Welcome back! If you're new here, I'm trying to create my perfect To Do Web Application, because I like To Do Lists and none are as simple, yet at the same time complex, as I would like them to be.
I'm pretty new to blogging about my projects, so forgive me! I just wanted to try it out and see if it would stick.
(Find Installment #1 here!)
As I mentioned last time, I'm starting from the beginning - in this case, that means wireframes! I absolutely love wireframes. It's just so much fun to sit down and bash out a new design, even if it's extremely simple.
Proof:
I don't know why but designing wireframes if one of my favourite things.
I'm weird, I know, you don't have to tell me.14:46 PM - 14 May 2019
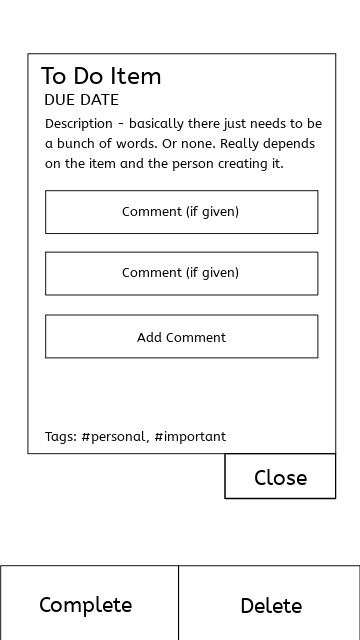
As I am a firm believer in mobile-first design, that's what I've started with! Currently I just have a few pages, including the landing, general category page, and detail page. Here's just a small example of the To Do detail page:
I'm actually quite fond of it. I think it's simple enough, but at the same time malleable enough that you can make it your own.
If anyone has any thoughts, comments, criticisms, I would be happy to hear them! I've had very little time to work on it this week, so I'm not as far as I would have liked. But I'm getting there, which is all that matters!
This wireframe was made using InkScape.








Top comments (0)