControlsSection={["MAIN_CONTROLS","VOLUME_CONTROLS"]}
autoPlayAfterSrcChange={false}
/>
</div>
)
}
)}
</div>
The options for the AudioPlayer component come from that node module. You can read about it in the documentation on npm.
This project was short and sweet with the React and Javascript portions of the tutorial breezing by in less than 15 minutes with the final 15ish minutes spent on styling. It's a little fast so you might have to pause a few times to catch up, but as for using modern tech to retrieve audio data from online in an extremely simple way, this has to be one of the best tutorials out there.
Youtube tutorial link here. Do it!







Top comments (5)
Thank you James, and good luck with your goal. 😊
Day by day! Thanks for this wonderful little tutorial Aleks! Another great one!
nice, thank for your share!!
Good work! Kudos to your consistency 🙌👏
Thanks! Hey I've seen your side project site for developer resumes. Keep up the good work!